reinspect
Under development
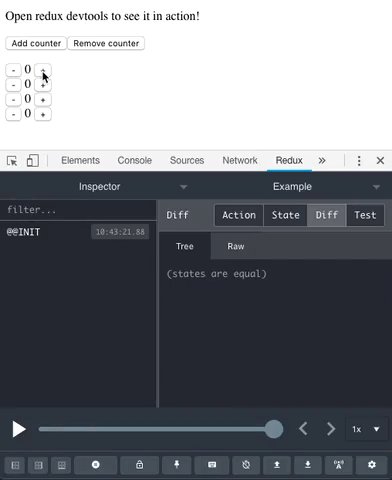
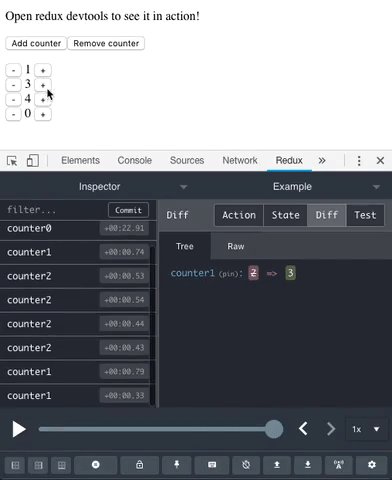
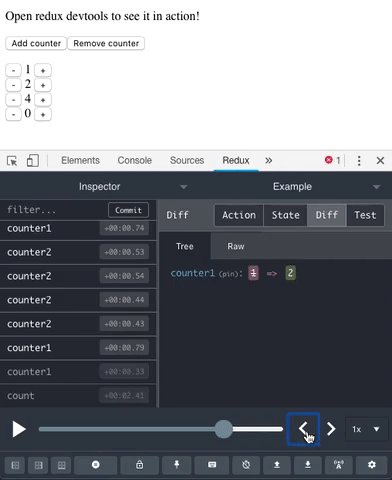
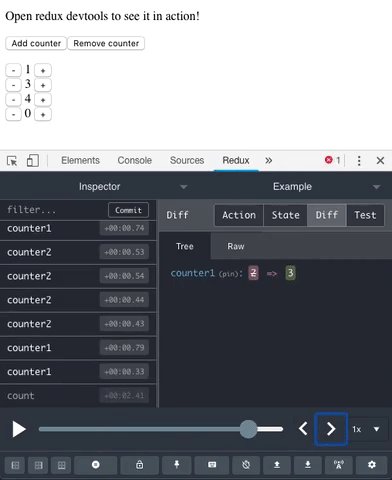
Connect React state hooks (useState and useReducer) to redux dev tools.

Why?
Hooks are great, they are a joy to use to create state in components. On the other hand, with something global and centralised like Redux, we have great dev tools.
Why not both? That's exactly what this package offers: connecting useState and useReducer to redux dev tools, so you can do the following:
- Inspect actions and state for each hook
- Time travel through state changes in your app
- Hot reloading: save your current state and re-inject it when re-rendering
API
You need redux devtools installed. This package provides:
-
StateInspector: a provider which will be used byuseStateanduseReducerto connect them to a store and redux dev tools.- It accepts optionally a
name(name of the store in dev tools) andinitialState(if you want to start with a given state) - You can have more than one
StateInspectorin your application, hooks will report to the nearest one - Without a
StateInspector,useStateanduseReducerbehave normally
import React from "react" import { StateInspector } from "reinspect" import App from "./App" function AppWrapper() { return ( <StateInspector name="App"> <App /> </StateInspector> ) } export default AppWrapper - It accepts optionally a
-
useState(initialState, id?): like useState but with a 2nd argumentid(a unique ID to identify it in dev tools). If noidis supplied, the hook won't be connected to dev tools.import React from "react" import { useState } from "reinspect" export function CounterWithUseState({ id }) { const [count, setCount] = useState(0, id) return ( <div> <button onClick={() => setCount(count - 1)}>-</button> {count} <button onClick={() => setCount(count + 1)}>+</button> </div> ) } -
useReducer(reducer, initialState, initializer?, id?): like useReducer but with a 4th argumentid(a unique ID to identify it in dev tools). If noidis supplied, the hook won't be connected to dev tools. You can use identity function (state => state) as 3rd parameter to mock lazy initialization.