
TXScrollLabelView is an iOS lightweight library that can displays adverts or boardcast e.g. with an custom view.

Support what kinds of scrollType
-
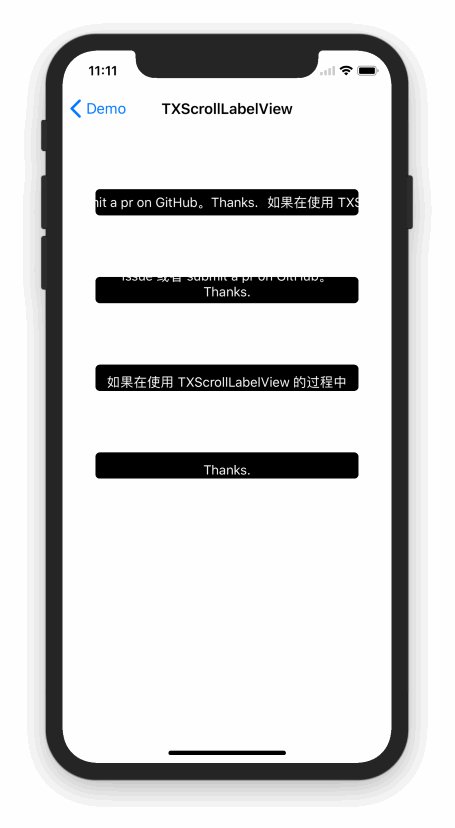
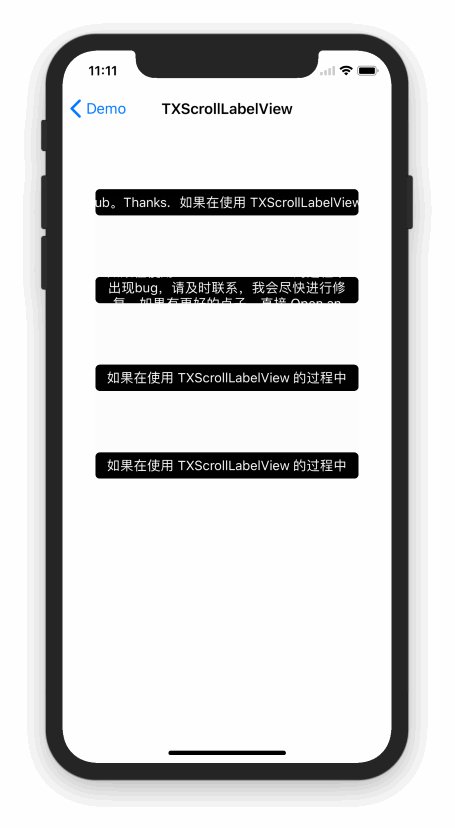
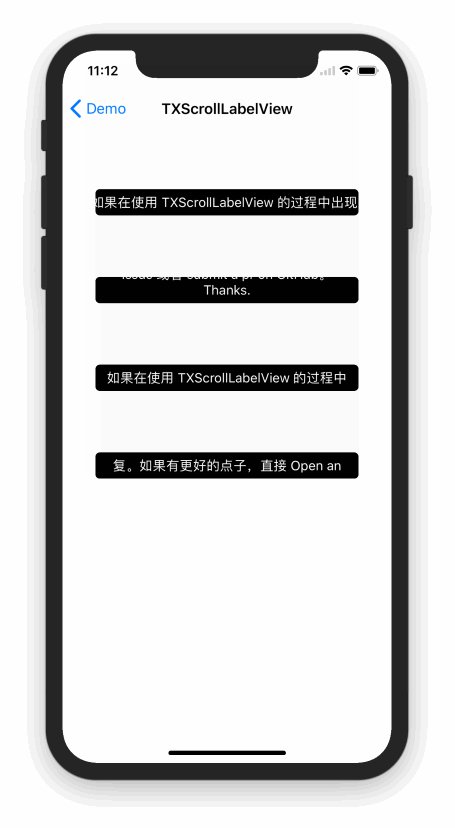
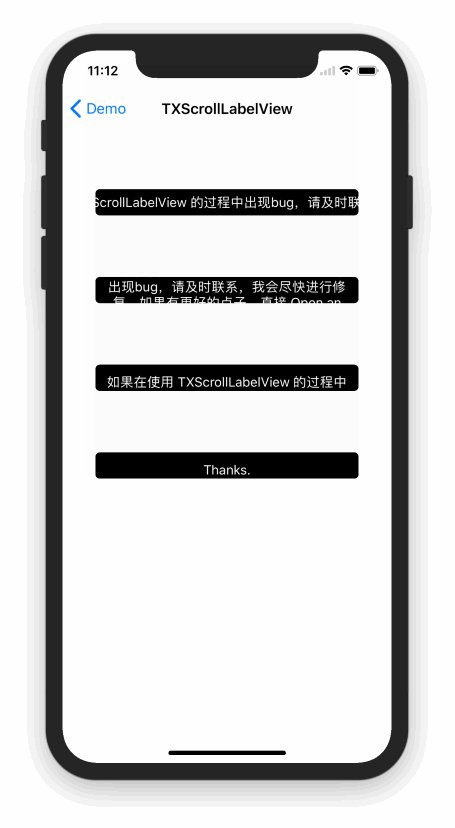
TXScrollLabelViewTypeLeftRight : scrolling from right to left, and cycle all contents(
scrollTitle) in a single line. -
TXScrollLabelViewTypeUpDown: scrolling from bottom to top, and cycle all contents.
-
TXScrollLabelViewTypeFlipRepeat: scrolling from bottom to top, and cycle the first line of your contents.
-
TXScrollLabelViewTypeFlipNoRepeat: scrolling from bottom to top, and cycle all contents with a line once times.
And scrollVelocity property now supports all above enum of TXScrollLabelViewType, just enjoy it!
Installation
There are three ways to use TXScrollLabelView in your project:
-
Using CocoaPods
-
Manual
-
Using Carthage
CocoaPods
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries in your projects.
Podfile
platform :ios, '7.0'
pod 'TXScrollLabelView'Manual
Download repo's zip, and just drag ALL files in the TXScrollLabelView folder to your projects. Import header file when you are using:
#import "TXScrollLabelView.h"Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate TXScrollLableView into your Xcode project using Carthage, specify it in your Cartfile:
github "tingxins/TXScrollLableView"Run carthage to build the frameworks and drag the framework into your Xcode project.
Usage
Now, TXScrollLabelView supports both array & string. just enjoy it. 👀
Example
Objective-C :
/** Step1: 滚动文字 */
NSString *scrollTitle = @"xxxxxx";
/** Step2: 创建 ScrollLabelView */
TXScrollLabelView *scrollLabelView = [TXScrollLabelView scrollWithTitle:scrollTitle type:TXScrollLabelViewTypeFlipNoRepeat velocity:velocity options:UIViewAnimationOptionCurveEaseInOut];
/** Step3: 设置代理进行回调(Optional) */
scrollLabelView.scrollLabelViewDelegate = self;
/** Step4: 布局(Required) */
scrollLabelView.frame = CGRectMake(50, 100, 300, 30);
[self.view addSubview:scrollLabelView];
/** Step5: 开始滚动(Start scrolling!) */
[scrollLabelView beginScrolling];You can running TXScrollLabelViewDemo for more details.
Swift : Producting.(Swift-version)
Delegate Method
Tap Gesture callback.
- (void)scrollLabelView:(TXScrollLabelView *)scrollLabelView didClickWithText:(NSString *)text atIndex:(NSInteger)index;
Communication
Absolutely,you can contribute to this project all the time if you want to.
-
If you need help or ask general question, just @tingxins in
WeiboorTwitter, ofcourse, you can access to my blog. -
If you found a bug, just open an issue.
-
If you have a feature request, just open an issue.
-
If you want to contribute, fork this repository, and then submit a pull request.
License
TXScrollLabelView is available under the MIT license. See the LICENSE file for more info.
Ad
Welcome to my Official Account of WeChat.






