International Phone Field Package
A customised Flutter TextFormField to input international phone number along with country code.
This widget can be used to make customised text field to take phone number input for any country along with an option to choose country code from a dropdown.
⚠️ The package is deprecated and this repository is no longer maintained ⚠️
As of June 2021, I, @marcaureln, have been maintaining this Flutter package initially created by @vanshg395. Regrettably, Vansh has been unresponsive, and I am unable to release new versions (the last release is 6 months old as of writing).
Considering this, I recommend users to explore alternatives on pub.dev or, if interested, fork this repository for continued support. Life can be hectic, and I wish Vansh is doing well.
Thank you for your understanding and continued support.
Old Readme
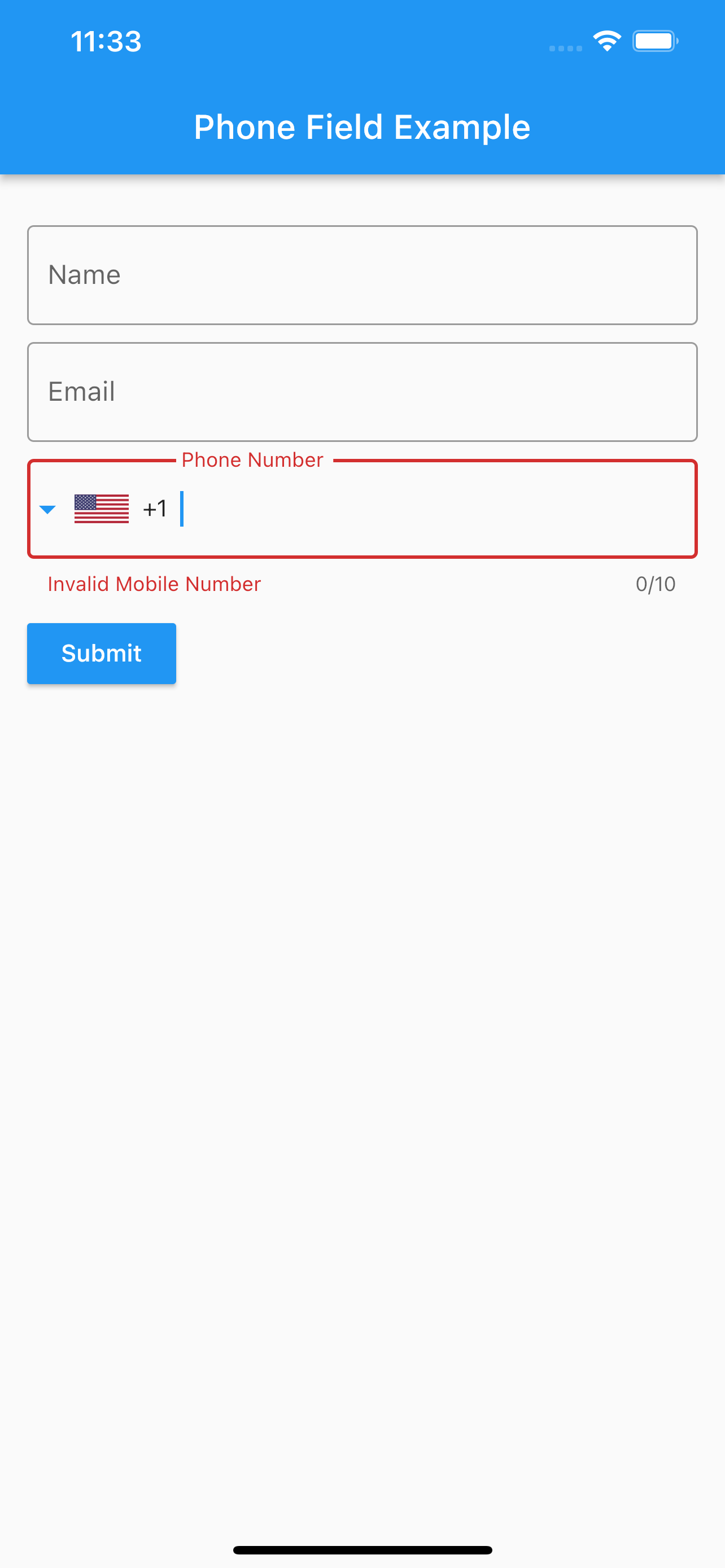
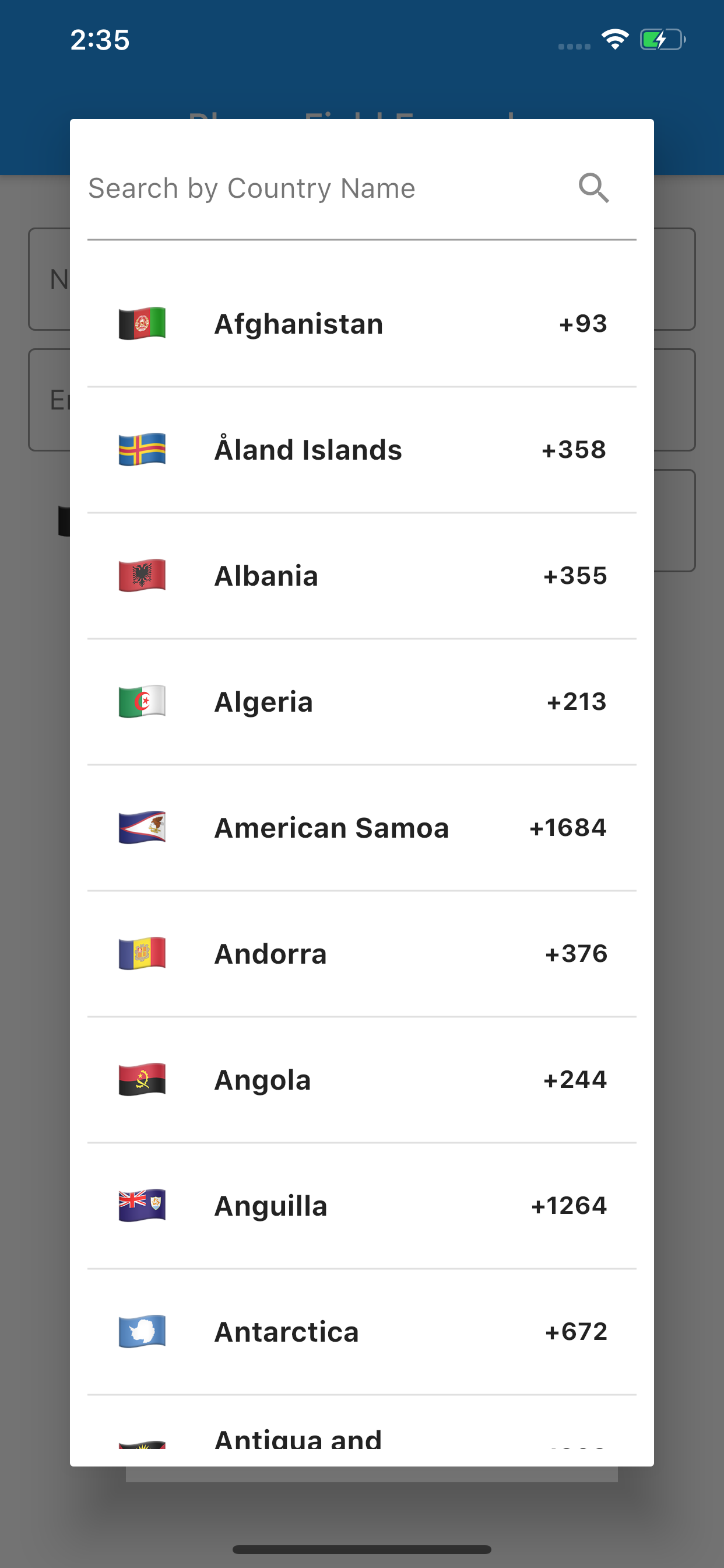
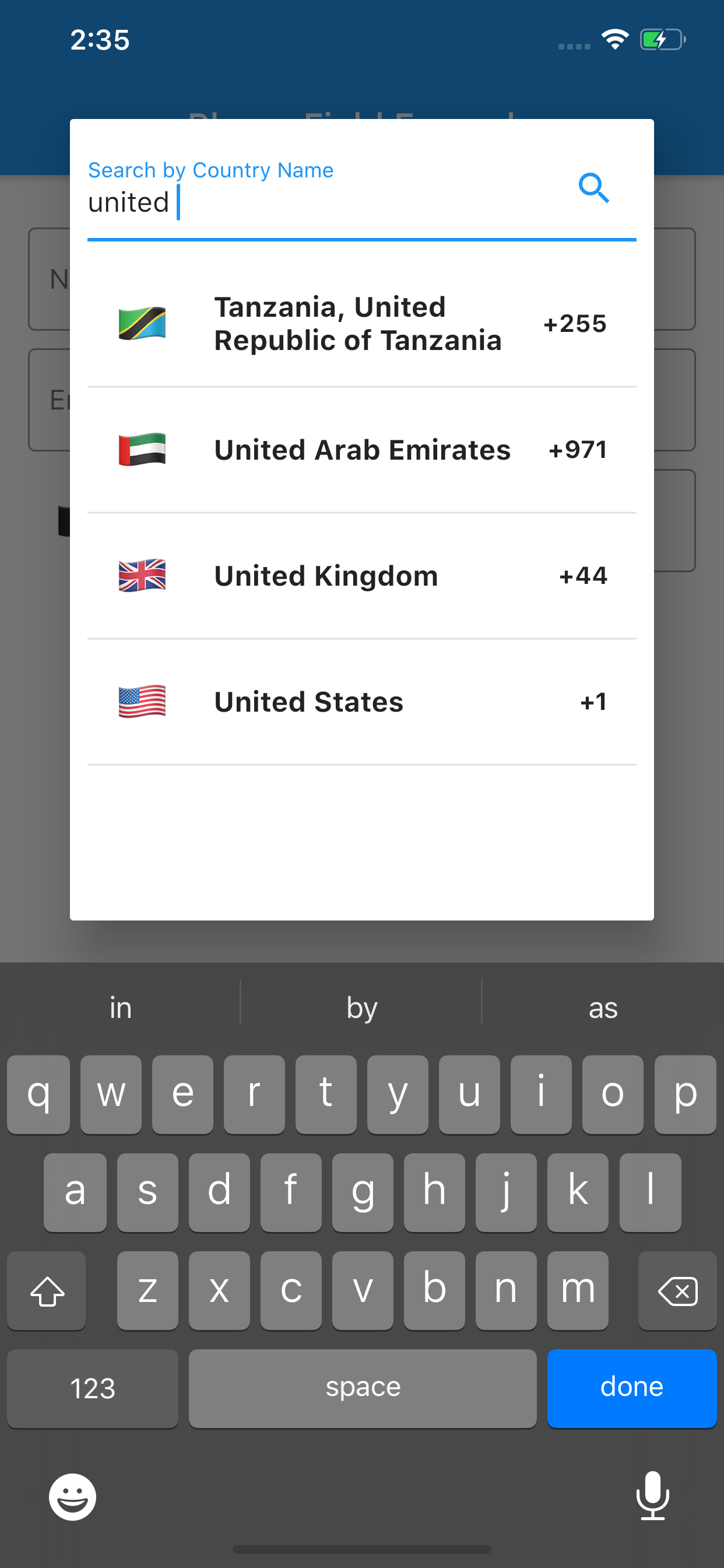
## Screenshots

 ## Installing
To use this package:
Run this command:
```yaml
flutter pub add intl_phone_field
```
Or, add the following to your `pubspec.yaml` file:
```yaml
dependencies:
intl_phone_field: ^
## Installing
To use this package:
Run this command:
```yaml
flutter pub add intl_phone_field
```
Or, add the following to your `pubspec.yaml` file:
```yaml
dependencies:
intl_phone_field: ^Vansh Goel 💻 |
KNO3 💻 |
Ling Li 💻 |
Anggara Putra Pratama 💻 |
JJ Geewax 💻 |
Keval Prajapati 💻 |
Guillaume Launay 💻 |
hans.huang 💻 📖 |
Gregor Weber 💻 |
Ooi Han Yi 💻 |
Jimmy Forrester-Fellowes 💻 |

