vscode-perfect-css-modules
A vscode extension for css-modules language server.
Feature
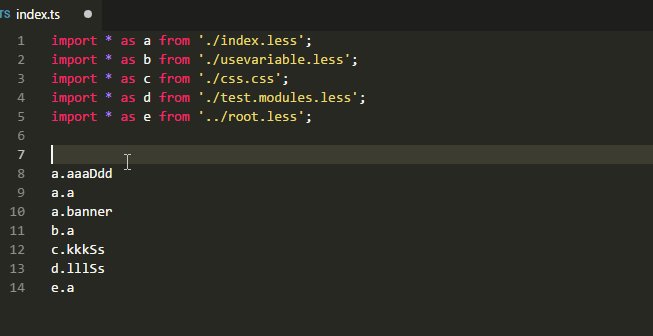
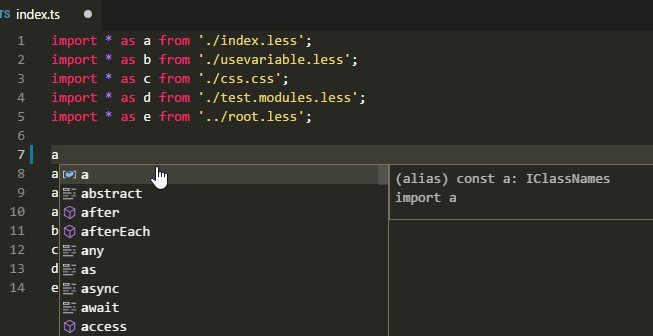
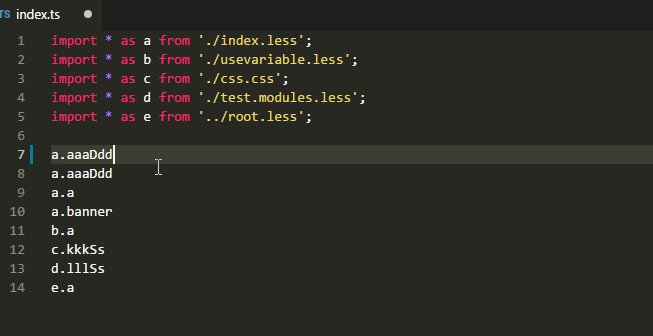
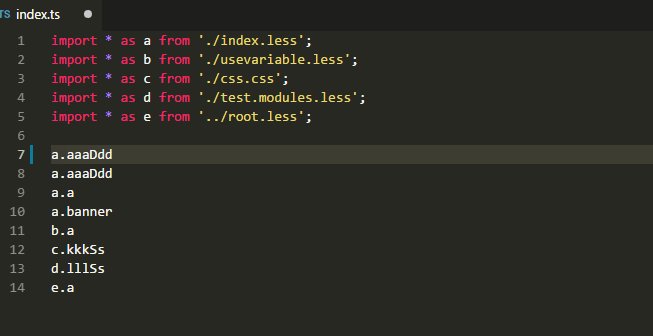
- autocomplete
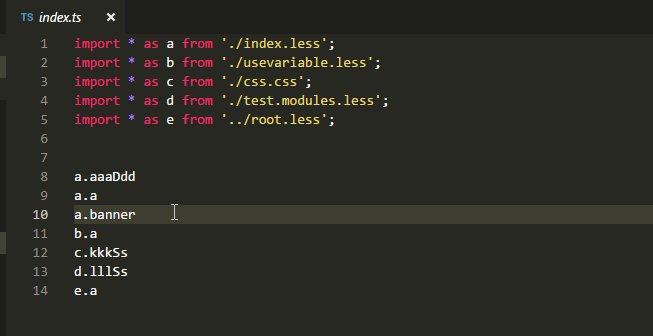
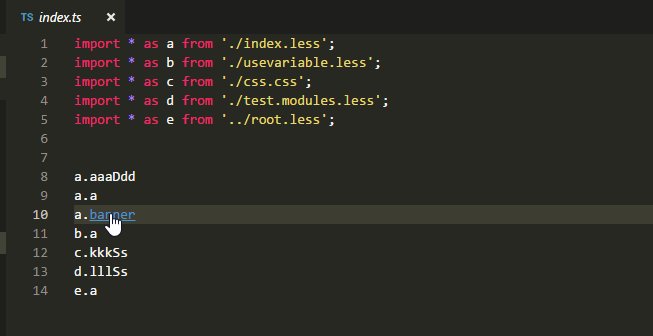
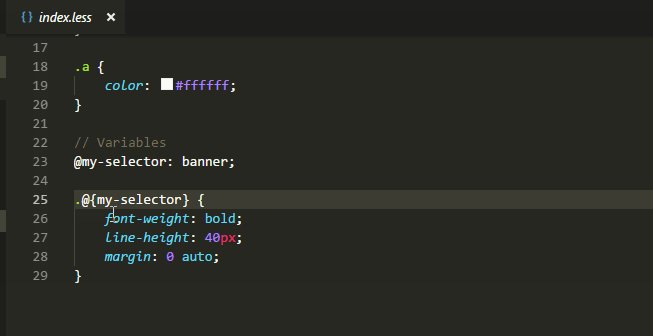
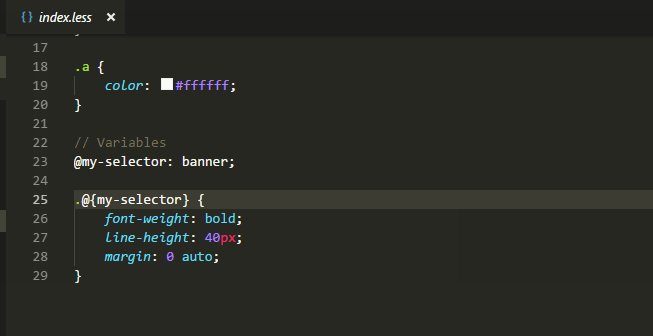
- go to definition
- hover tooltip
- provide diagnostic
- support vue scf
Snapshot
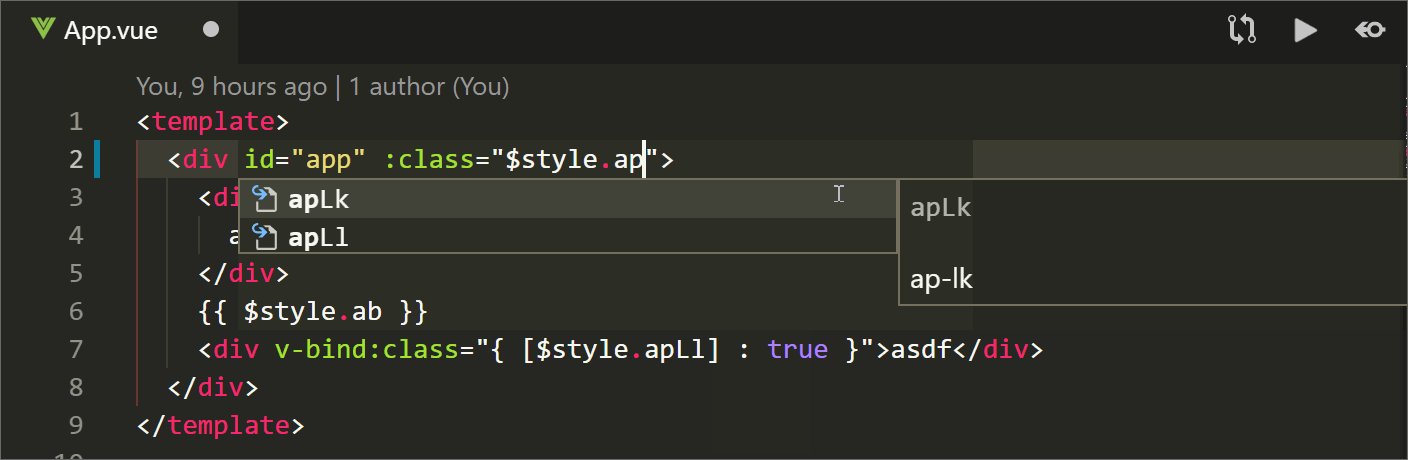
autocomplete

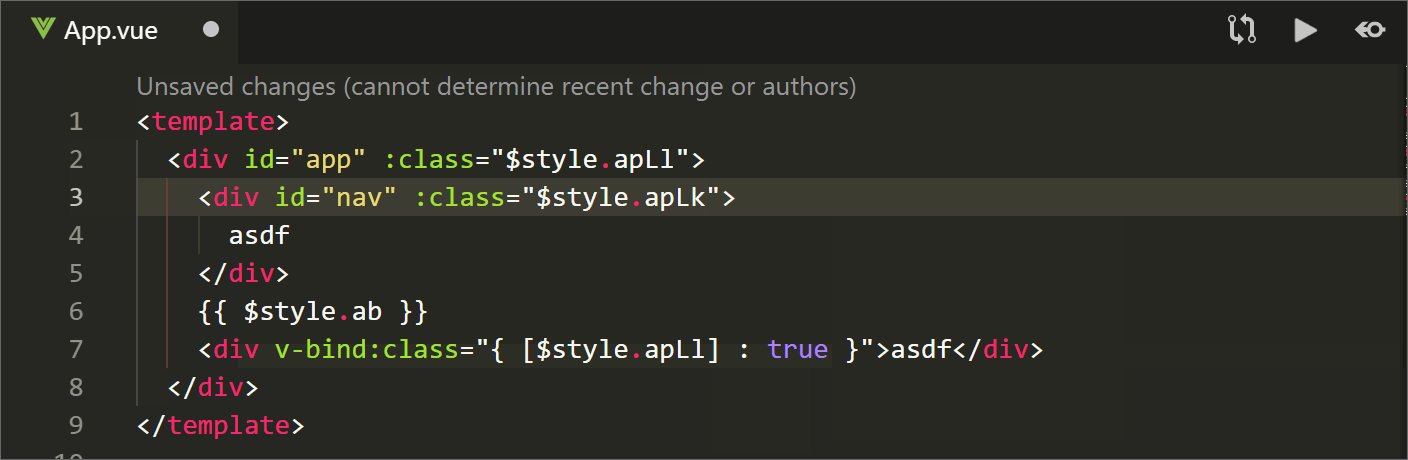
go to definition

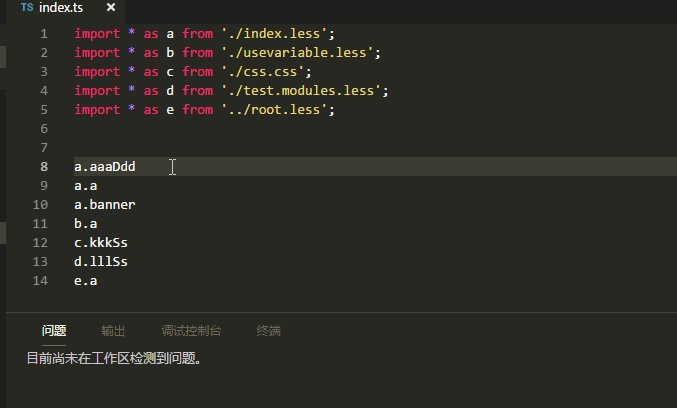
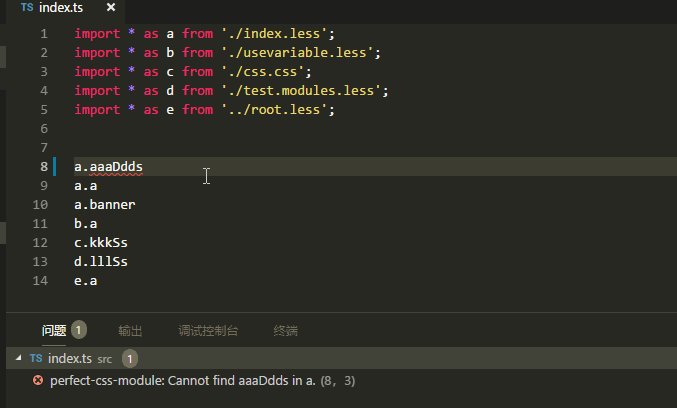
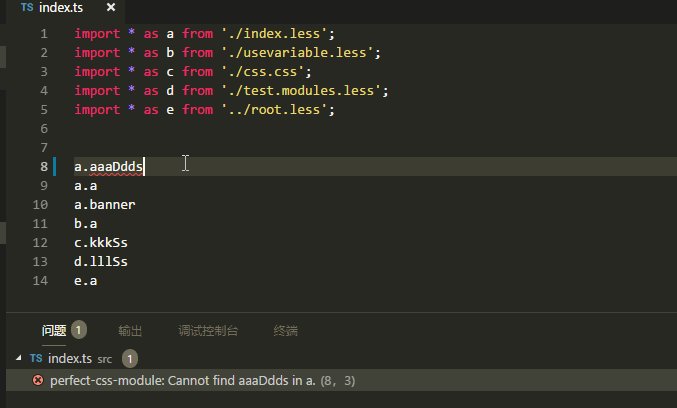
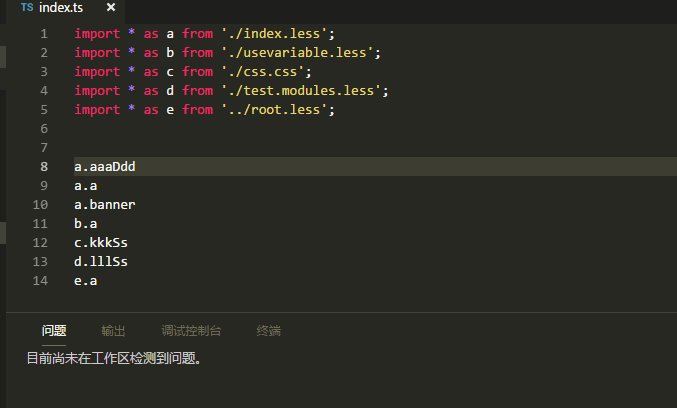
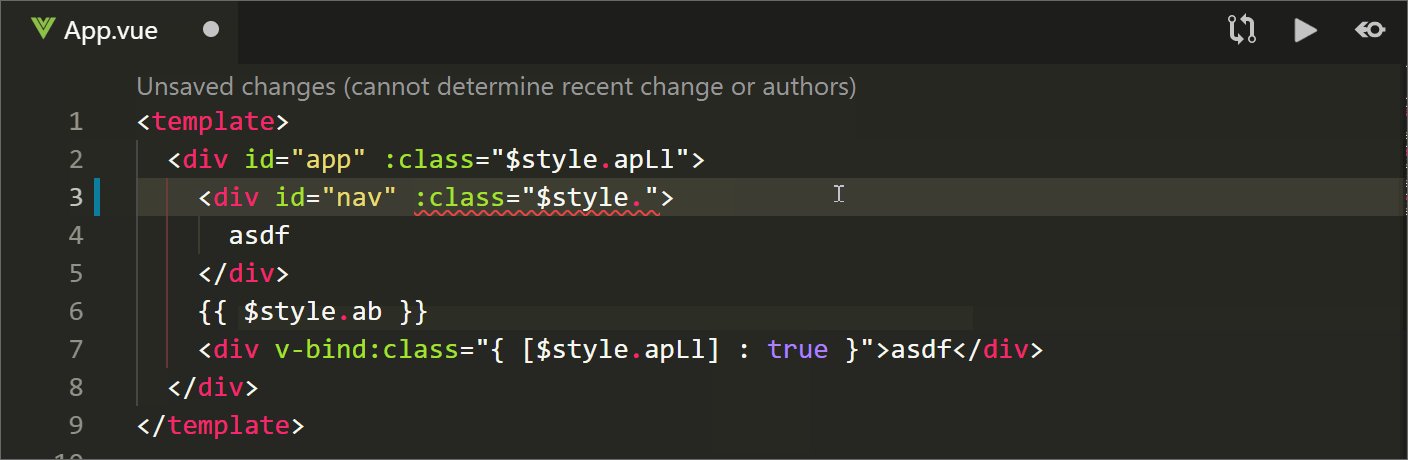
diagnostic

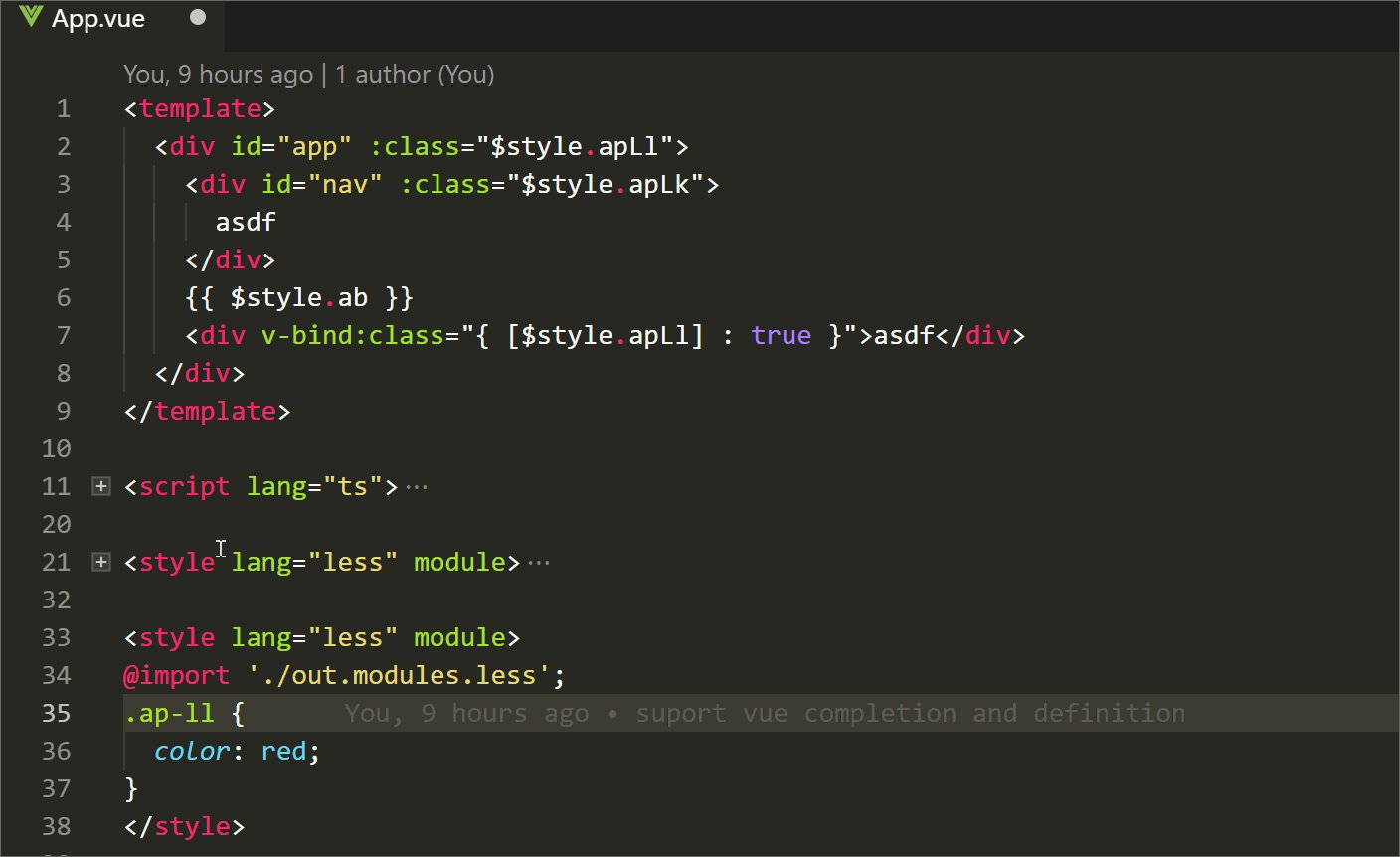
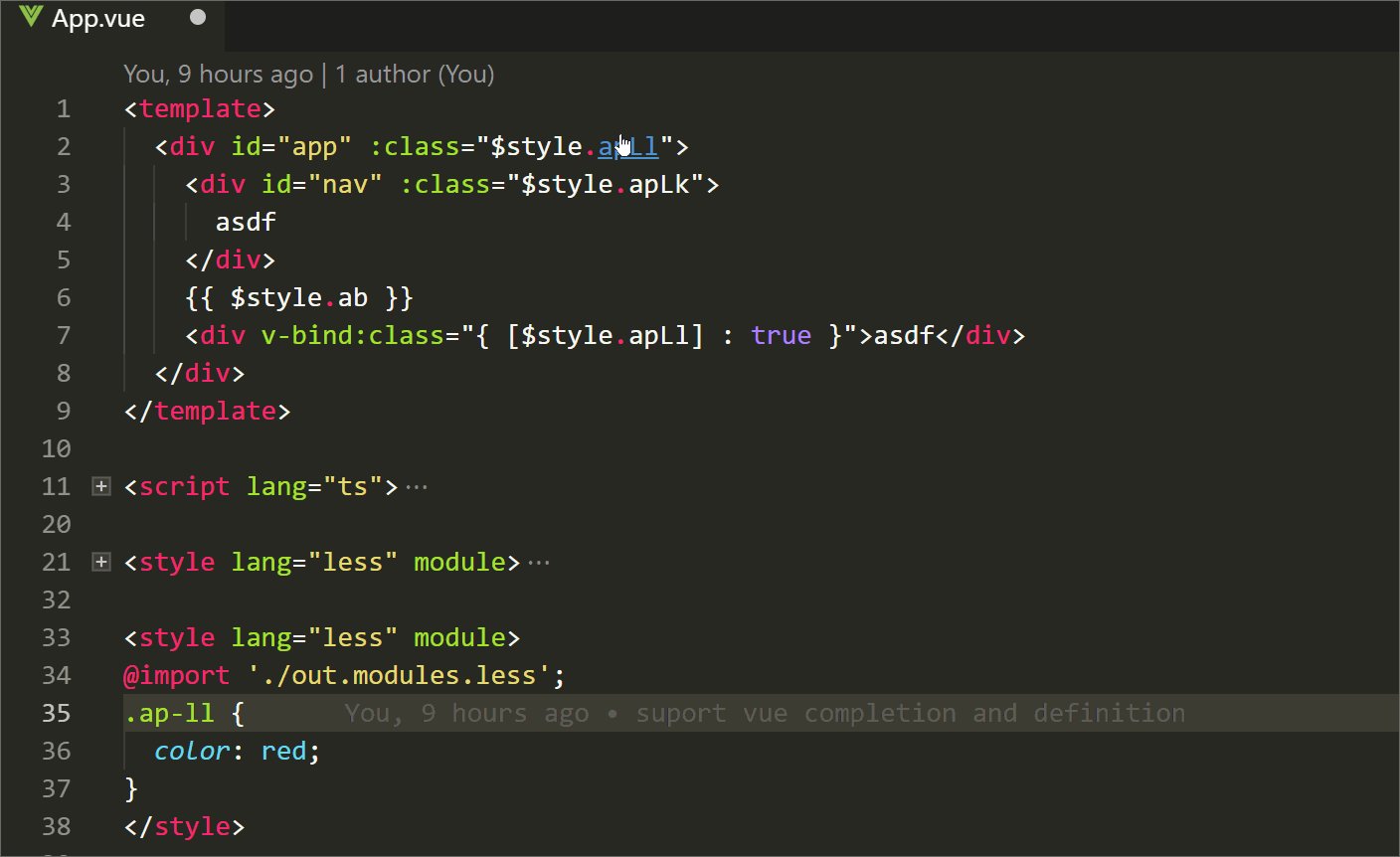
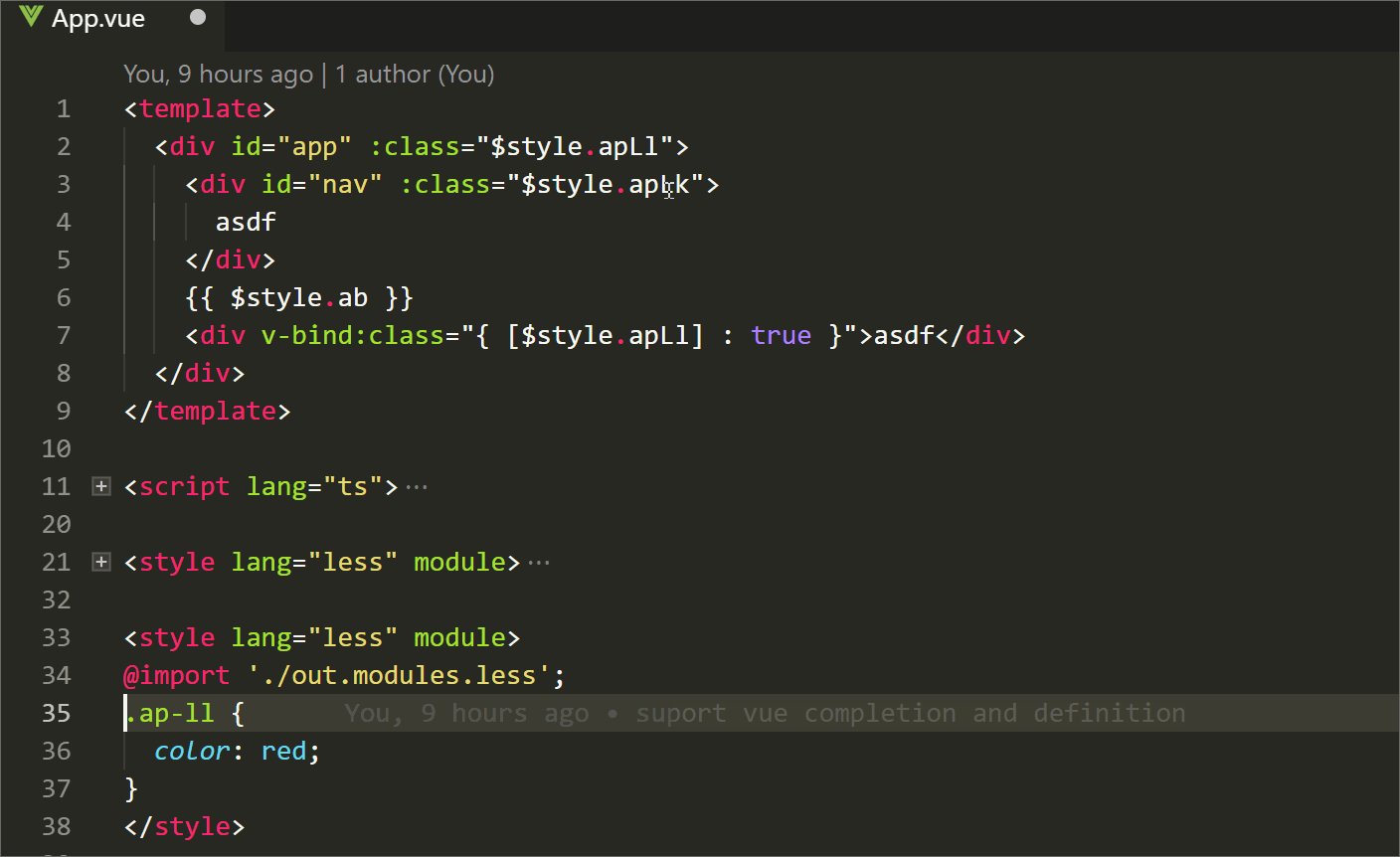
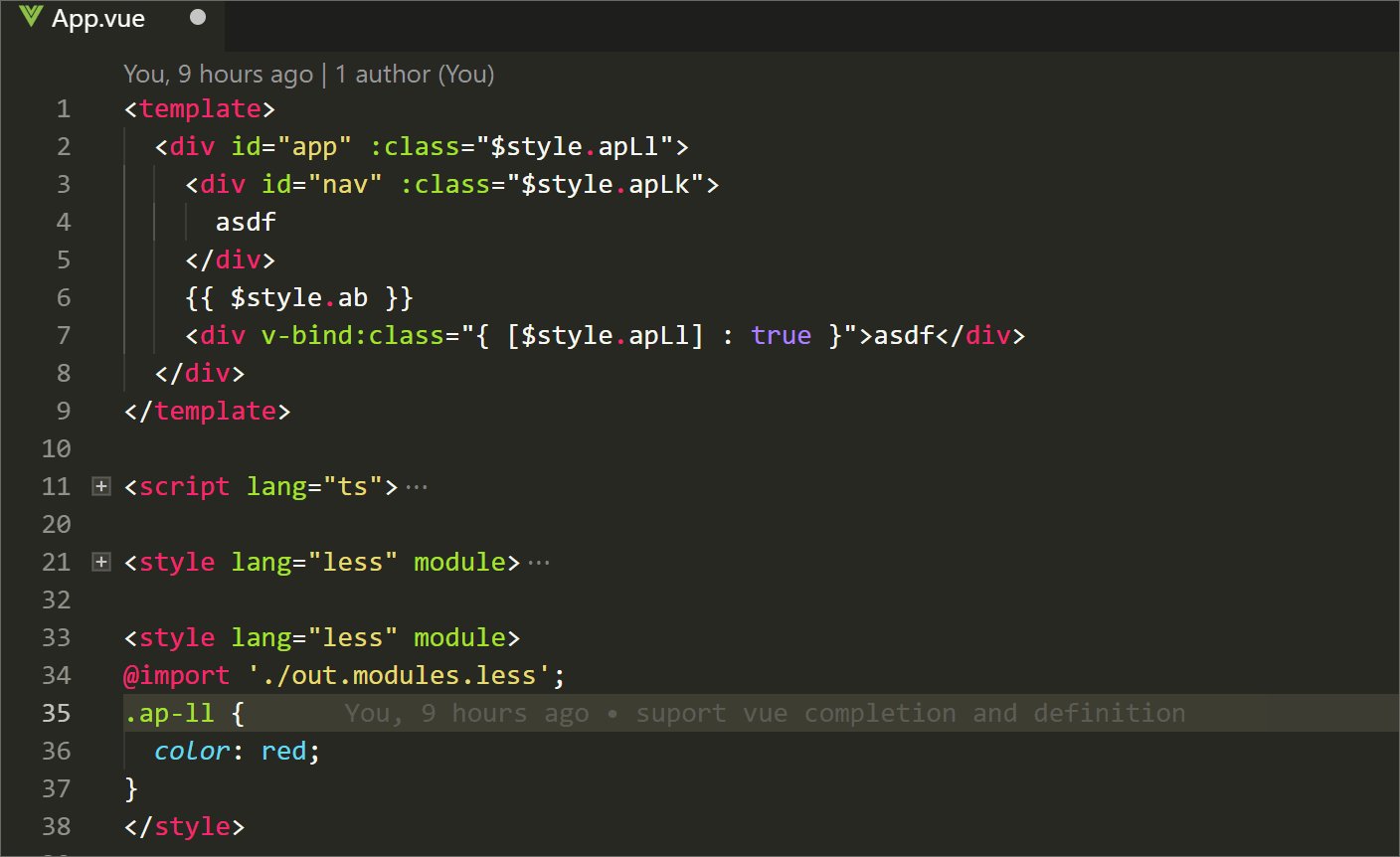
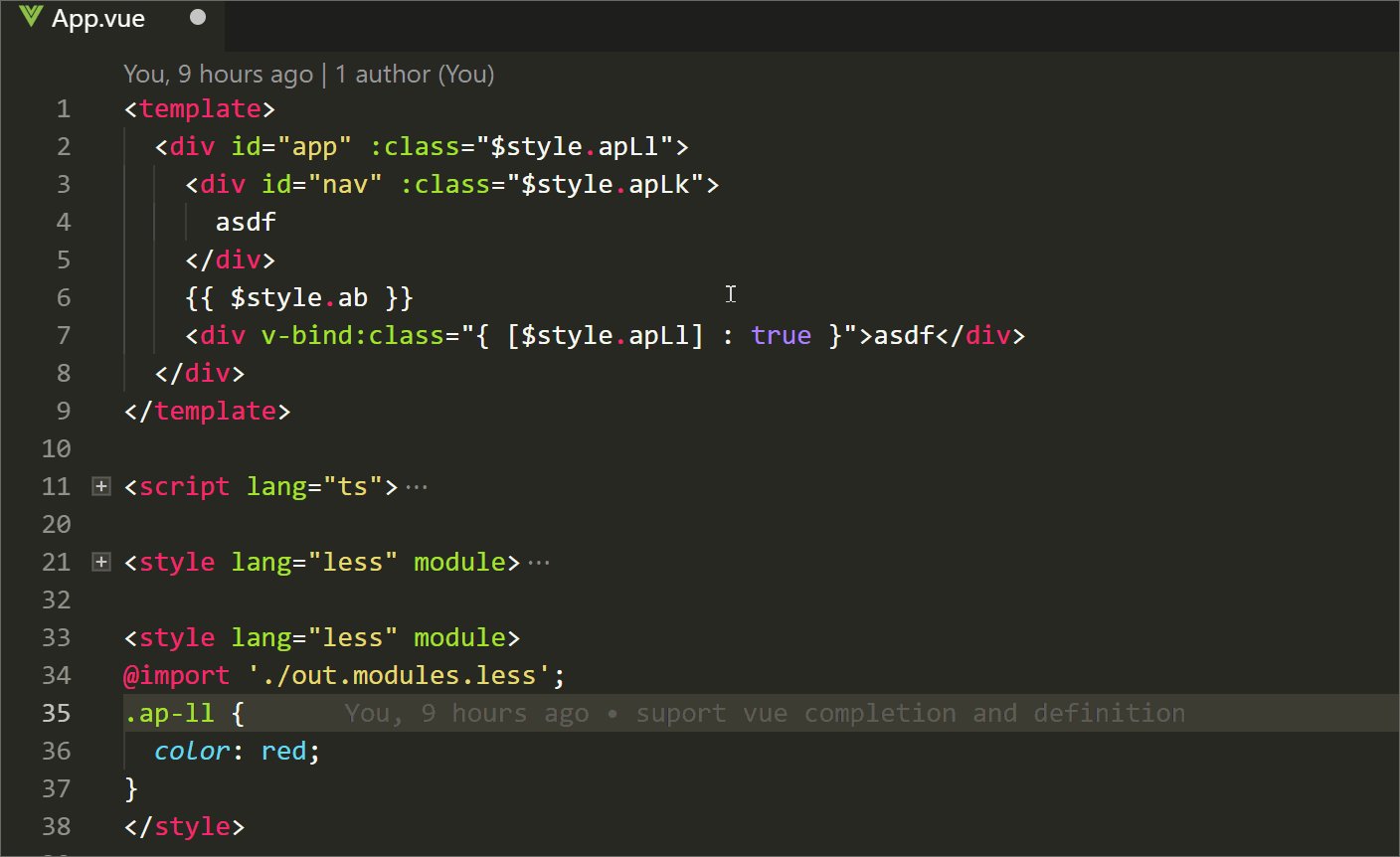
vue sfc autocomplete
add module config in style, also support import other style file from local or node_modules
<style lang="less" module>
@import './out.modules.less';
@import '~test/index';
.ap-lk {
color: red;
}
.ap-lk {
color: red;
}
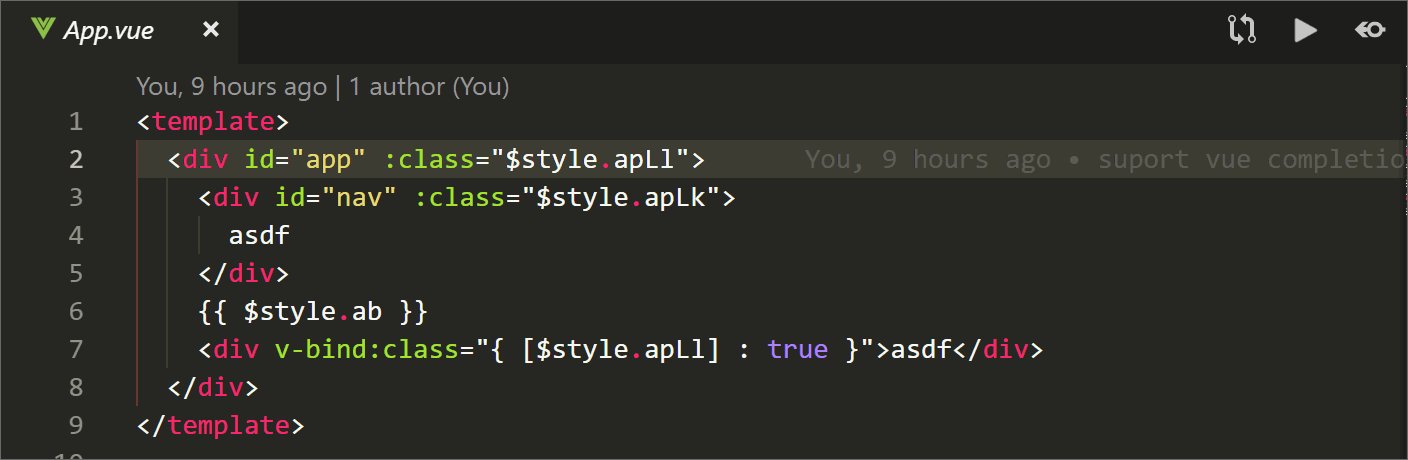
</style>support autocomplete for $style in template

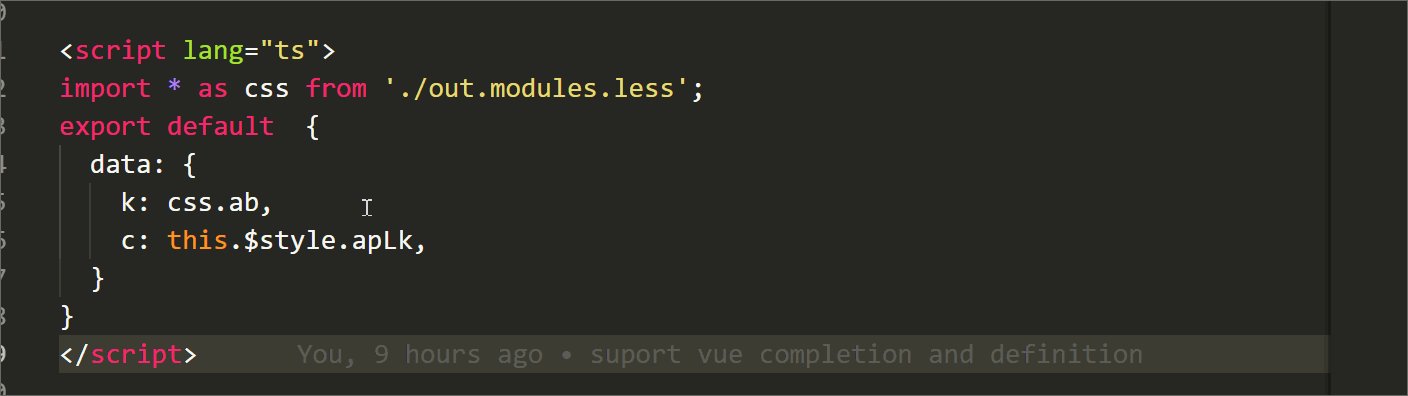
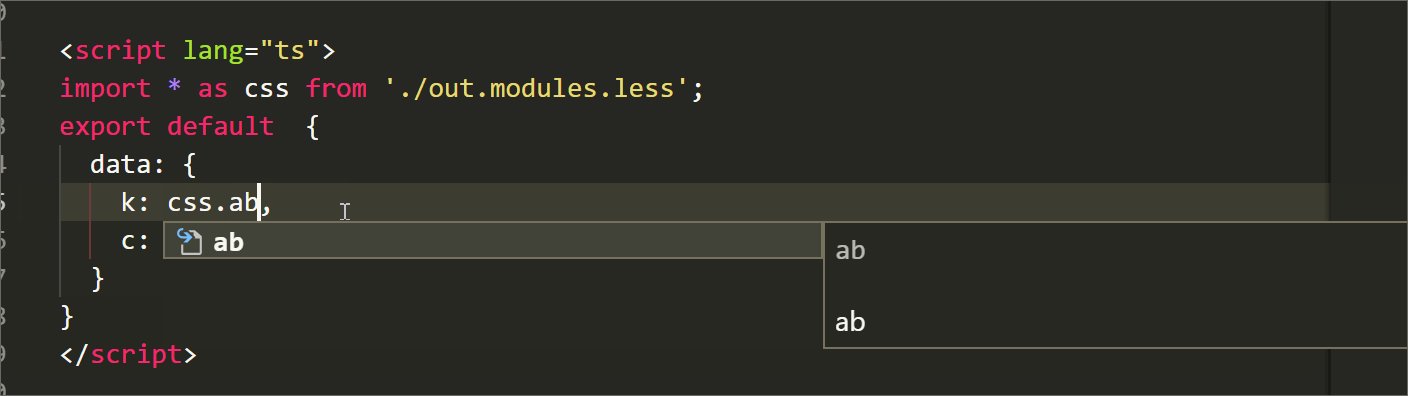
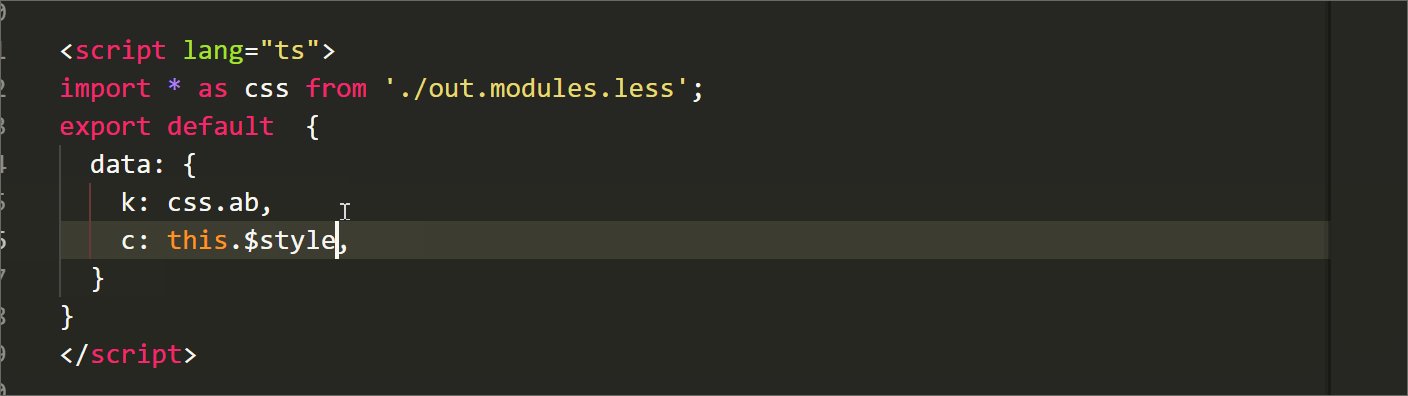
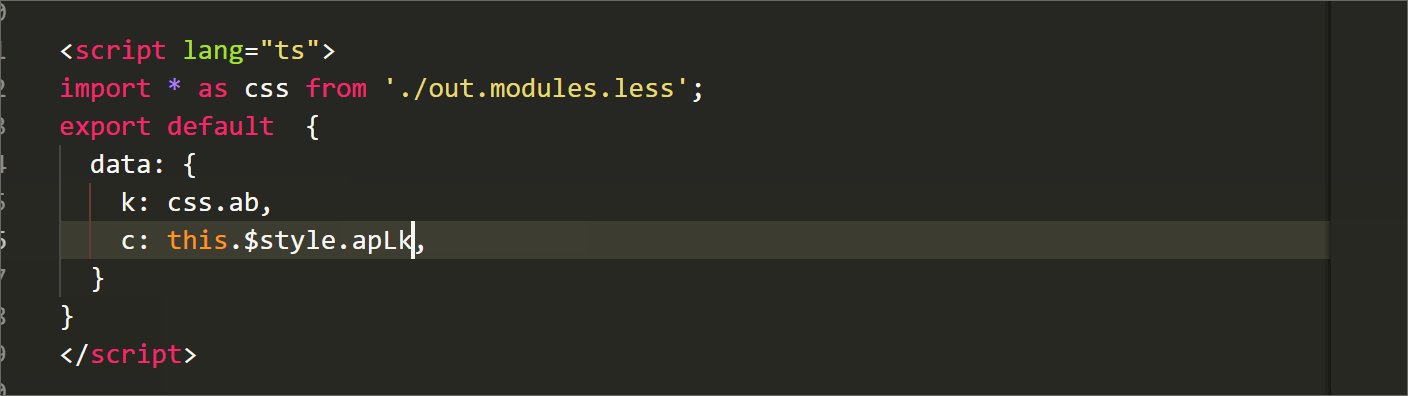
support autocomplete for $style in script and support es module style

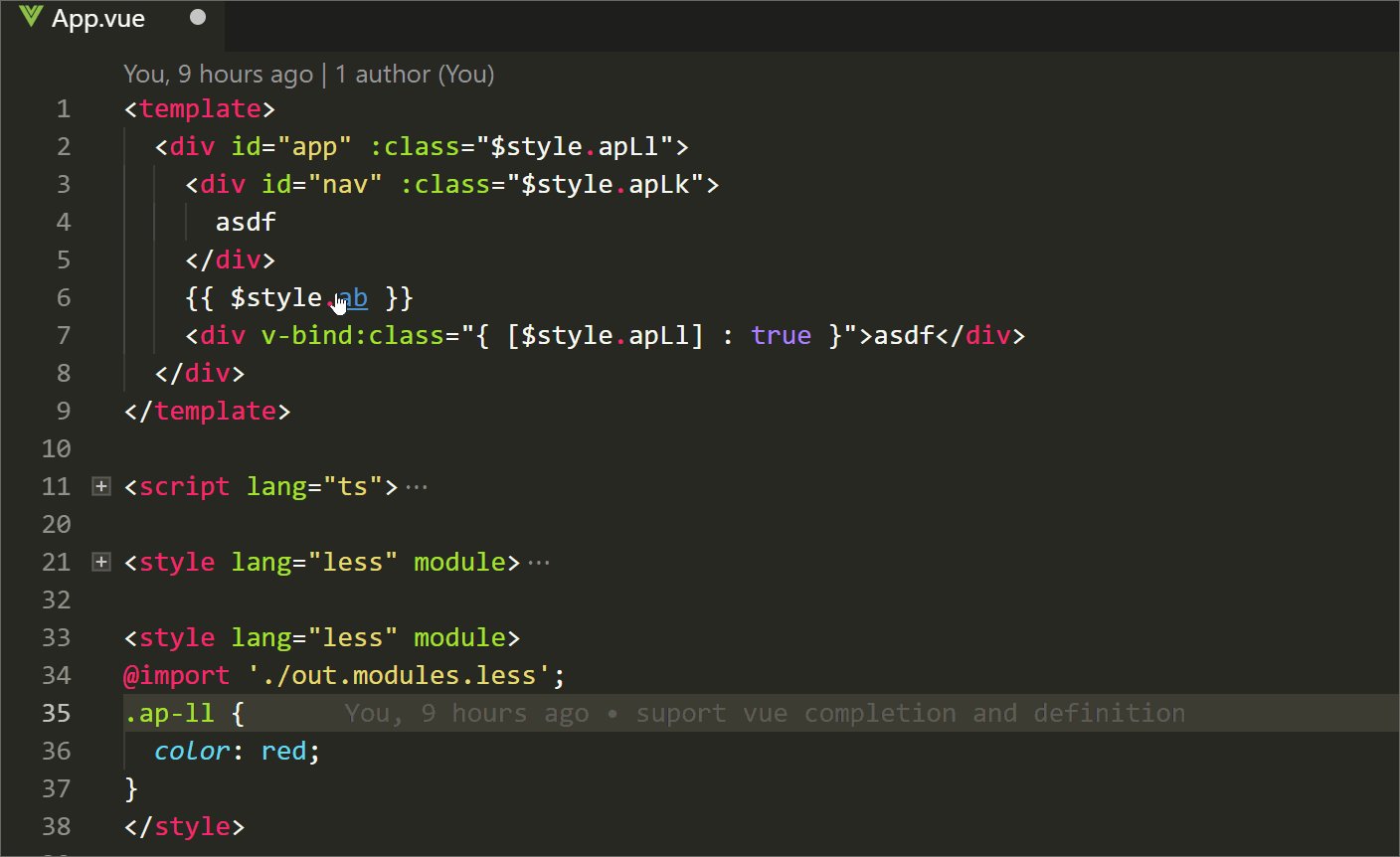
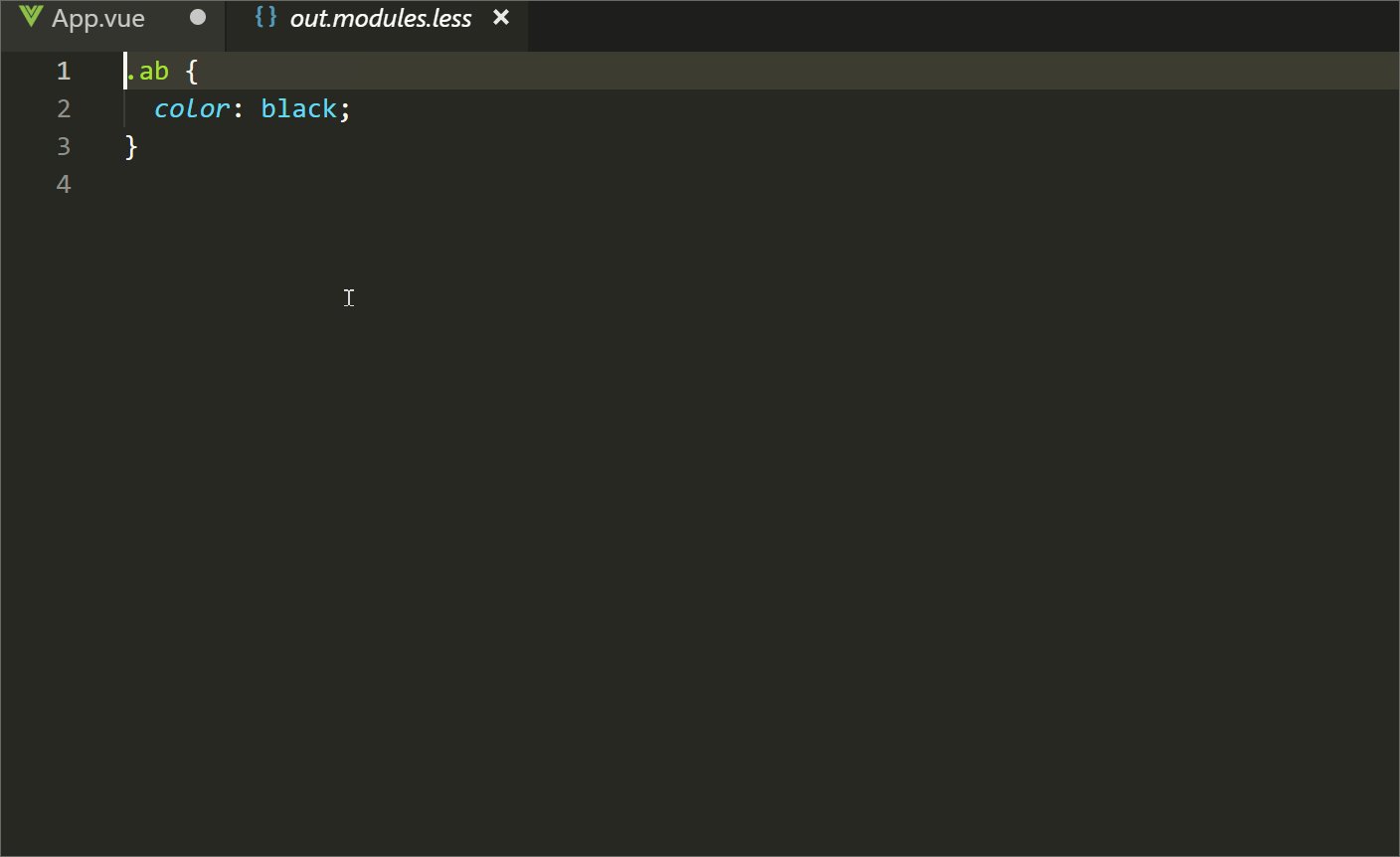
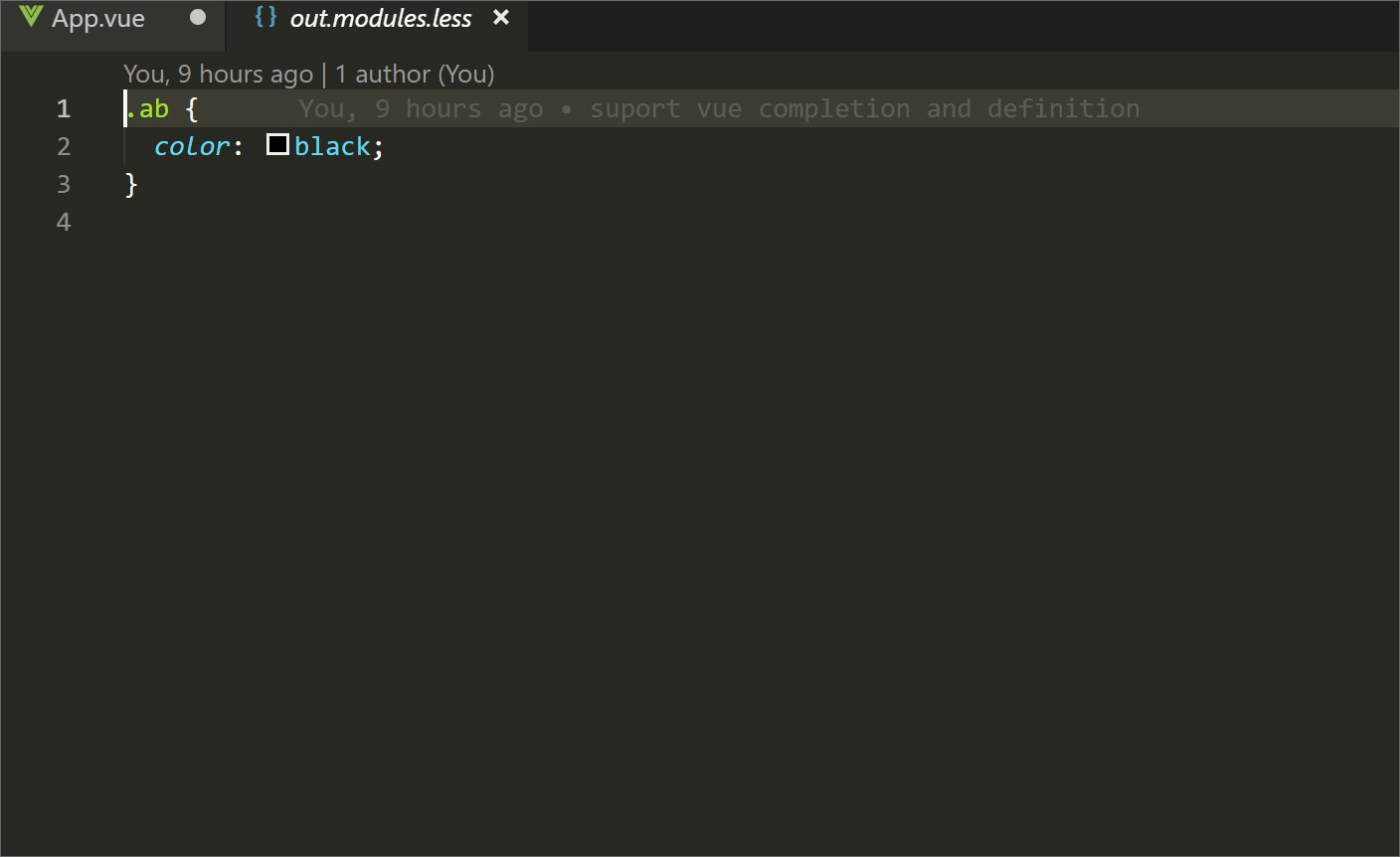
vue sfc go to definition
in vue sfc file

goto style file

how to config in vue project
- enable css-modules in vue-cli
- enable camelCase in vue.config.js
module.exports = { css: { sourceMap: true, loaderOptions: { css: { camelCase: true, } } }, }
how to config in react project
- enable css-modules in css-loader
- enable camelCase namedExport in css-loader
{ loader: require.resolve('css-loader'), options: { modules: true, namedExport: true, camelCase: true, }, }
Imports
The behavior is the same as less loader webpack resolver.
You can import your Less modules from node_modules. Just prepend them with a ~ which tells extension to look up the [modules].
@import "~bootstrap/less/bootstrap";Config
perfect-css-modules.rootDir
Specifies the root directory of input files relative to project workspace, including js, ts, css, less. Defaults to ., you can set /src.
perfect-css-modules.camelCase
Export Classnames in camelOnly or dashesOnly.
perfect-css-modules.styleFilesToScan
Glob for files to watch and scan. Defaults to */.{less,css}.
perfect-css-modules.jsFilesToScan
Glob for files to watch and scan. Defaults to */.{js,ts,jsx,tsx}
perfect-css-modules.modulesPath
Specifies the node_modules directory. Defaults to ./node_modules. See Imports.
perfect-css-modules.enableDiagnostic
enable diagnostic, Defaults to true
TODO
- [x] support js
- [x] support ts
- [x] support less
- [x] support css
- [x] support vue
- [ ] support sass
- [ ] support Custom Inject Name in vue sfc