Web Visual Editor 

Edit HTML files visually in real-time.

✨ Features
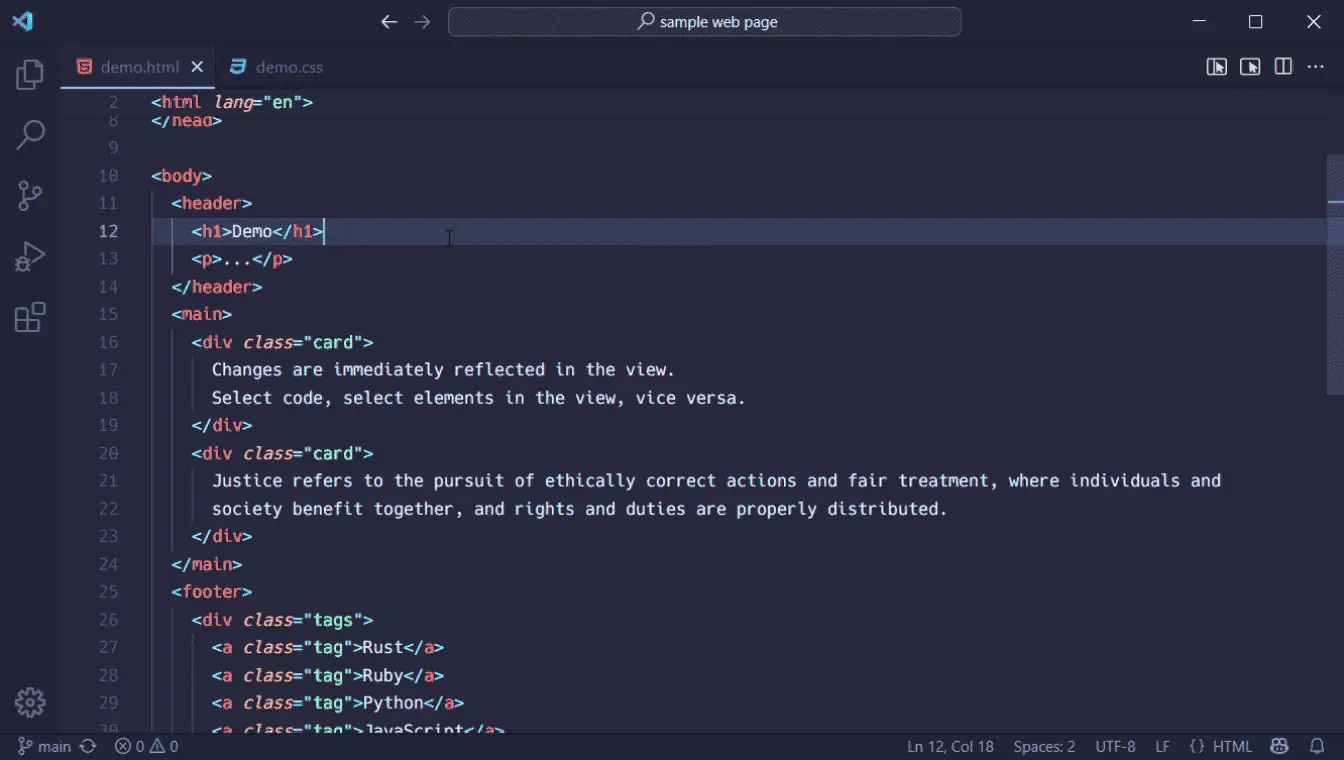
- 🖼️ Visual Editing: Edit HTML elements visually within the WebView.
- ⏱️ Real-Time Preview: See changes reflected instantly as you edit.
- 🧩 Integrated with Visual Studio Code: No additional processes and windows and well-integrated with VSCode theme.
📋 Functions
- 🖱️ Element Selection: Select HTML elements with ease. Visual selections are synchronized with text selections on editor. Vice versa.
- ✂️ Copy, Cut and Paste elements: Copy or cut elements, paste text into selected element.
- 🔍 Zoom in and out: Zoom in and out the page.
- 🔒 Script and Link Management: Disable scripts and manage links for security.
- ↕ Move Elements: Drag elements to rearrange their position.
🔀 Alternatives
This extension is similar to microsoft/vscode-livepreview and it differs in the following points:
- The ability to synchronize code selection with visual selection in the preview.
- Since Web Visual Editor has minimal functionality, the codebase is very small, making future expansions easy.
- It is designed to reflect changes made in the preview back to the code, so enhancing the editing capabilities within the preview may be beneficial in the future. For example, you can copy, cut, paste and delete elements within preview at this moment.
📜 License
💛 Sponsor
