ColorPickerView
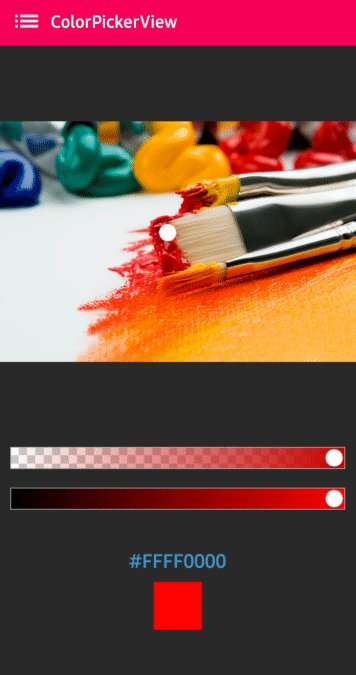
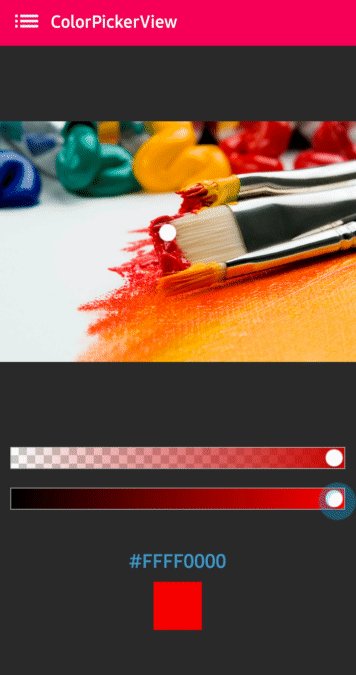
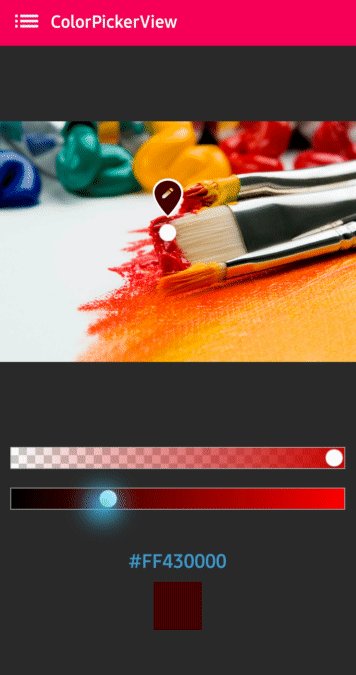
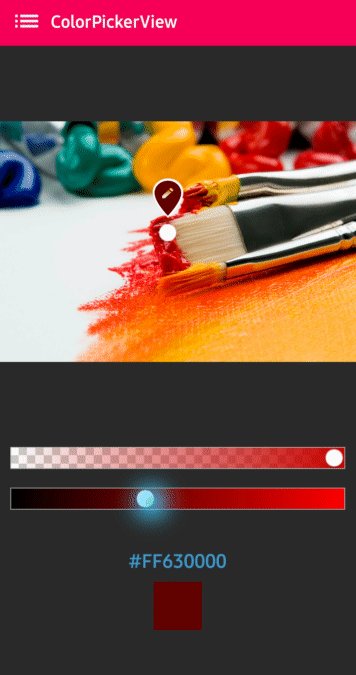
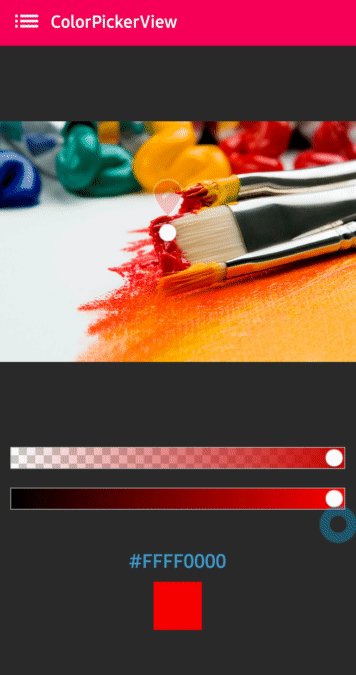
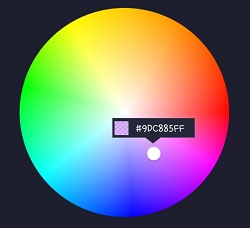
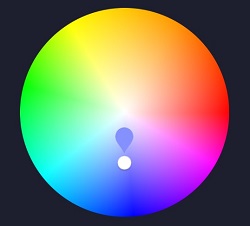
🎨 ColorPickerView enables you to obtain HSV colors, ARGB values, and Hex color codes from image drawables or your gallery pictures with a simple tap on the desired color. It offers additional features such as alpha and brightness slider bars, dialog support, and the ability to save and restore selected data.


Snapshots of the current development version of ColorPickerView are available, which track [the latest versions](https://oss.sonatype.org/content/repositories/snapshots/com/github/skydoves/colorpickerview/). ```Gradle repositories { maven { url 'https://oss.sonatype.org/content/repositories/snapshots/' } } ```
 ## Table of Contents
#### [1. ColorPickerView](https://github.com/skydoves/ColorPickerView#usage)
- [ColorPickerView in layout](https://github.com/skydoves/ColorPickerView#colorpickerview-in-xml-layout)
- [ColorListener](https://github.com/skydoves/ColorPickerView#colorlistener)
- [Palette](https://github.com/skydoves/ColorPickerView#palette)
- [ActionMode](https://github.com/skydoves/ColorPickerView#actionmode)
- [Debounce](https://github.com/skydoves/ColorPickerView#debounce)
- [Create using builder](https://github.com/skydoves/ColorPickerView#create-using-builder)
- [Restore and save state](https://github.com/skydoves/ColorPickerView#restore-and-save)
- [Palette from Gallery](https://github.com/skydoves/ColorPickerView#palette-from-gallery)
## Table of Contents
#### [1. ColorPickerView](https://github.com/skydoves/ColorPickerView#usage)
- [ColorPickerView in layout](https://github.com/skydoves/ColorPickerView#colorpickerview-in-xml-layout)
- [ColorListener](https://github.com/skydoves/ColorPickerView#colorlistener)
- [Palette](https://github.com/skydoves/ColorPickerView#palette)
- [ActionMode](https://github.com/skydoves/ColorPickerView#actionmode)
- [Debounce](https://github.com/skydoves/ColorPickerView#debounce)
- [Create using builder](https://github.com/skydoves/ColorPickerView#create-using-builder)
- [Restore and save state](https://github.com/skydoves/ColorPickerView#restore-and-save)
- [Palette from Gallery](https://github.com/skydoves/ColorPickerView#palette-from-gallery) __[2. AlphaSlideBar](https://github.com/skydoves/ColorPickerView#alphaslidebar)__
__[3. BrightnessSlideBar](https://github.com/skydoves/ColorPickerView#brightnessslidebar)__
__[4. ColorPickerDialog](https://github.com/skydoves/ColorPickerView#colorpickerdialog)__
__[5. FlagView](https://github.com/skydoves/ColorPickerView#flagview)__
__[6. AlphaTileView](https://github.com/skydoves/ColorPickerView#alphatileview)__
__[7. ColorPickerView Methods](https://github.com/skydoves/ColorPickerView#colorpickerview-methods)__
__[8. Other Libraries](https://github.com/skydoves/ColorPickerView#other-libraries)__
## Usage Add following XML namespace inside your XML layout file. ```gradle xmlns:app="http://schemas.android.com/apk/res-auto" ``` ### ColorPickerView in XML layout You can simply use `ColorPickerView` by defining it on your XML files. This `ColorPickerView` will be initialized with the default HSV color palette and the default selector. ```gradle
You can manually select a specific point for the selector by specifying a particular color value using the following methods: ```java colorPickerView.selectByHsvColor(color); colorPickerView.selectByHsvColorRes(R.color.colorPrimary); ``` You can change the default palette as a desired image drawable using the method below:
```java colorPickerView.setPaletteDrawable(drawable); ``` If you wish to revert to the default HSV palette, you can do so using the method below: ```java colorPickerView.setHsvPaletteDrawable(); ``` ### ActionMode `ActionMode` is an option that restricts the invocation of the ColorListener based on user actions. ```java colorPickerView.setActionMode(ActionMode.LAST); // ColorListener will be invoked when the finger is released. ``` ### Debounce If you want to emit color values to the listener with a particular delay, you can utilize `debounceDuration` attribute in your XML layout file: ```xml app:debounceDuration="150" ``` Or you can set it programmatically. ```java colorPickerView.setDebounceDuration(150); ``` ### Create using builder You can create an instance of `ColorPickerView` using `ColorPickerView.Builder` class like the example below: ```java ColorPickerView colorPickerView = new ColorPickerView.Builder(context) .setColorListener(colorListener) .setPreferenceName("MyColorPicker"); .setActionMode(ActionMode.LAST) .setAlphaSlideBar(alphaSlideBar) .setBrightnessSlideBar(brightnessSlideBar) .setFlagView(new CustomFlag(context, R.layout.layout_flag)) .setPaletteDrawable(ContextCompat.getDrawable(context, R.drawable.palette)) .setSelectorDrawable(ContextCompat.getDrawable(context, R.drawable.selector)) .build(); ``` ### Initial color You can define an initial color and position the selector and slide bars based on that initial color. Please note that this function is compatible only with the default HSV palette. Additionally, if you set a preference name using the `setPreferenceName` method, this function will work only once. ```gradle app:initialColor="@color/colorPrimary" ``` Or you can use this method programmatically. ```java .setInitialColor(color); .setInitialColorRes(R.color.colorPrimary); ``` ### Restore and save This is how to restore the state of `ColorPickerView`.
`setPreferenceName()` method restores all of the saved states (selector, color) automatically. ```java colorPickerView.setPreferenceName("MyColorPicker"); ``` This is how to save the states of `ColorPickerView`.
The `setLifecycleOwner()` method saves all of the states automatically when the `lifecycleOwner` is destroy. ```java colorPickerView.setLifecycleOwner(this); ``` Or you can save the states manually using the method below: ```java ColorPickerPreferenceManager.getInstance(this).saveColorPickerData(colorPickerView); ``` ### Manipulate and clear You can manipulate and clear the saved states using `ColorPickerPreferenceManager`. ```java ColorPickerPreferenceManager manager = ColorPickerPreferenceManager.getInstance(this); manager.setColor("MyColorPicker", Color.RED); // manipulates the saved color data. manager.setSelectorPosition("MyColorPicker", new Point(120, 120)); // manipulates the saved selector's position data. manager.clearSavedAllData(); // clears all of the states. manager.clearSavedColor("MyColorPicker"); // clears only saved color data. manager.restoreColorPickerData(colorPickerView); // restores the saved states manually. ``` ### Palette from Gallery Here is an example of how to get a bitmap drawable from the gallery image and set it to the palette.
 Declare the permission below on your `AndroidManifest.xml` file:
```gradle
Declare the permission below on your `AndroidManifest.xml` file:
```gradle
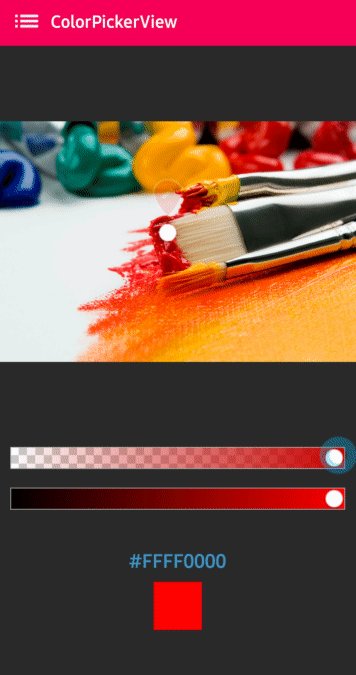
 `AlphaSlideBar` in XML layout
```gradle
`AlphaSlideBar` in XML layout
```gradle
 `BrightnessSlideBar` in XML layout
```gradle
`BrightnessSlideBar` in XML layout
```gradle
`ColorPickerDialog` can be used just like an AlertDialog and it provides colors by tapping from any drawable.
```java new ColorPickerDialog.Builder(this) .setTitle("ColorPicker Dialog") .setPreferenceName("MyColorPickerDialog") .setPositiveButton(getString(R.string.confirm), new ColorEnvelopeListener() { @Override public void onColorSelected(ColorEnvelope envelope, boolean fromUser) { setLayoutColor(envelope); } }) .setNegativeButton(getString(R.string.cancel), new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { dialogInterface.dismiss(); } }) .attachAlphaSlideBar(true) // the default value is true. .attachBrightnessSlideBar(true) // the default value is true. .setBottomSpace(12) // set a bottom space between the last slidebar and buttons. .show(); ``` You can get an instance of `ColorPickerView` from the `ColorPickerView.Builder` and customize it by your preferences.
```java ColorPickerView colorPickerView = builder.getColorPickerView(); colorPickerView.setFlagView(new CustomFlag(this, R.layout.layout_flag)); // sets a custom flagView builder.show(); // shows the dialog ``` ## FlagView You can implement displaying `FlagView` over the selector.
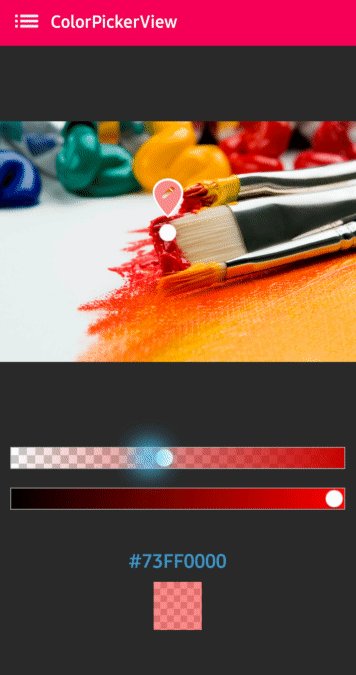
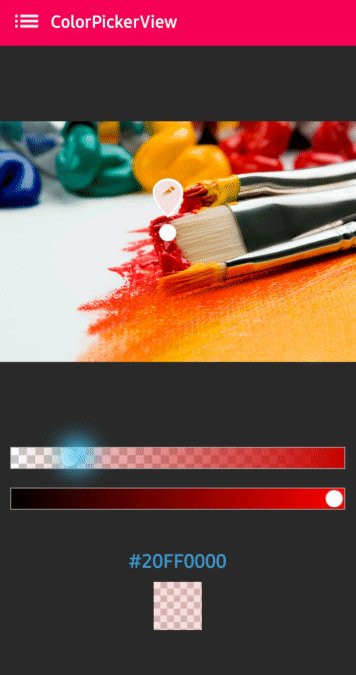
This library provides `BubbleFlagView` by default as you can see in the [previews](https://github.com/skydoves/ColorPickerView#colorpickerview).
Here is an example code for displaying a bubble flag view, which indicates what color value was selected. ```java BubbleFlag bubbleFlag = new BubbleFlag(this); bubbleFlag.setFlagMode(FlagMode.FADE); colorPickerView.setFlagView(bubbleFlag); ``` You can also fully customize the `FlagView` like the example below:
 
First, create a custom XML layout like the example below: ```gradle
`AlphaTileView` visualizes ARGB colors over the view.
If we need to represent ARGB colors on the general view, it will not be showing accurately. Because a color will be mixed with the parent view's background color. so if we need to represent ARGB colors accurately, we can use the `AlphaTileView`. ```gradle
At [here](https://github.com/skydoves/Multi-ColorPicker) you can get a more specialized library on multi-coloring.  ## Find this library useful? :heart: Support it by joining [stargazers](https://github.com/skydoves/ColorPickerView/stargazers) for this repository. :star:
And __[follow](https://github.com/skydoves)__ me for my next creations! 🤩 # License ```xml Copyright 2017 skydoves (Jaewoong Eum) Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. ```

