Travel Planning App
Made with React Native and GraphQL
To run in iOS simulator
$ npm install
$ react-native link react-native-gesture-handler
$ react-native link react-native-vector-icons
$ react-native run-iosGraphQL:
We use Graphcool for prototyping. The Graphcool service is deployed to this endpoint: https://api.graph.cool/simple/v1/cjrh62bkka7l501132k2sp85b
To learn more about GraphQL:
- How to GraphQL: https://www.howtographql.com/
- ReactNative GraphQL Graphcool starter project
- GraphQL Schema
- Schema Definition Language official doc
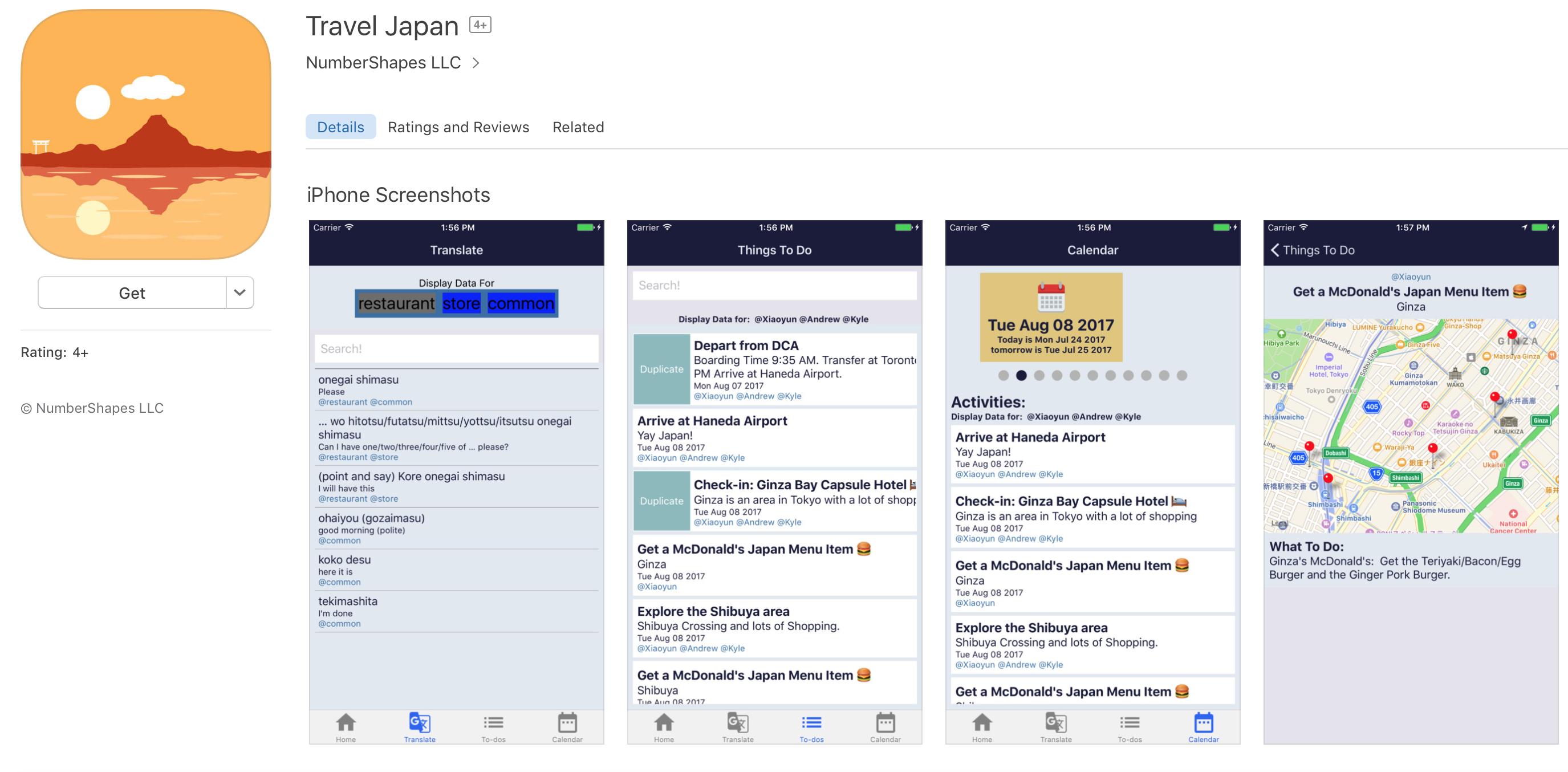
Product Specification
App Name: Travel Japan
App Description: This app provides a list of things to do for you and your friends traveling together in Japan. You can add up to 3 people to your travel group. Pick which date to start your trip and also how long you plan to stay in Japan. Let the app take care of the rest of the planning
Additional Info: This App is for planning a trip with your friends. It gives you:
- Access to your itinerary via calendar view
- Access to your list of planned activities
- An integrated to-do-list and a map for the area
- A quick lookup on the stuff you researched, including travel destination articles and translations for words from the local language to English

Download Link on App Store: https://itunes.apple.com/us/app/travel-japan/id1260677523?mt=8
Dev Information
Running the app
- Install ReactNative on your computer - React Native Tutorial from Facebook
- Fork the project, then download the project from Github
- run
npm install - To run on simulator, In the terminal:
react-native run-ios - Go to the ios folder and click on the .xcodeproj file to open the project in Xcode
- Running on Devices: Read the Facebook doc
- The error where Xcode requires a development team - tutorial
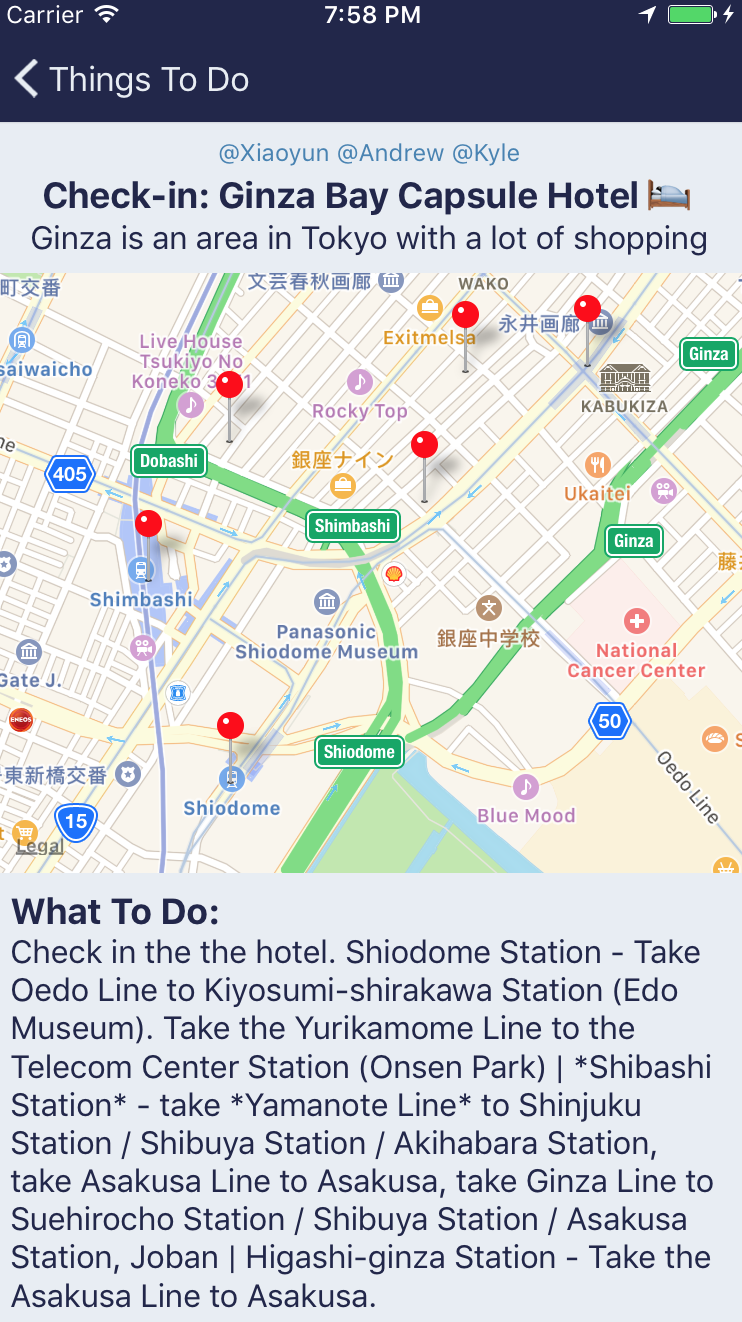
Components
ActivityList
- A ListView of all the activities planned for the trip/event.
MyList
ActivityListwith a search and tag filters. The search and tag filters are custom functions in theMyListcomponent.
Calendar
ActivityListwith a calendar filter. The calendar filter is aCarouselcomponent.
Access Data for The App
The Data used to generate to App is stored here: japan.json
japan.json contains FIELDS, which is an array of objects:
"FIELDS": [
{
"id": 0,
"title":"Arrive at Haneda Airport",
"subtitle": "Yay Japan!",
"tags": ["Xiaoyun", "Andrew", "Kyle"],
"active": true,
"date": "Mon Aug 07 2017",
}, {
"id": 1,
"title":"Check into Ginza Bay Capsule Hotel",
"subtitle": "Ginza is an area in Tokyo with a lot of shopping",
"tags": ["Xiaoyun", "Andrew", "Kyle"],
"active": true,
"date": "Mon Aug 07 2017",
}
]detail.json is a set of objects that looks like this:
{
"0": {
"todo": "Take the Keiyu-Kuko (red) Line to Higashi-ginza Station (where the capsule hotel is)",
"image": "none",
"link": "none",
"markers": [
{
"title": "Haneda Airport",
"coordinate": {"latitude": 35.549358, "longitude": 139.779839}
}, {
"title": "Metro Station",
"coordinate": {"latitude": 35.544854, "longitude": 139.767124}
}
]
},
"1": {
"todo": "Check in the the hotel",
"image": "none",
"link": "none",
"markers": [
{
"title": "Tokyo Ginza Bay Hotel",
"coordinate": {"latitude": 35.667492, "longitude": 139.763868}
}
]
},
...
}The Details component gets data from detail.json:

TODO
- [ ] Allow to play sound in Translator
Dependencies:
Before You start react-native run-ios in terminal, install the dependencies:
React Navigator
- React Native Tab Navigator
- React Native Material Bottom Navigation - A helper component to the Tab Navigator:
- TabNavigator main API
- React Navigation Examples
-
In the terminal
npm install react-native-tab-navigator --save npm install react-native-material-bottom-navigation --save
Dependencies
- React Navigation
- react-native-vector-icons - comes with buncled icon sets. We use ionicons.
- React Native Carousel
- react-native-swipeout
- react-native-maps by Airbnb
- redux-persist
- react-native-date-picker
- NativeBase - Consider using this in an update to the app to pretty up the UI.
- react-native-fetch-blob - How to install: read this
Useful Resources:
- Tutorial and API - React Native Tutorial from Facebook
- Stackoverflow - How to increment JS Date
- API - JavaScript Date
- Material Design Icons - Materials Icon
- Pretty Good Tutorial for Navigation - The Tutorial
- How to import custom Fonts into Xcode project - The Tutorial
- How to manage Local assets - The Tutorial
- React Native App that reads and writes to a text file: The Tutorial
- Realm - Persistent Data Layer for React Native.
- Database for maps in its own vector format, MWM: The Map Database
- Wrapping the app in Redux, this tutorial is very helpful: Jon Lebenshold's Medium Article
- How to change the name of your app: Good Tutorial on Medium
- Why Apple rejects app submittals: Official FAQ, 11 Reasons
- Import and Export Modules in Javascript: Read This Article