minify-html








A Rust HTML minifier meticulously optimised for speed and effectiveness, with bindings for other languages.
- Advanced minification strategy beats other minifiers in effectiveness while still being much faster.
- Handles invalid HTML and templating syntax.
- Uses minify-js and lightningcss for super fast JS and CSS minification.
View the changelog to see the latest updates.
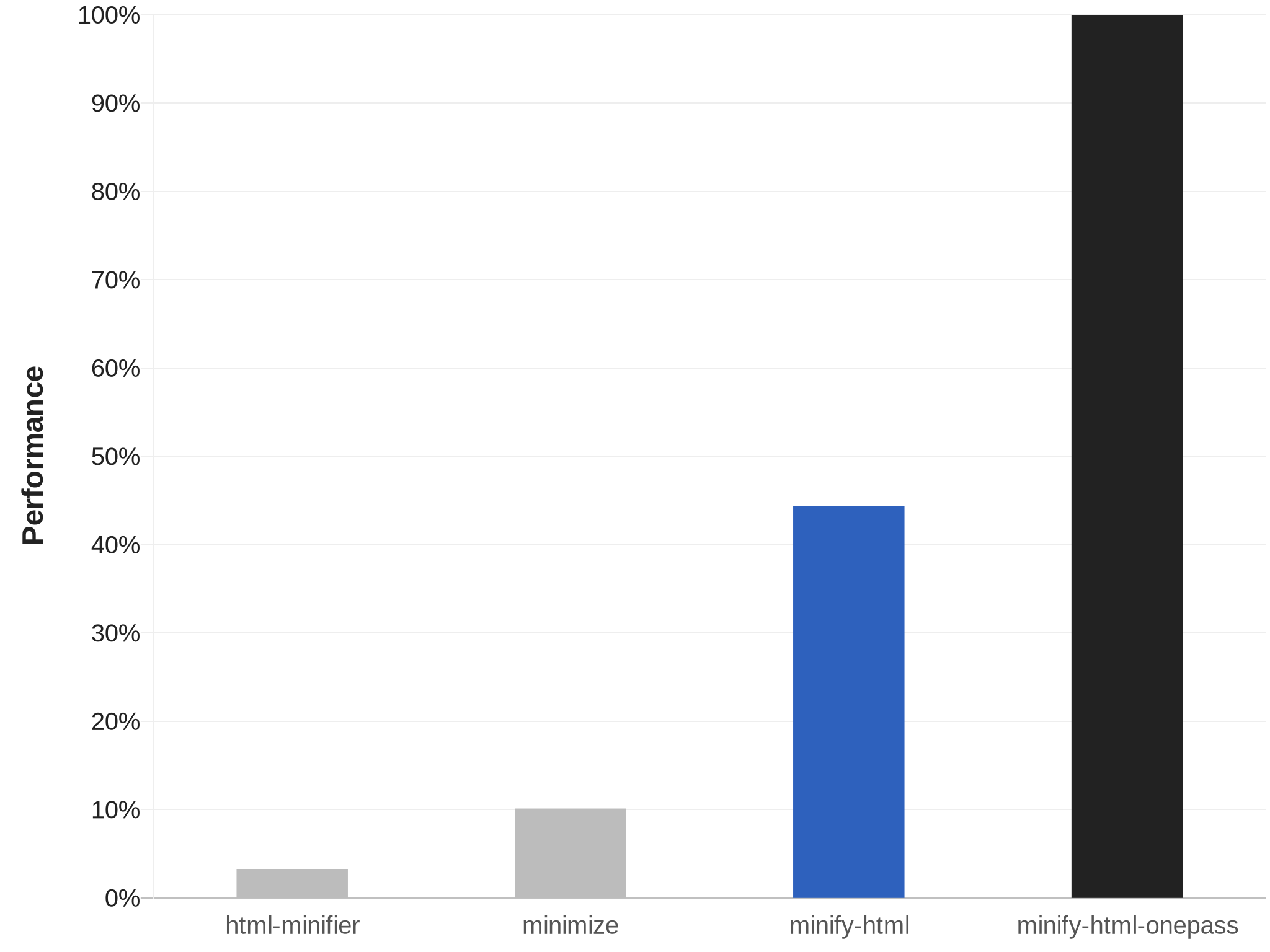
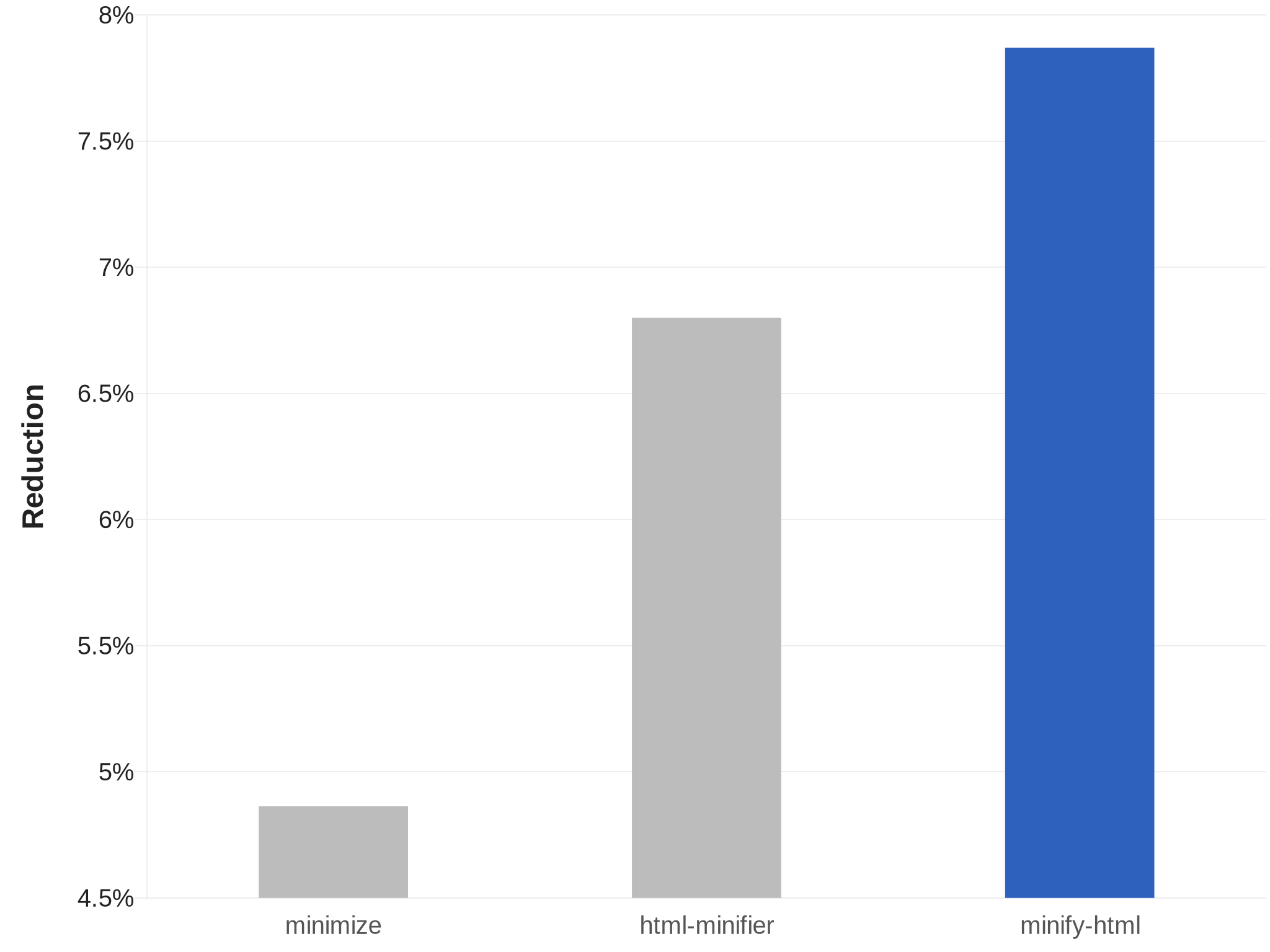
Performance
Comparison with html-minifier and minimize, run on the top web pages. See the breakdown here.


The onepass variant is even more optimised for speed. See its README for more details.
Compatibility and usage
 CLI
CLI
The CLI is called [minhtml](./minhtml).
Precompiled binaries are available for Linux (ARM64 and x64), macOS (ARM64 and x64), and Windows (x64).
You can download them in the GitHub release.
If you have Cargo installed, you can also build and install from source: `cargo install minhtml`.
### Use
Use the `--help` argument for more details.
```bash
minhtml --output /path/to/output.min.html --keep-closing-tags --minify-css /path/to/src.html
```
To quickly parallel process a batch of files in place:
```bash
minhtml --keep-closing-tags --minify-css /path/to/**/*.html
```
 Rust
Rust
### Get
```toml
[dependencies]
minify-html = "0.15.0"
```
### Use
Check out the [docs](https://docs.rs/minify-html) for API and usage examples.
 Deno
Deno
- Package: https://wilsonl.in/minify-html/deno/0.15.0/index.js
- Binding: [WASM](https://webassembly.org/)
- Platforms: All
### Use
```ts
import init, {minify} from "https://wilsonl.in/minify-html/deno/0.15.0/index.js";
const encoder = new TextEncoder();
const decoder = new TextDecoder();
await init();
const minified = decoder.decode(minify(encoder.encode("Hello, world!
"), { keep_spaces_between_attributes: true, keep_comments: true })); ``` All [`Cfg` fields](https://docs.rs/minify-html/latest/minify_html/struct.Cfg.html) are available as snake_case properties on the object provided as the second argument; if any are not set, they default to `false`. Node.js
Node.js
- Package: [@minify-html/node](https://www.npmjs.com/package/@minify-html/node)
- Binding: [Neon](https://github.com/neon-bindings/neon)
- Platforms: Linux (ARM64 and x64), macOS (ARM64 and x64), Windows (x64); Node.js 8.6.0 and higher
### Get
Using npm:
```bash
npm i @minify-html/node
```
Using Yarn:
```bash
yarn add @minify-html/node
```
### Use
TypeScript definitions are available.
```ts
import { Buffer } from "node:buffer";
import minifyHtml from "@minify-html/node";
// Or `const minifyHtml = require("@minify-html/node")` if not using TS/ESM.
const minified = minifyHtml.minify(Buffer.from("Hello, world!
"), { keep_spaces_between_attributes: true, keep_comments: true }); ``` All [`Cfg` fields](https://docs.rs/minify-html/latest/minify_html/struct.Cfg.html) are available as snake_case properties on the object provided as the second argument; if any are not set, they default to `false`. Java
Java
- Package: [in.wilsonl.minifyhtml](https://search.maven.org/artifact/in.wilsonl.minifyhtml/minify-html)
- Binding: [JNI](https://github.com/jni-rs/jni-rs)
- Platforms: Linux (ARM64 and x64), macOS (ARM64 and x64), Windows (x64); Java 7 and higher
### Get
Add as a Maven dependency:
```xml
Hello, world!
", cfg); ``` All [`Cfg` fields](https://docs.rs/minify-html/latest/minify_html/struct.Cfg.html) are available as camelCase setter methods on the `Builder`; if any are not set, they default to `false`. Python
Python
- Package: [minify-html](https://pypi.org/project/minify-html)
- Binding: [PyO3](https://github.com/PyO3/pyo3)
- Platforms: Linux (ARM64 and x64), macOS (ARM64 and x64), Windows (x64); Python 3.8 to 3.12
### Get
Add the PyPI project as a dependency and install it using `pip` or `pipenv`.
### Use
```python
import minify_html
minified = minify_html.minify("Hello, world!
", minify_js=True, remove_processing_instructions=True) ``` All [`Cfg` fields](https://docs.rs/minify-html/latest/minify_html/struct.Cfg.html) are available as Python keyword arguments; if any are omitted, they default to `False`. Ruby
Ruby
- Package: [minify_html](https://rubygems.org/gems/minify_html)
- Binding: [rb-sys](https://github.com/oxidize-rb/rb-sys) and [magnus](https://github.com/matsadler/magnus)
- Platforms: Linux (ARM64 and x64), macOS (ARM64 and x64), Windows (x64); Ruby 2.7 to 3.2
### Get
Add the library as a dependency to `Gemfile` or `*.gemspec`.
### Use
```ruby
require 'minify_html'
print minify_html("Hello, world!
", { :keep_spaces_between_attributes => true, :minify_js => true }) ``` All [`Cfg` fields](https://docs.rs/minify-html/latest/minify_html/struct.Cfg.html) are available; if any are omitted, they default to `false`. WASM
WASM
- Package: [@minify-html/wasm](https://npmjs.org/package/@minify-html/wasm)
- Binding: [WASM](https://webassembly.org/)
- Platforms: All
A bundler may be required to use the WebAssembly module, see [this](https://rustwasm.github.io/wasm-bindgen/reference/deployment.html#bundlers) for more details.
### Use
```ts
import init, {minify} from "@minify-html/wasm";
const encoder = new TextEncoder();
const decoder = new TextDecoder();
await init();
const minified = decoder.decode(minify(encoder.encode("Hello, world!
"), { keep_spaces_between_attributes: true, keep_comments: true })); ``` All [`Cfg` fields](https://docs.rs/minify-html/latest/minify_html/struct.Cfg.html) are available as snake_case properties on the object provided as the second argument; if any are not set, they default to `false`.Templating syntax
minify-html can parse and preserve {{/{%/{# and <% syntax in the source code, which allows minification of many HTML templates written for most engines like Pebble, Mustache, Django, Go, Jinja, Twix, Nunjucks, Handlebars, Sailfish, JSP, EJS, and ERB. Look for the preserve_*_template_syntax Cfg options.
PHP blocks (<?php or <?=) also happen to be processing instructions, which are preserved by default.
Note that in all of these syntax, the parsing is "dumb": it will simply look for the next subsequence of characters that match the closing delimiter. This may cause issues if nesting or string literals appear inside these blocks, but this should be rare.
Minification
Spec compliance
WHATWG is the current HTML standard and obsoletes all previous standards. WHATWG lists suggested validators here.
To minify even further, it's possible to enable options that may output HTML that doesn't fully pass validation, but is still interpreted and rendered correctly according to the WHATWG parsing specification, which major browser engines (Firefox, Chrome, Safari) implement. Refer to these options:
allow_noncompliant_unquoted_attribute_valuesallow_optimal_entitiesallow_removing_spaces_between_attributesminify_doctype
In Rust, Cfg::enable_possibly_noncompliant can enable all of these at once.
Whitespace
minify-html has advanced context-aware whitespace minification that does things such as:
- Leave whitespace untouched in
preandcode, which are whitespace sensitive. - Trim and collapse whitespace in content tags, as whitespace is collapsed anyway when rendered.
- Remove whitespace in layout tags, which allows the use of inline layouts while keeping formatted code.
Methods
There are three whitespace minification methods. When processing text content, minify-html chooses which ones to use depending on the containing element.
Collapse whitespace
> **Applies to:** any element except [whitespace sensitive](./minify-html-common/src/spec/tag/whitespace.rs) elements. Reduce a sequence of whitespace characters in text nodes to a single space (U+0020).| Before | After |
|---|---|
|
```html
↵ ··The·quick·brown·fox↵ ··jumps·over·the·lazy↵ ··dog.↵ ``` |
```html
·The·quick·brown·fox·jumps·over·the·lazy·dog.· ``` |
Destroy whole whitespace
> **Applies to:** any element except [whitespace sensitive](./minify-html-common/src/spec/tag/whitespace.rs), [content](src/spec/tag/whitespace.rs), [content-first](./minify-html-common/src/spec/tag/whitespace.rs), and [formatting](./minify-html-common/src/spec/tag/whitespace.rs) elements. Remove any text nodes between tags that only consist of whitespace characters.| Before | After |
|---|---|
```html
|
```html
|
Trim whitespace
> **Applies to:** any element except [whitespace sensitive](./minify-html-common/src/spec/tag/whitespace.rs) and [formatting](./minify-html-common/src/spec/tag/whitespace.rs) elements. Remove any leading/trailing whitespace from any leading/trailing text nodes of a tag.| Before | After |
|---|---|
|
```html
↵ ··Hey,·I·just·found↵ ··out·about·this·cool·website!↵ ··[1]↵ ``` |
```html
Hey,·I·just·found↵ ··out·about·this·cool·website!↵ ··[1] ``` |
Element types
minify-html assumes HTML and SVG elements are used in specific ways, based on standards and best practices. By making these assumptions, it can apply optimal whitespace minification strategies. If these assumptions do not hold, consider adjusting the HTML source or turning off whitespace minification.
| Group | Elements | Expected children |
|---|---|---|
| Formatting | a, strong, and others |
Formatting elements, text. |
| Content | h1, p, and others |
Formatting elements, text. |
| Layout | div, ul, and others |
Layout elements, content elements. |
| Content-first | label, li, and others |
Like content but could be layout with only one child. |
Formatting elements
> Whitespace is collapsed. Formatting elements are usually inline elements that wrap around part of some text in a content element, so its whitespace isn't trimmed as they're probably part of the content.Content elements
> Whitespace is trimmed and collapsed. Content elements usually represent a contiguous and complete unit of content such as a paragraph. As such, whitespace is significant but sequences of them are most likely due to formatting. ###### Before ```html↵ ··Hey,·I·just·found↵ ··out·about·this·cool·website!↵ ··[1]↵
``` ###### After ```htmlHey,·I·just·found·out·about·this·cool·website!·[1]
```Layout elements
> Whitespace is trimmed and collapsed. Whole whitespace is removed. These elements should only contain other elements and no text. This makes it possible to remove whole whitespace, which is useful when using `display: inline-block` so that whitespace between elements (e.g. indentation) does not alter layout and styling. ###### Before ```html- ↵
··
- A ↵ ··
- B ↵ ··
- C ↵
- A
- B
- C
Content-first elements
> Whitespace is trimmed and collapsed. These elements are usually like content elements but are occasionally used like a layout element with one child. Whole whitespace is not removed as it might contain content, but this is OK for using as layout as there is only one child and whitespace is trimmed. ###### Before ```htmlTags
Optional opening and closing tags are removed.
Attributes
Any entities in attribute values are decoded, and then the shortest representation of the value is calculated and used:
- Double quoted, with any
"encoded. - Single quoted, with any
'encoded. - Unquoted, with
"/'first character (if applicable), any>, and any whitespace encoded.
Attributes have their whitespace (after any decoding) trimmed and collapsed when possible.
Boolean attribute values are removed. Some other attributes are completely removed if their value is empty or the default value after any processing.
type attributes on script tags with a value equaling a JavaScript MIME type are removed.
If an attribute value is empty after any processing, everything but the name is completely removed (i.e. no =), as an empty attribute is implicitly the same as an attribute with an empty string value.
Spaces are removed between attributes when possible.
Entities
Entities are decoded if they're valid and shorter or equal in length when decoded. UTF-8 sequences that have a shorter entity representation are encoded.
Numeric entities that do not refer to a valid Unicode Scalar Value are replaced with the replacement character.
Encoding is avoided when possible; for example, < are only encoded in content if they are followed by a valid tag name character.
If necessary, the shortest entity representation is chosen.
Comments
Comments are removed.
Ignored
Bangs, processing instructions, and empty elements are not removed as it is assumed there is a special reason for their declaration.
Parsing
minify-html can process any HTML, handling all possible syntax (including invalid ones) gracefully like browsers. See Parsing.md for more details.
Issues and contributions
Pull requests and any contributions welcome!
If minify-html did something unexpected, misunderstood some syntax, or incorrectly kept/removed some code, raise an issue with some relevant code that can be used to reproduce and investigate the issue.