Scribble
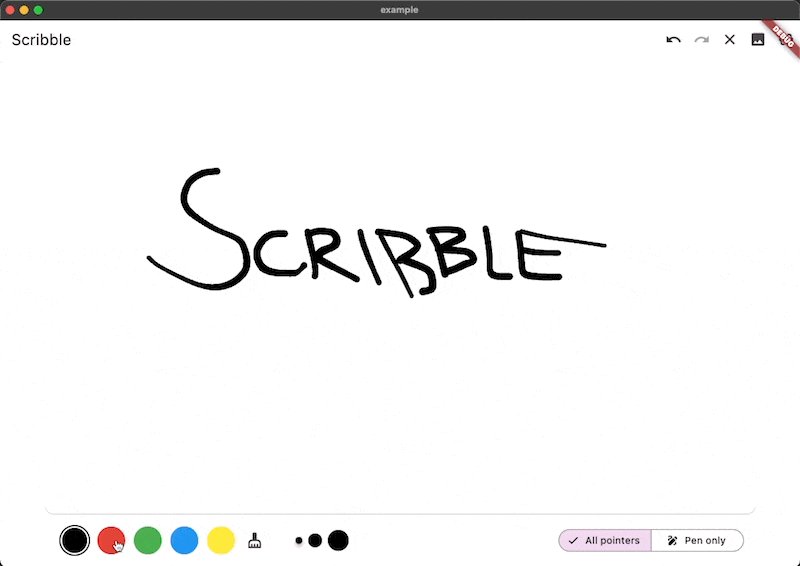
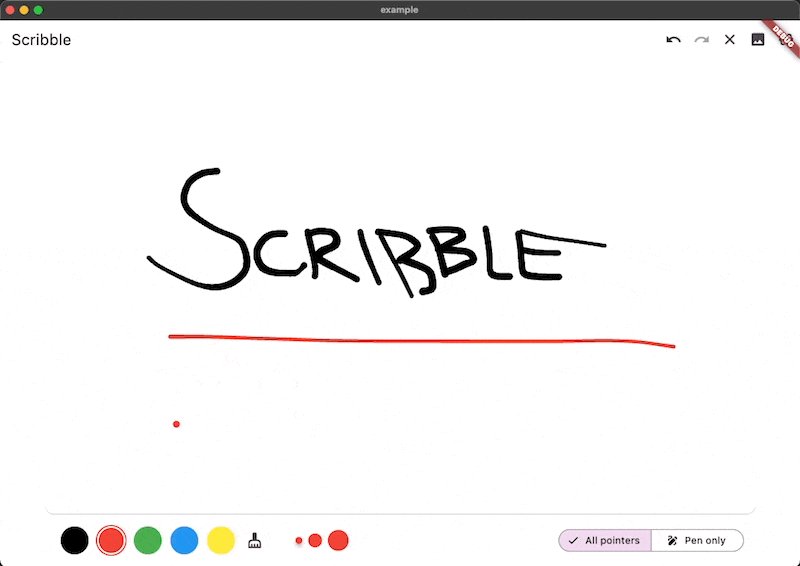
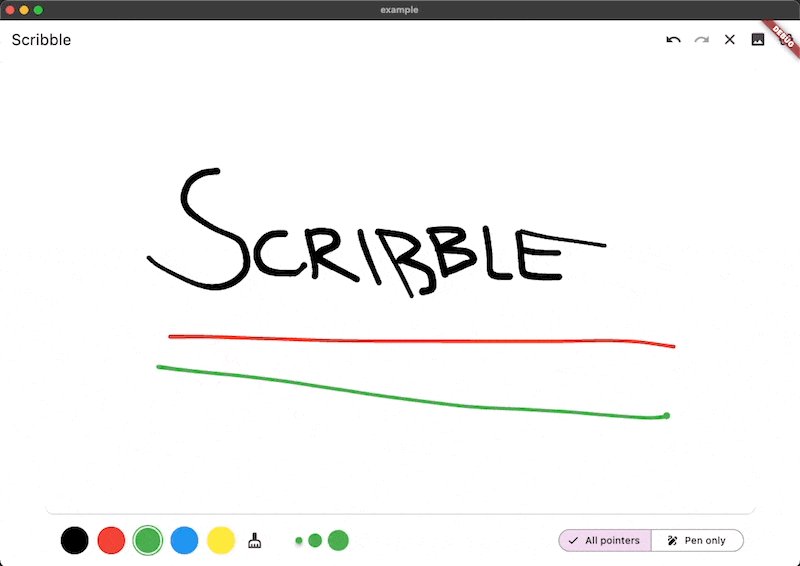
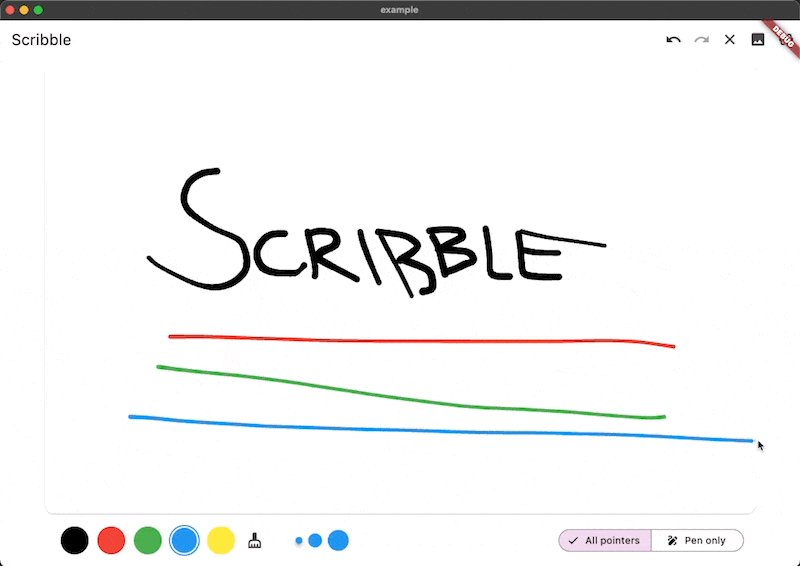
Scribble is a lightweight library for freehand drawing in Flutter supporting pressure, variable line width and more!

Installation 💻
❗ In order to start using Scribble you must have the Dart SDK installed on your machine.
Install via dart pub add:
dart pub add scribbleFeatures
- Variable line width
- Image Export
- Pen and touch pressure support
- Line simplification for making sketch files smaller
- Choose which pointers can draw (touch, pen, mouse, etc.)
- Lines get slimmer when the pen is moved more quickly
- Line eraser support
- Full undo/redo support using value_notifier_tools
- Sketches are fully serializable to JSON
- Export Sketches to PNG
Usage
You can find a full working example in the example directory
You can create a drawing surface by adding the Scribble widget to your widget tree and passing in
a ScribbleNotifier.
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Scribble(
notifier: notifier,
),
);
}
}Use the public methods on ScribbleNotifier to control the behavior (for example from a button in the UI):
notifier = ScribbleNotifier();
// Set color
notifier.setColor(Colors.black);
// Clear
notifier.clear();
// Undo
notifier.undo();
// Export to Image
notifier.renderImage(pixelRatio: 2.0);
// Line details will be simplified to save space from now on
notifier.setSimplificationFactor(2);
// Simplify the entire existing sketch
notifier.simplify();
// And more ... Additional information
As mentioned above, the package is still under development, but we already use it in the app we are currently developing.
Feel free to contribute, or open issues in our GitHub repo.

