hugo-theme-pure
A port of hexo-theme-pure for Hugo. Powerful & Clean. Iconfont
Contribute
Since I mainly do back-end development, I don’t know anything about the front-end (CSS or something). It’s a hard-hitting transplant. Some of the features that I like very much don’t know how to add it. It’s a waste of time to study too long, so If you have a very good feature and hope to put it up, it would be best.
The file structure of repo is roughly referred to hexo-theme-pure and should be clearer. It can be modified according to your needs. If you look at the file structure a little, you will find that the function has not been implemented.
Changelog
-
[2019-11-19] Add
mainSectionsparam to avoid hard code.You can set this param to choose which directory under your content folder you want to render.postsby default. You can also unset it,but there seems have some problem. -
[2019-11-19] Support MathJax(PR) Reference:MathJax-With-Hugo& Upgrade jQuery version(PR).
e.g.
$$\begin{cases} a_1x+b_1y+c_1z=d_1\\ a_2x+b_2y+c_2z=d_2\\ a_3x+b_3y+c_3z=d_3\\ \end{cases} $$

-
[2019-12-07] beautify toc by tocbot
-
[2019-12-24] support pagination
-
[2019-12-31]
-
support highlight shortcode Note: Just compatible with basic
highlightusage like:{{< highlight go >}} // ... code {{< / highlight >}}If you use hugo official example like,rendering will be very ugly.I don't want to compatible with it or maybe you want. Don't forget send a pr~ thanks.
{{< highlight go "linenos=table,hl_lines=8 15-17,linenostart=199" >}} // ... code {{< / highlight >}} -
Minify css&js file.
-
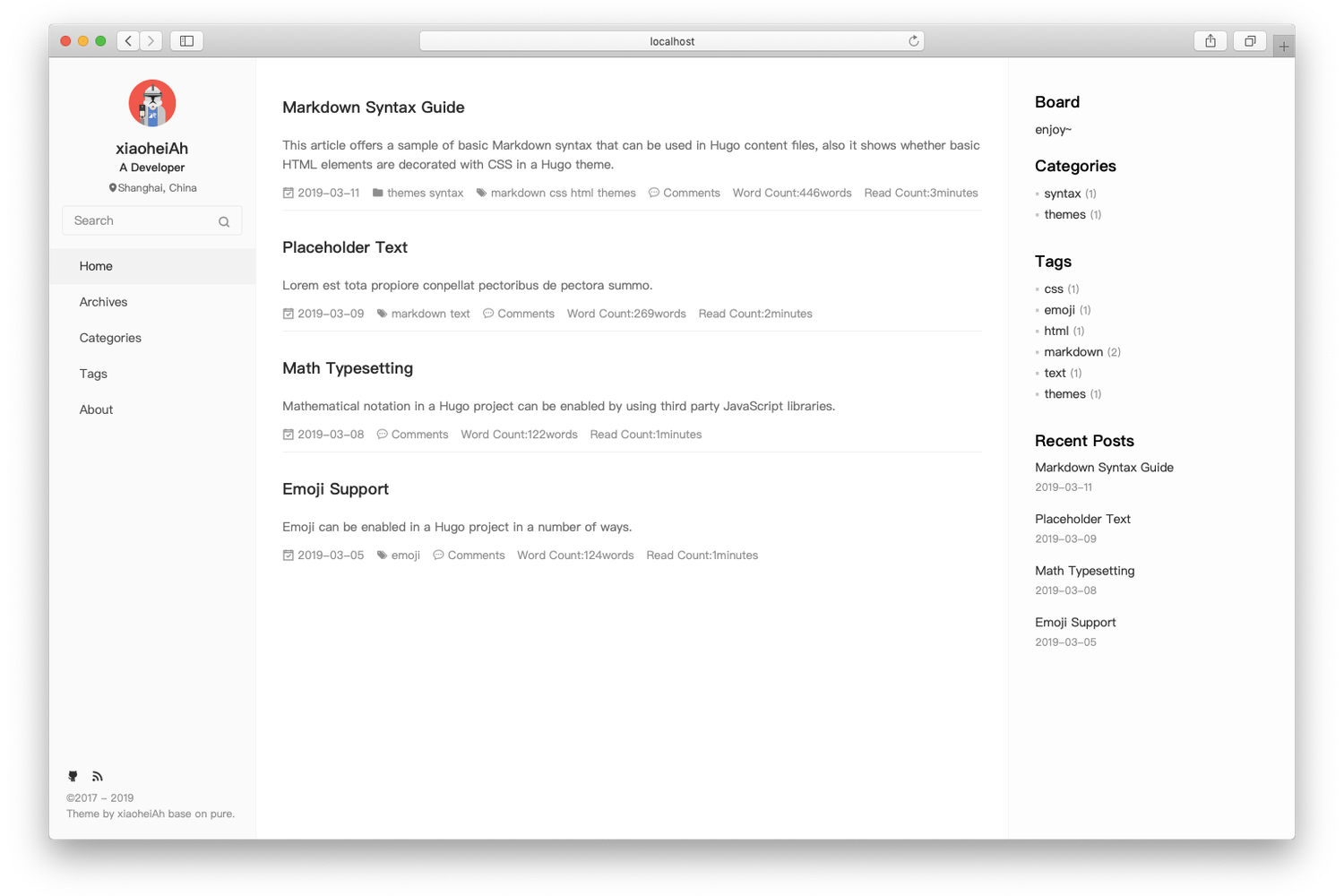
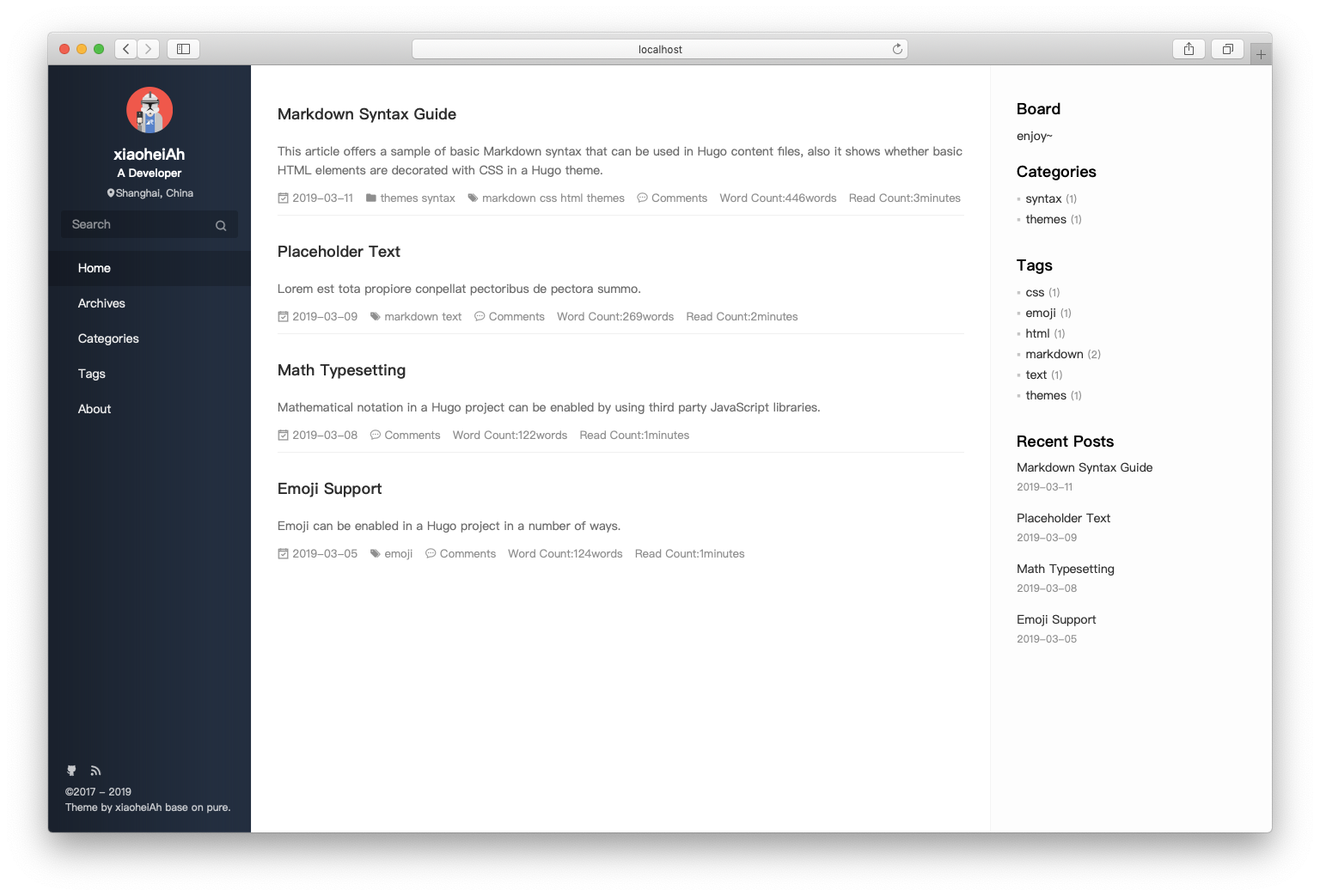
Screenshots





Installation
$ cd $HUGO_ROOT
$ git clone https://github.com/xiaoheiAh/hugo-theme-pure themes/pure
$ ./hugo server -t pureNote
-
Please copy the config.yml under the
exampleSitefolder to the root folder of your Hugo Site. Feel free to change it. If you don't like.ymlfile, you can also convert it to you want. -
Your post should under the
postsfolder, like this :hugo new posts/any.md
Multilingual
Translations are collected from the themes/even/i18n/ folder (built into the theme), as well as present in i18n at your root of project.
You can specify defaultContentLanguage to use translations.
defaultContentLanguage: zh # en,fr...Currently supports English and Chinese, you can see en.yml and zh.yml under pure/i18n. If you want to support other language, you can copy any yml file under i18n and rename to new language, then feel free to translate.
Favicon & Images
You should put you images into static folder at your root project. When specify favicon or donate qr code , don't use absolute url like /favicon.ico, please use relative url like favicon.ico or donate/alipay.png
Menu Icons
You can configure the menu according to the icons of Iconfont, the following is configuration.
menuIcons:
enable: true
home: icon-home-fill
archives: icon-archives-fill
categories: icon-folder
tags: icon-tags
repository: icon-project
books: icon-book-fill
links: icon-friendship
about: icon-cup-fillTOC
enable toc
# config
config:
toc: trueTODO
- [x] TOC
- [x] pagination
License
Released under the MIT License.