native-prompt
Create native prompts with Node.js and Electron
What is this?
While alert and confirm are both supported in Electron, prompt isn't (see this issue). native-prompt aims to fix this by allowing you to create prompt boxes that are native to the user's OS. As an added bonus, it also works in Node.js.
Screenshots
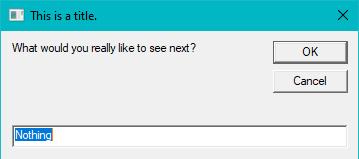
Windows

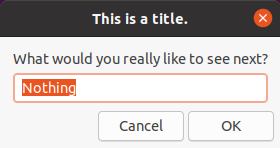
Linux

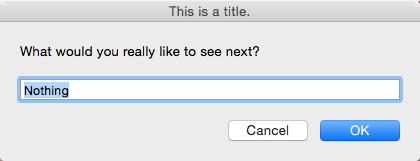
MacOS

Installation
Through NPM:
npm i native-prompt...or the long way:
npm install native-prompt@latest --save
Usage
Synopsis
prompt (title, body, options)title:string
The title you want to display at the top of the window
body:stringAny helpful text to go inside the message box
options: { defaultText?: string; mask?: boolean }Any (optional) extra options (see below)
Options
defaultText?: string
The text you want to already be in the input box beforehand
mask?: booleanWhether you want the box to have a hidden input
Examples
Importing
Javascript
const prompt = require('native-prompt')Typescript
import prompt from 'native-prompt'Async function usage
(async () => {
const text = await prompt("This is a title.", "What would you really like to see next?", { defaultText: "Nothing" });
if (text) {
// Do something with the input
} else {
// The user either clicked cancel or left the space blank
}
})()Regular promise usage
prompt("This is a title.", "What would you really like to see next?", { defaultText: "Nothing" }).then(text => {
if (text) {
// Do something with the input
} else {
// The user either clicked cancel or left the space blank
}
})Masked textbox example
(async () => {
const password = await prompt("Login", "Enter your password to log back in.", { mask: true });
if (isCorrectPassword(password)) {
// Log the user in
} else {
// The user's entered their username or password incorrect
}
})()