
Features
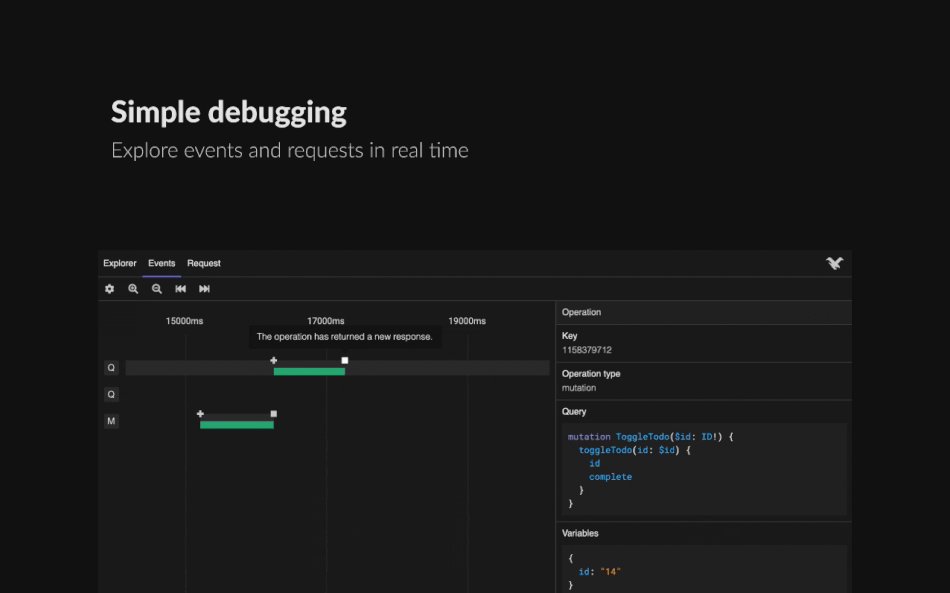
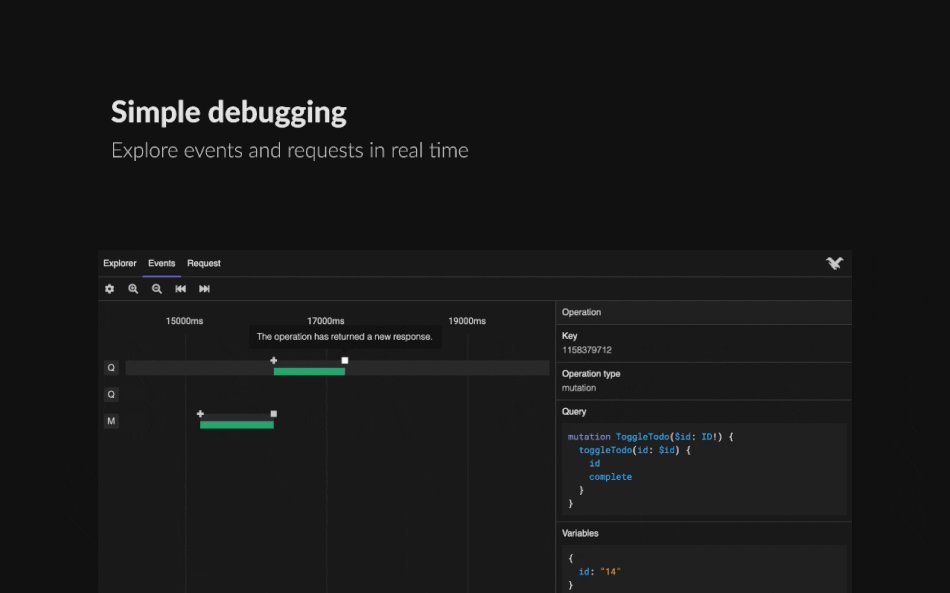
📬 Event timeline
See all debugging and network events in real time.
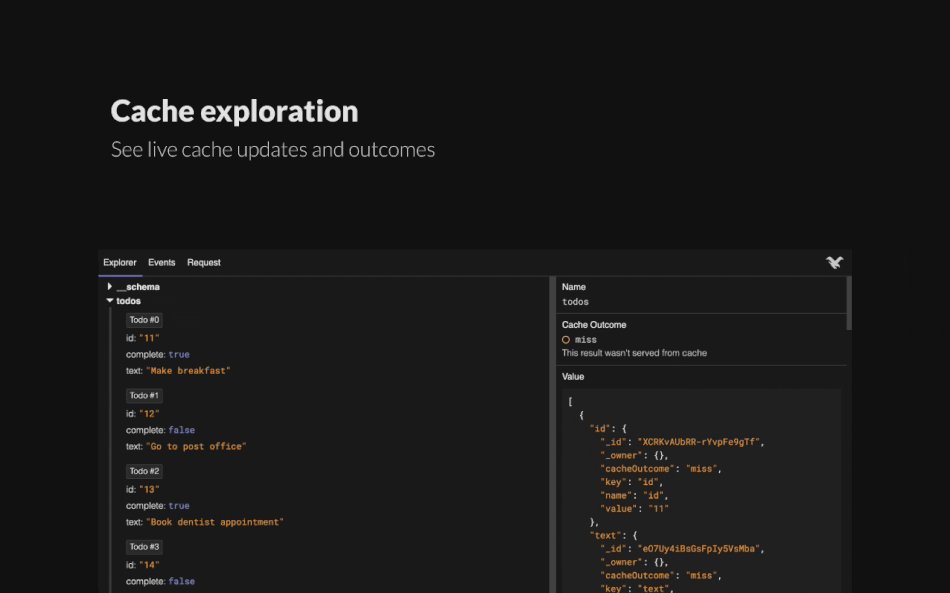
🗂 Cache explorer
Explore your cache and see when cached data is being used.
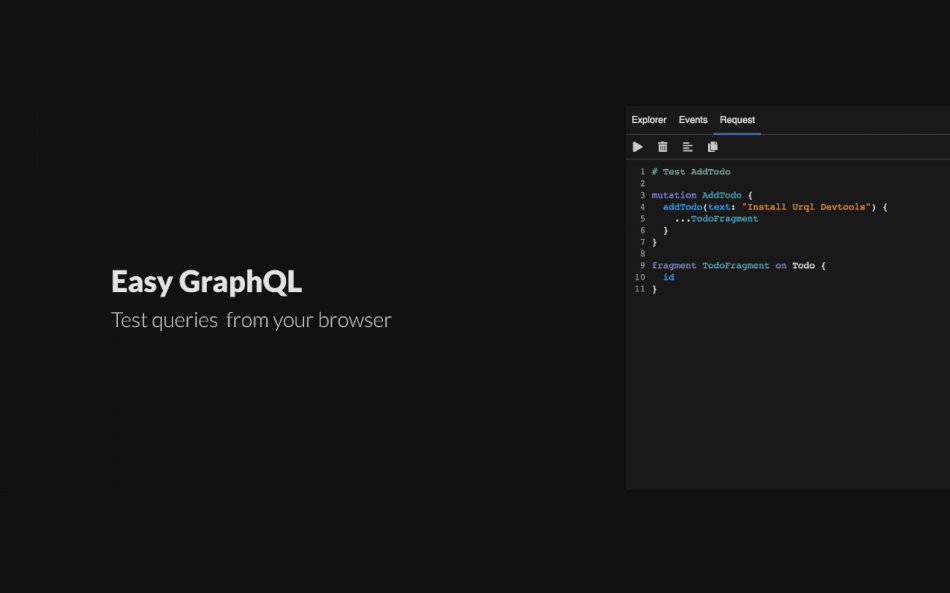
🚀 Request tool
Explore your backend schema and trigger queries directly via your running Urql client.
Usage
Add the urql exchange
Follow the instructions to install and setup the devtools exchange
🌐 Browser
Install the extension for your browser of choice
Open the devtools panel in your browser and click on the Urql tab
📱 React Native
Start the electron app from a dedicated shell
npx urql-devtoolsNote: Android users may need to forward port 7700 from their device to their local machine:
adb reverse tcp:7700 tcp:7700
Integrations
Visit the debugging docs to find out how to integrate your self-made exchanges with our devtools.
Contributing
Have experience working with devtools extensions or want to get involved? Check out our contributing docs to get started, information on setting up the project can be found here.