官网 | 帮助文档 | 可视化表单设计器 | 移动端表单设计器
FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的低代码表单生成组件。支持6个UI框架,适配移动端,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
特点
- 使用JSON数据生成表单
- 支持扩展,生成任何Vue组件和HTML标签
- 支持6个UI框架
- 支持组件之间联动
- 提供丰富的表单操作API
- 支持子表单和分组
- 高性能
- 适配移动端
支持的UI框架
- element-plus
- ant-design-vue
- naive-ui
- arco-design
- tdesign
- vant
如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题请在这里提出
开发者讨论群629709230
- 预览


更多
- **操作表单** [详细说明](https://www.form-create.com/v3/instance.html)  - **`group` 组件** [详细说明](https://www.form-create.com/v3/guide/group.html)  - **`control` 配置项** [详细说明](https://www.form-create.com/v3/guide/control.html) 包说明
| 包名 | 说明 |
|---|---|
@form-create/element-ui   |
element-plus 版本 |
@form-create/ant-design-vue   |
ant-design-vue 版本 |
@form-create/arco-design   |
arco-design 版本 |
@form-create/naive-ui   |
naive-ui 版本 |
@form-create/tdesign   |
tdesign 版本 |
@form-create/vant   |
vant 版本(移动端) |
@form-create/designer   |
可视化表单设计器 |
示例
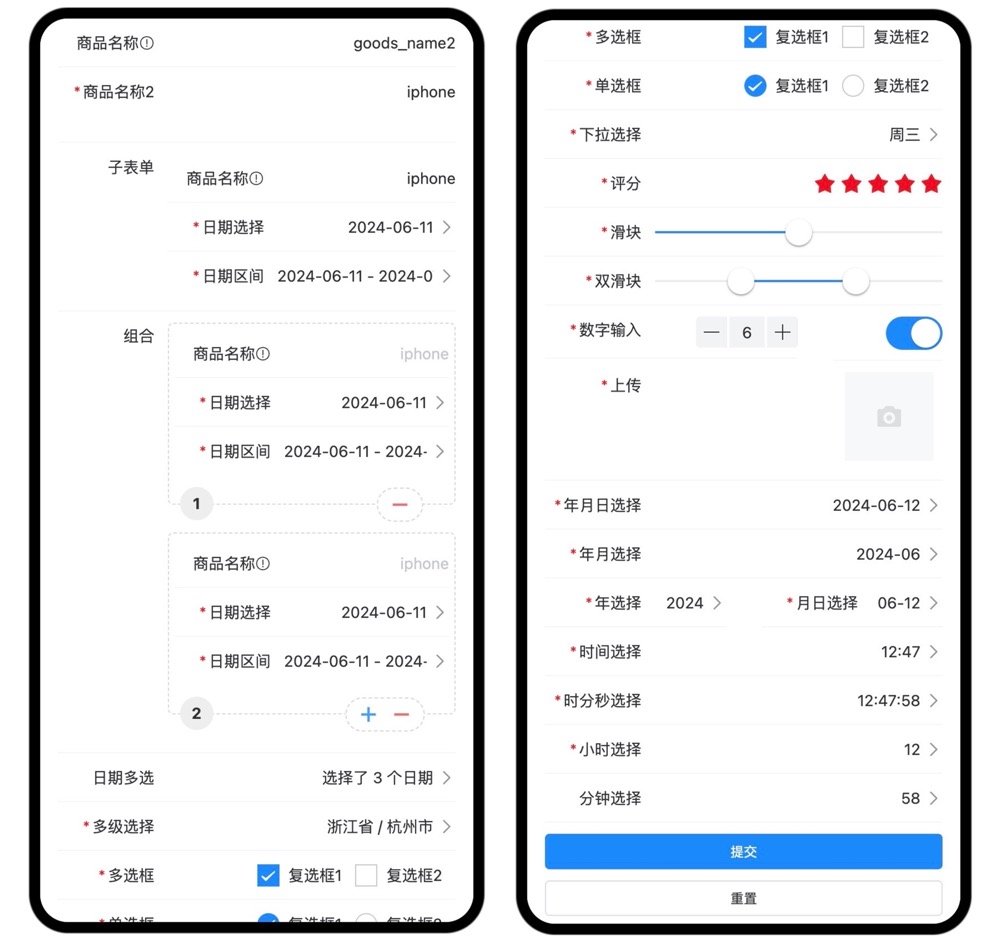
效果图
联系

感谢
时光弧线 | wxxtqk | williamBoss | HeyMrLin | djkloop | daiwenyong | JetBrains
License
Copyright (c) 2018-present xaboy


