\<vaadin-board>
⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to the
vaadin/web-componentsmonorepository. This repository contains the source code and releases of<vaadin-board>for the Vaadin versions 10 to 19.
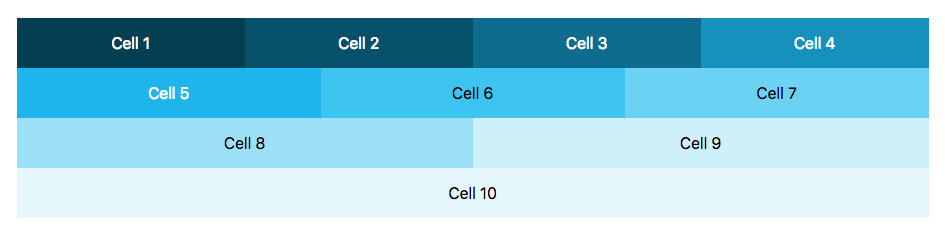
<vaadin-board> is a Web component to create flexible responsive layouts and build nice looking dashboard. Vaadin Board key feature is how it effectively reorders the widgets on different screen sizes, maximizing the use of space and looking stunning.
Live Demo ↗ | API documentation ↗
<vaadin-board>
<vaadin-board-row>
<div class="top a" board-cols="2">top A</div>
<div class="top b">top B</div>
<div class="top c">top C</div>
</vaadin-board-row>
<vaadin-board-row>
<div class="mid">mid</div>
</vaadin-board-row>
<vaadin-board-row>
<div class="low a">low A</div>
<vaadin-board-row>
<div class="top a">low B / A</div>
<div class="top b">low B / B</div>
<div class="top c">low B / C</div>
<div class="top d">low B / D</div>
</vaadin-board-row>
</vaadin-board-row>
</vaadin-board>Installation
The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports compatible version
Install vaadin-board:
$ bower i vaadin/vaadin-board --saveOnce installed, import it in your application:
<link rel="import" href="https://github.com/vaadin/vaadin-board/blob/master/bower_components/vaadin-board/vaadin-board.html">Polymer 3 and ES Modules compatible version
Install vaadin-board:
npm i @vaadin/vaadin-board --saveOnce installed, import it in your application:
import '@vaadin/vaadin-board/vaadin-board.js';Running demos and tests in browser
-
Clone the repository
git clone https://github.com/vaadin/vaadin-board.git -
Make sure you have npm installed.
-
When in the
vaadin-elementdirectory, runnpm installand thenbower installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
Running tests from the command line
- When in the
vaadin-boarddirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
To contribute to the component, please read the guideline first.
License
Vaadin Board is distributed under Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.txt.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.