DatePickerDialog 4.0 - iOS - Swift
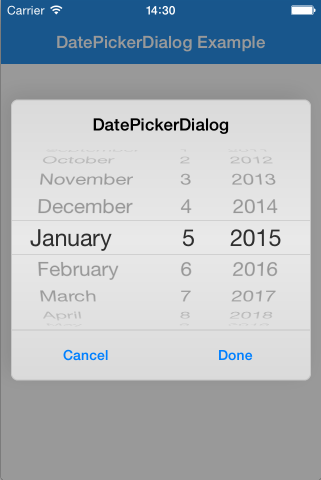
DatePickerDialog is an iOS drop-in classe that displays an UIDatePicker within an UIAlertView.
Requirements
DatePickerDialog works on iOS 7, 8 and 9, 10, 11, 12, 13 and 14. It depends on the following Apple frameworks, which should already be included with most Xcode templates:
- Foundation
- UIKit
Swift Versions
- Swift 5.3 (Current)
- Swift 4.2 (
3.0tag) - Swift 4.2 (
2.1tag) - Swift 4.2 (
2.0tag) - Swift 2.3 (
swift_2.3branch)
Installation
CocoaPods
You can use CocoaPods to install DatePickerDialog by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'DatePickerDialog'To get the full benefits import DatePickerDialog wherever you import UIKit
import UIKit
import DatePickerDialogCarthage
Create a Cartfile that lists the framework and run carthage bootstrap. Follow the instructions to add $(SRCROOT)/Carthage/Build/iOS/DatePickerDialogFramework.framework to an iOS project.
github "squimer/DatePickerDialog-iOS-Swift"Manually
- Download and drop
DatePickerDialog.swiftin your project. - Congratulations!
Example
func datePickerTapped() {
DatePickerDialog().show(title: "DatePicker", doneButtonTitle: "Done", cancelButtonTitle: "Cancel", datePickerMode: .date) { date in
if let dt = date {
let formatter = DateFormatter()
formatter.dateFormat = "MM/dd/yyyy"
self.textField.text = formatter.string(from: dt)
}
}
}Dialog parameters
- showCancelButton: Bool - default true
- locale: Locale? - default nil
Example without 'Cancel' button:
DatePickerDialog(showCancelButton: false).show(title: "DatePicker", doneButtonTitle: "Done", datePickerMode: .date)Example with custom locale:
DatePickerDialog(locale: Locale(identifier: "es_PY")).show(title: "DatePicker", doneButtonTitle: "Done", datePickerMode: .date)Show parameters
- title: String (Required)
- doneButtonTitle: String
- cancelButtonTitle: String
- defaultDate: Date
- minimumDate: Date
- maximumDate: Date
- datePickerMode: UIDatePickerMode (Required)
- callback: ((date: Date) -> Void) (Required)
Special thanks to
- @wimagguc for the work with ios-custom-alertview library.
License
This code is distributed under the terms and conditions of the MIT license.