nativescript-menu 
A plugin that adds a pop-up menu to NativeScript
Installation
From your command prompt/terminal go to your app's root folder and execute:
tns plugin add nativescript-menu
Version lower then NativeScript 7
tns plugin add nativescript-menu@1.1.6
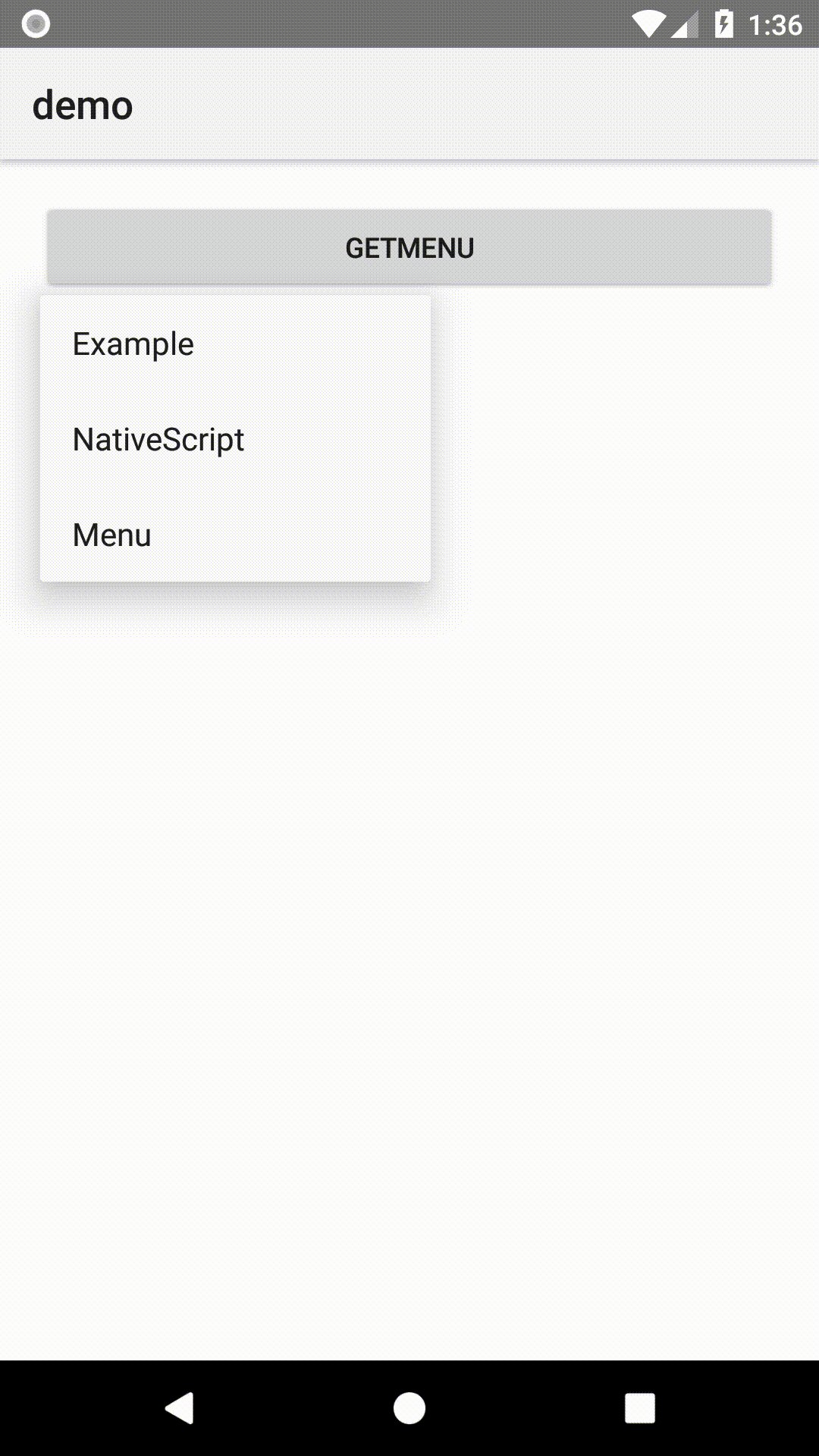
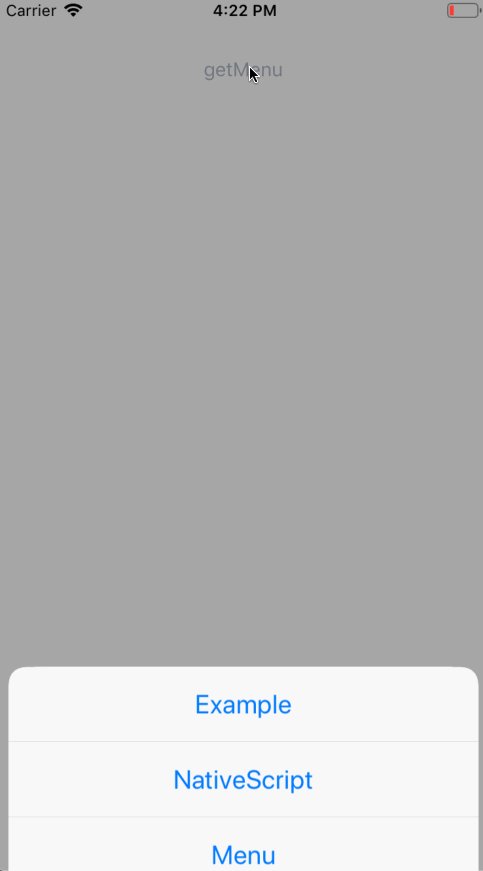
Demo
| Android | iOS |
|---|---|
 |
 |
Usage
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded" class="page"
xmlns:ui="nativescript-menu">
<StackLayout class="p-20">
<Button id="menuBtn" text="getMenu" tap="{{ buttonTap }}"/>
</StackLayout>
</Page>import { Menu } from "nativescript-menu";
export class HelloWorldModel extends Observable {
public message: string;
private menu: Menu;
constructor(public page: Page) {
super();
}
buttonTap() {
Menu.popup({
view: this.page.getViewById("menuBtn"),
actions: ["Example", "NativeScript", "Menu"]
})
.then(action => {
alert(action.id + " - " + action.title);
})
.catch(console.log);
}
}with custom options
import { Menu } from "nativescript-menu";
export class HelloWorldModel extends Observable {
public message: string;
private menu: Menu;
constructor(public page: Page) {
super();
}
buttonTap() {
Menu.popup({
view: this.page.getViewById("menuBtn"),
actions: [
{ id: "one", title: "Example" },
{ id: "two", title: "NativeScript", customOption: "Hello" },
{ id: "three", title: "Menu" }
]
})
.then(action => {
alert(JSON.stringify(action));
})
.catch(console.log);
}
}API
- MenuOptions
export interface MenuOptions {
title?: string; // IOS Only
message?: string; // IOS Only
view: View;
actions: object[] | string[];
cancelButtonText?: string; // IOS Only
}| Method | Description |
|---|---|
| popup(options: MenuOptions): Promise<{id: number, title: string} | actionObject | boolean> | Create a pop-up menu and show it |