
Windstitch
Windstitch is a 1.4kB, Simple Styling Library that helps you set when a className should be applied to a component.
By providing Powerful Types through forward declarations, Windstitch aims to be simple yet powerful by limiting itself to be a organizer API, letting Tailwind handle the styling part.

Install
Install Windstitch from your terminal via npm or yarn.
# With npm
npm install windstitch
# With yarn
yarn add windstitchImport it
Import styled from windstitch.
import { styled } from 'windstitch';You can also import w, which works as an alias for styled
import { w } from 'windstitch';Use it
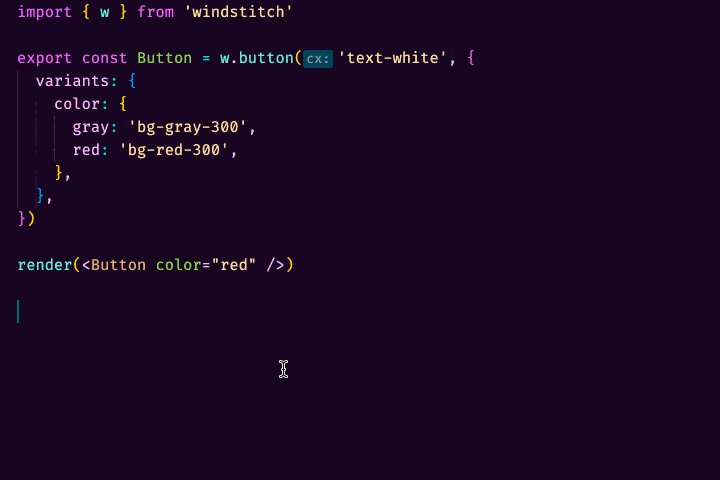
Use the w function to create a component and add styles to it.
import { w } from '@wind/react';
const Button = w.button('text-sm', {
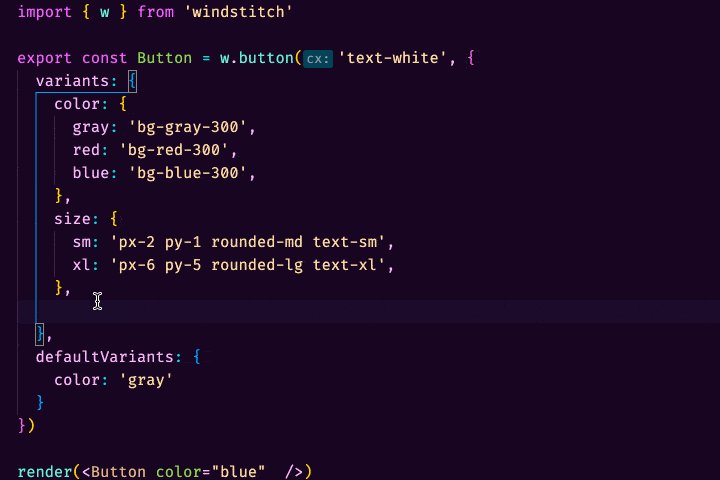
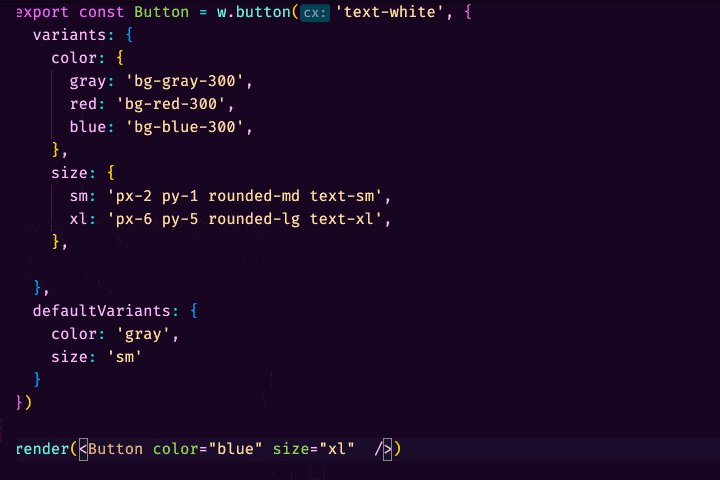
variants: {
color: {
red: 'text-red-500',
blue: 'text-blue-500',
},
size: {
small: 'text-sm',
large: 'text-lg',
},
},
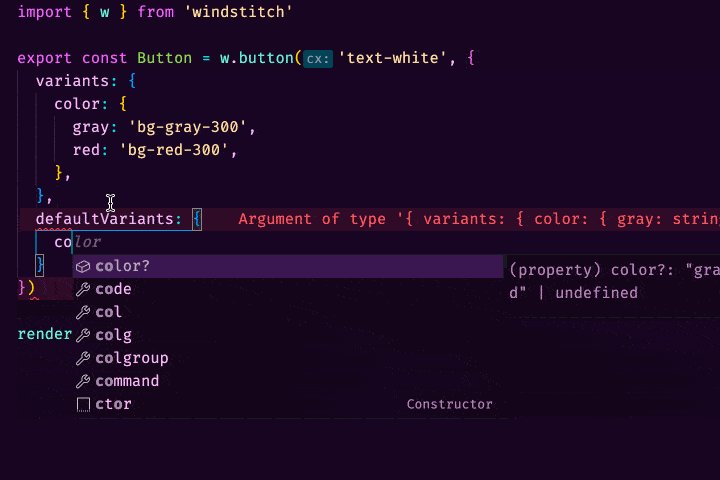
defaultVariants: {
size: 'small',
},
});
type ButtonProps = W.infer<typeof Button>;
// { color: 'red' | 'blue', size?: 'small' | 'large' }