raml2slate 




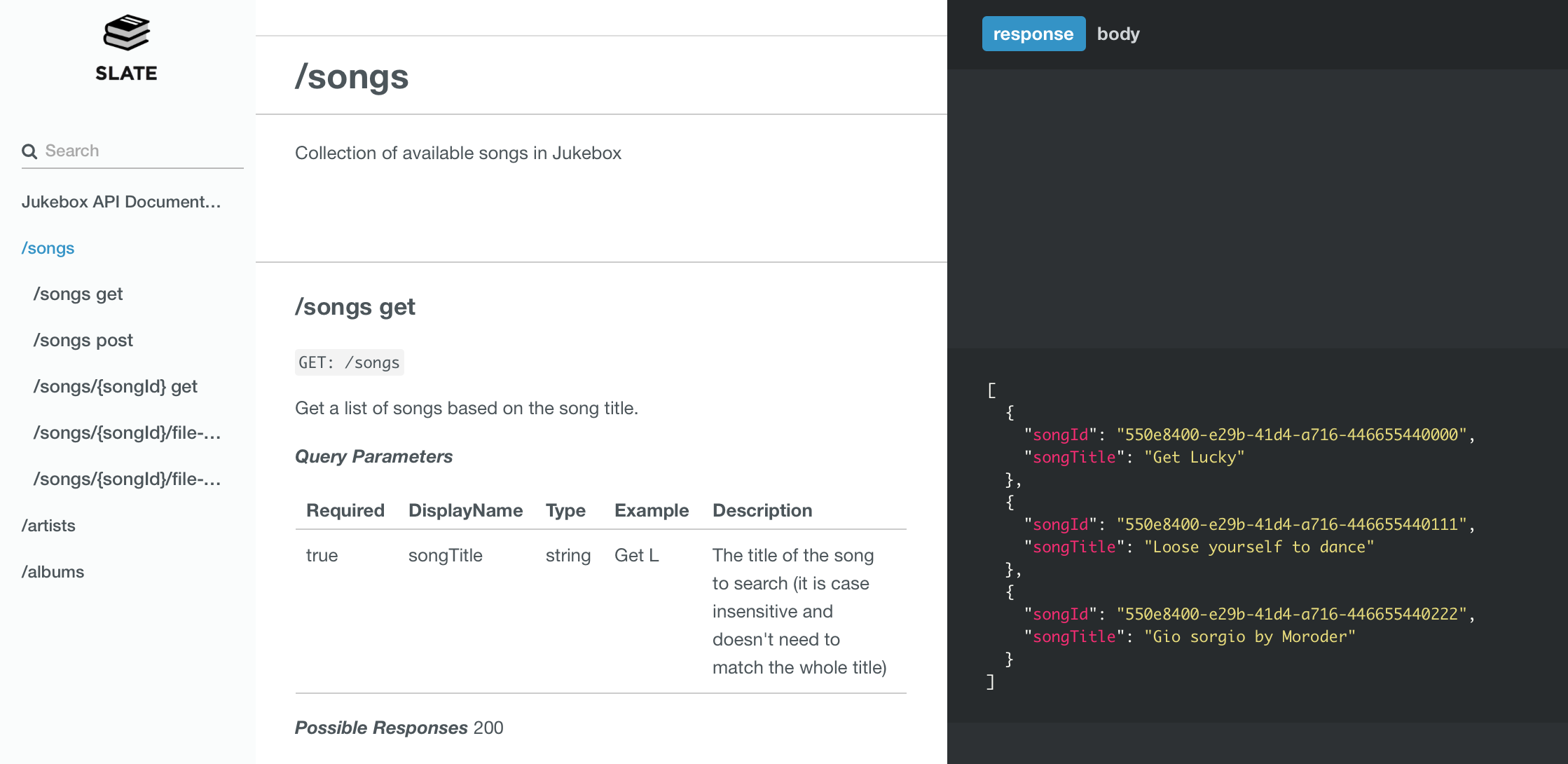
Render the RAML API spec in the slate documentation layout
Deprecated
This package has been deprecated in favor of the raml2html-slate-theme for raml2html. All future development will happen there.
Introduction
This package is meant to render nice looking documentation for your REST API, based on a RAML file. It is inspired by slate and raml2html.
The package is usable, but the API and templates might still change based upon feedback.
As of v0.0.6 only RAML 1.0 specificiations are supported.

Installation
$ npm install --save raml2slateUsage
In javascript:
var raml2slate = require('raml2slate');
raml2slate.render({
input: 'path/to/raml/file',
output: 'path/to/output/directory',
theme: 'path/to/optional/theme/file',
logo: 'path/to/optional/png/logo'
});On the command line:
raml2slate \
-i 'path/to/raml/file' \
-o 'path/to/output/directory' \
-t 'path/to/optional/theme/file' \
-l 'path/to/optional/png/logo'You can generate a theme file to tweak using:
raml2slate --generate-theme > theme.stylTODO
- Add schema definitions to the template
- Convert render-markdown.js into a metalsmith plugin
- Investigate making this fully compatible with raml2html
License
Apache-2.0 © Wouter Dullaert