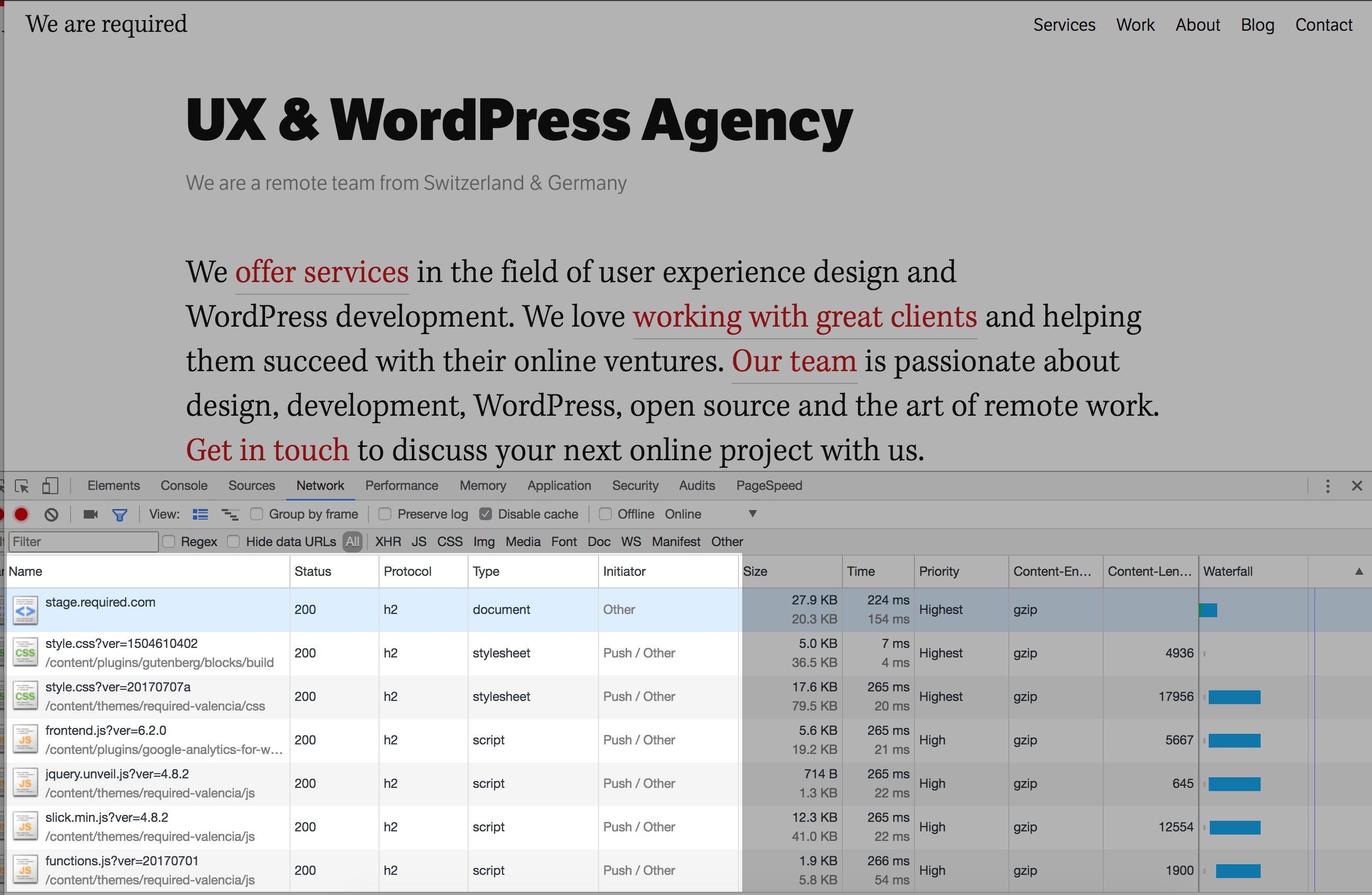
HTTP/2 Server Push
Sends Link headers to bring HTTP/2 Server Push for scripts and styles to WordPress. Falls back to <link> element if headers are already sent.
Provides filters to customize and extend the resources to push.

Installation
Install the latest version with
composer require wearerequired/h2pushThe plugin requires at least PHP 7.4 and WordPress 5.6.
Hooks reference
h2push.as_header
By default the plugin will use the Link header if no headers are sent yet and falls back to the <link> element. To change this behavior you can use the h2push.as_header filter. Example:
// Force H2 Push to always use the `<link>` element.
add_filter( 'h2push.as_header', '__return_false' );This filter is also useful if the server doesn't support HTTP/2 yet and you still want to benefit from preloading.
h2push.push_resources
By default the plugin collects all enqueued scripts and styles which are have been registered before or at the wp_enqueue_scripts hook. The h2push.push_resources filters allows to customize the list of resources. Example:
/**
* Add web font and hero image to the list of resources to push/preload.
*
* @param array $resources List of resources.
* @return array List of resources.
*/
function my_theme_push_resources( array $resources ): array {
$relative_template_directory_uri = wp_parse_url( get_template_directory_uri(), PHP_URL_PATH );
// Push web font.
$resources[] = [
'href' => $relative_template_directory_uri . '/assets/fonts/fancy.woff2',
'as' => 'font',
'type' => 'font/woff2',
'crossorigin',
];
if ( is_front_page() && ! is_paged() ) {
// Push hero image.
$resources[] = [
'href' => $relative_template_directory_uri . '/assets/images/hero.webp',
'as' => 'image',
'type' => 'image/webp',
];
}
return $resources;
}
add_filter( 'h2push.push_resources', 'my_theme_push_resources' );h2push.is_allowed_push_host
By default the plugin only sends push requests for local resources where the asset URL matches the home URL. To change this behavior you can use the h2push.is_allowed_push_host filter. Example:
/**
* Allow resources from example.org to be pushed/preloaded too.
*
* @param bool $is_allowed Whether the host should be allowed. Default true for local resources.
* @param string $host The host name of the resource.
* @return bool Whether the host should be allowed.
*/
function my_theme_is_allowed_push_host( $is_allowed, $host ) {
return $is_allowed || 'example.org' === $host;
}
add_filter( 'h2push.is_allowed_push_host', 'my_theme_is_allowed_push_host' );