TransformationLayout
🌠 Transform views, activity, and fragments into other components with container transform animations.
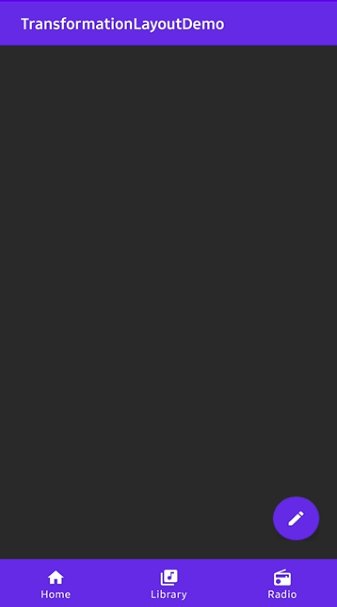
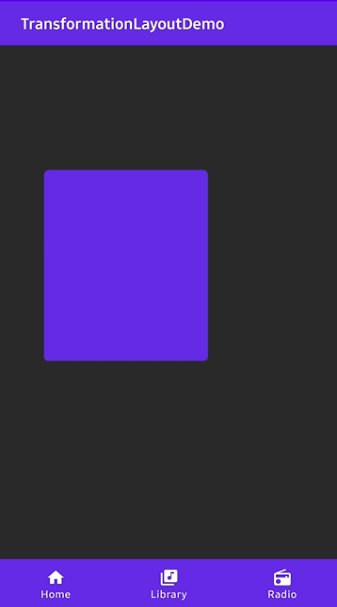
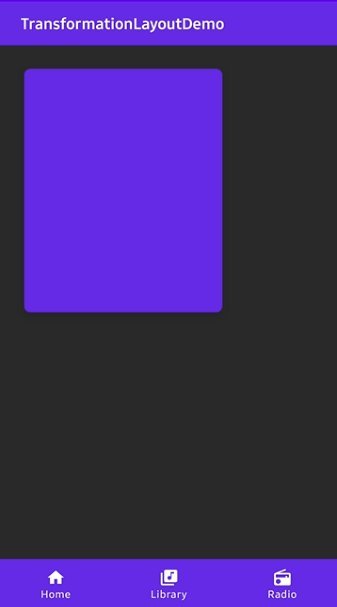
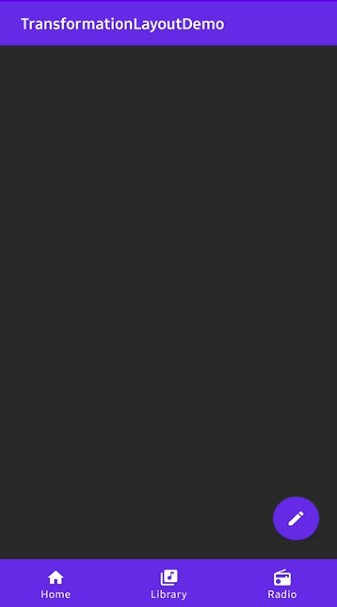
## Download Go to the [Releases](https://github.com/skydoves/TransformationLayout/releases) to download the demo APK. ## Screenshots



 ```gradle
```gradle
```kotlin // start transformation when touching the fab. fab.setOnClickListener { transformationLayout.startTransform() } // finish transformation when touching the myCardView. myCardView.setOnClickListener { transformationLayout.finishTransform() } ``` Here are other functionalities to starting and finishing transformation. ```kotlin // starts and finishes transformation 1000 milliseconds later. // If we use this method on onCreate() method, it will starts transformation automatically 200ms later. transformationLayout.startTransformWithDelay(200) transformationLayout.finishTransformWithDelay(200) // starts and finishes transformation with stopping a parent layout. transformationLayout.startTransform(parent) transformationLayout.finishTransform(parent) ``` ### OnTransformFinishListener We can listen a `TransformationLayout` is transformed or not using `OnTransformFinishListener`.
```kotlin transformationLayout.setOnTransformFinishListener { Toast.makeText(context, "is transformed: $it", Toast.LENGTH_SHORT).show() } ``` Here is the __Java__ way. ```java transformationLayout.onTransformFinishListener = new OnTransformFinishListener() { @Override public void onFinish(boolean isTransformed) { Toast.makeText(context, "is transformed:" + isTransformed, Toast.LENGTH_SHORT).show(); } }; ``` ### Transform into an Activity We can implement transformation between activities easily using `TransformationActivity` and `TransformationCompat`.
 Here is an example of transforming a floating action button to Activity.
Here is an example of transforming a floating action button to Activity. We don't need to bind a targetView. ```gradle
 Here is an example of transforming a floating action button to Activity.
Here is an example of transforming a floating action button to Activity. We don't need to bind a targetView. ```gradle
We should get a `bundle` using `withActivity` method. It needs a context and any name of transition.
The `bundle` must be used as `startActivity`'s parameter.
We should put parcelable data to the intent using `getParcelableParams()` method.
The extra name of the parcelable data can be anything, and it will be reused later. ```kotlin fab.setOnClickListener { val bundle = transformationLayout.withActivity(this, "myTransitionName") val intent = Intent(this, DetailActivity::class.java) intent.putExtra("TransformationParams", transformationLayout.getParcelableParams()) startActivity(intent, bundle) } ``` If we want to get bundle data in RecyclerView or other classes,
we can use `withView` and `withContext` instead of `withActivty`. ```kotlin // usage in the RecyclerView.Adapter override fun onBindViewHolder(holder: PosterViewHolder, position: Int) { val bundle = transformationLayout.withView(holder.itemView, "myTransitionName") } ``` Here is the __Java__ way. ```java Bundle bundle = transformationLayout.withActivity(this, "myTransitionName"); Intent intent = new Intent(this, DetailActivity.class); intent.putExtra("TransformationParams", transformationLayout.getParcelableParams()); startActivity(intent, bundle); ``` #### onTransformationEndContainer And finally, we should add `onTransformationEndContainer()` to the Activity that will be started.
It must be added before `super.onCreate`. ```kotlin override fun onCreate(savedInstanceState: Bundle?) { onTransformationEndContainer(intent.getParcelableExtra("TransformationParams")) super.onCreate(savedInstanceState) setContentView(R.layout.activity_detail) } ``` Here is the __Java__ way. ```java TransformationLayout.Params params = getIntent().getParcelableExtra("TransformationParams"); TransformationCompat.onTransformationEndContainer(this, params); ``` ### Transform into a Fragment We can implement transformation between fragments for a single Activity application.
Here is an example of transforming a floating action button in Fragment A to Fragment B.
 ```gradle
```gradle
And in the fragment manager's transaction, we should add the `TransformationLayout` using `addTransformation` method. ```kotlin val fragment = MainSingleDetailFragment() val bundle = transformationLayout.getBundle("TransformationParams") bundle.putParcelable(MainSingleDetailFragment.posterKey, poster) fragment.arguments = bundle requireFragmentManager() .beginTransaction() .addTransformation(transformationLayout) .replace(R.id.main_container, fragment, MainSingleDetailFragment.TAG) .addToBackStack(MainSingleDetailFragment.TAG) .commit() } ``` Here is the Java way ```java MainSingleDetailFragment fragment = new MainSingleDetailFragment(); Bundle bundle = transformationLayout.getBundle("TransformationParams", "transitionName"); fragment.setArguments(bundle); FragmentTransaction fragmentTransaction = requireFragmentManager().beginTransaction(); TransformationCompat.addTransformation( fragmentTransaction, transformationLayout, "transitionName"); fragmentTransaction.replace(R.id.main_container, fragment, MainSingleDetailFragment.TAG) .addToBackStack(MainSingleDetailFragment.TAG) .commit(); ``` #### Transition name in Fragment A We must set a specific transition name to the `TransformationLayout`.
If you want to transform a recyclerView's item, set transiton name in `onBindViewHolder`. ```kotlin transformationLayout.transitionName = "myTransitionName" ``` Here is the Java way. ```java transformationLayout.setTransitionName("myTransitionName"); ``` #### onTransformationEndContainer in Fragment B We should get a `TransformationLayout.Params` from the arguments, and call `onTransformationEndContainer` method.
It must be called in `onCreate` method. ```kotlin override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val params = arguments?.getParcelable
to the target view in Fragment B in `onViewCreated`. ```kotlin override fun onViewCreated(view: View, savedInstanceState: Bundle?) { super.onViewCreated(view, savedInstanceState) detail_container.transitionName = "myTransitionName" } ``` ## TransformationLayout Attributes Attributes | Type | Default | Description --- | --- | --- | --- targetView | resource id | none | Bind a targetView that will be transformed. duration | Long | 350L | Duration of the transformation. pathMotion | Motion.ARC, Motion.LINEAR | default layout | Indicates that this transition should be drawn as the which path. containerColor | Color | Color.TRANSPARENT | Set the container color to be used as the background of the morphing container. allContainerColor | Color | Color.TRANSPARENT | The all container colors (start and end) to be used as the background of the morphing container. scrimColor | Color | Color.TRANSPARENT | Set the color to be drawn under the morphing container. direction | Direction.AUTO, Direction.ENTER, Direction.RETURN | Direction.AUTO | Set the direction to be used by this transform. fadeMode | FadeMode.IN, FadeMode.OUT, FadeMode.CROSS, FadeMode.THROUGH | FadeMode.IN | Set the FadeMode to be used to swap the content of the start View with that of the end View. fitMode | FitMode.AUTO, FitMode.WIDTH, FitMode.HEIGHT | FitMode.AUTO | Set the fitMode to be used when scaling the incoming content of the end View. startElevation | Float | ELEVATION_NOT_SET | The elevation that will be used to render a shadow around the container at the start of the transition. endElevation | Float | ELEVATION_NOT_SET | The elevation that will be used to render a shadow around the container at the end of the transition. elevationShadowEnabled | Boolean | true if (version > Pie) | Whether shadows should be drawn around the container to approximate native elevation shadows on the start and end views. holdAtEndEnabled | Boolean | false | Whether to hold the last frame at the end of the animation. ## Additional 🎈 You can reference the usage of the TransformationLayout in another repository [MarvelHeroes](https://github.com/skydoves/MarvelHeroes).
A demo application based on modern Android application tech-stacks and MVVM architecture.  ## Find this library useful? :heart: Support it by joining __[stargazers](https://github.com/skydoves/transformationlayout/stargazers)__ for this repository. :star:
And __[follow](https://github.com/skydoves)__ me for my next creations! 🤩 # License ```xml Copyright 2020 skydoves (Jaewoong Eum) Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. ```

