Zoom Video SDK UI Toolkit Angular sample
Use of this sample app is subject to our Terms of Use.
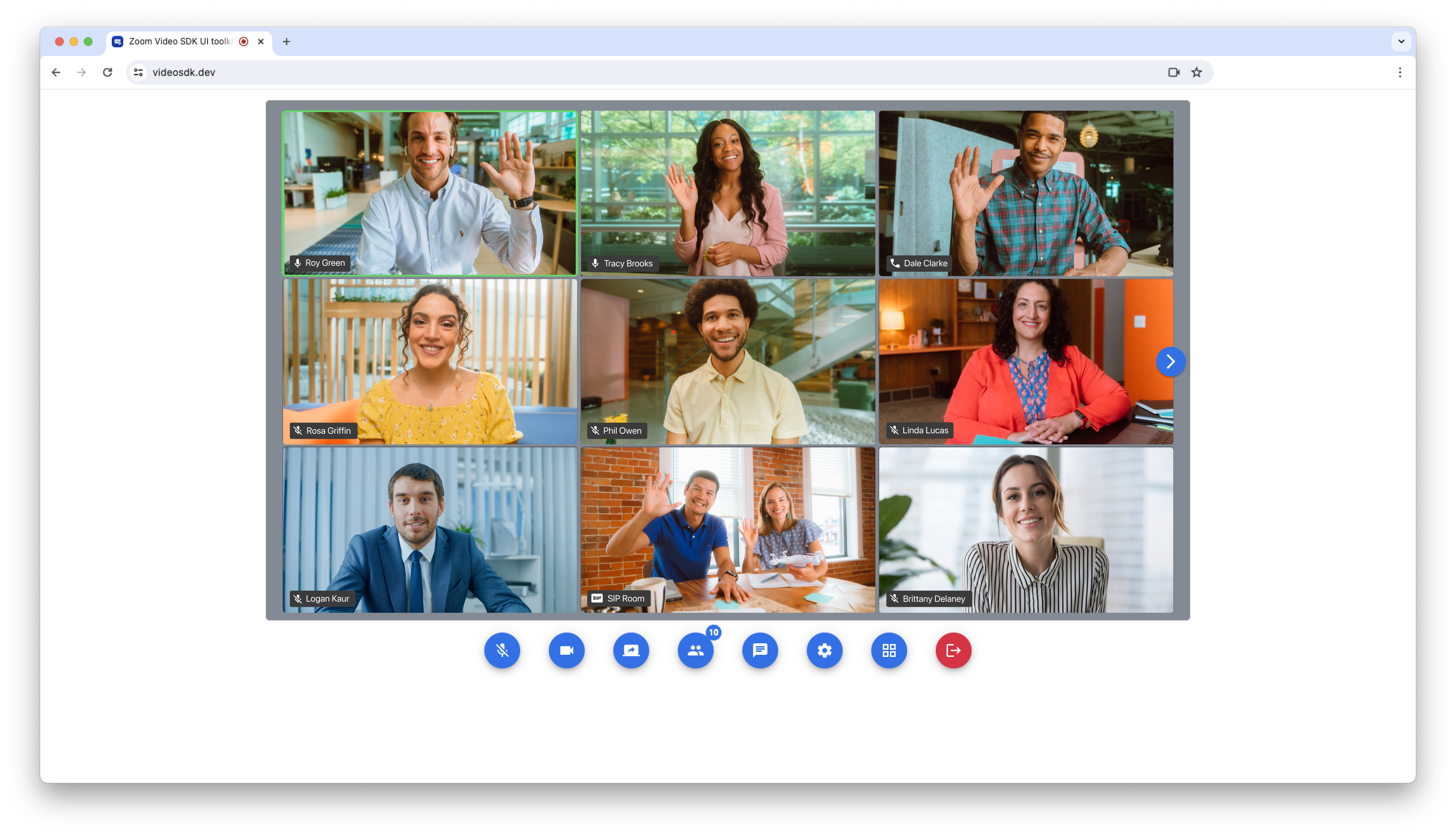
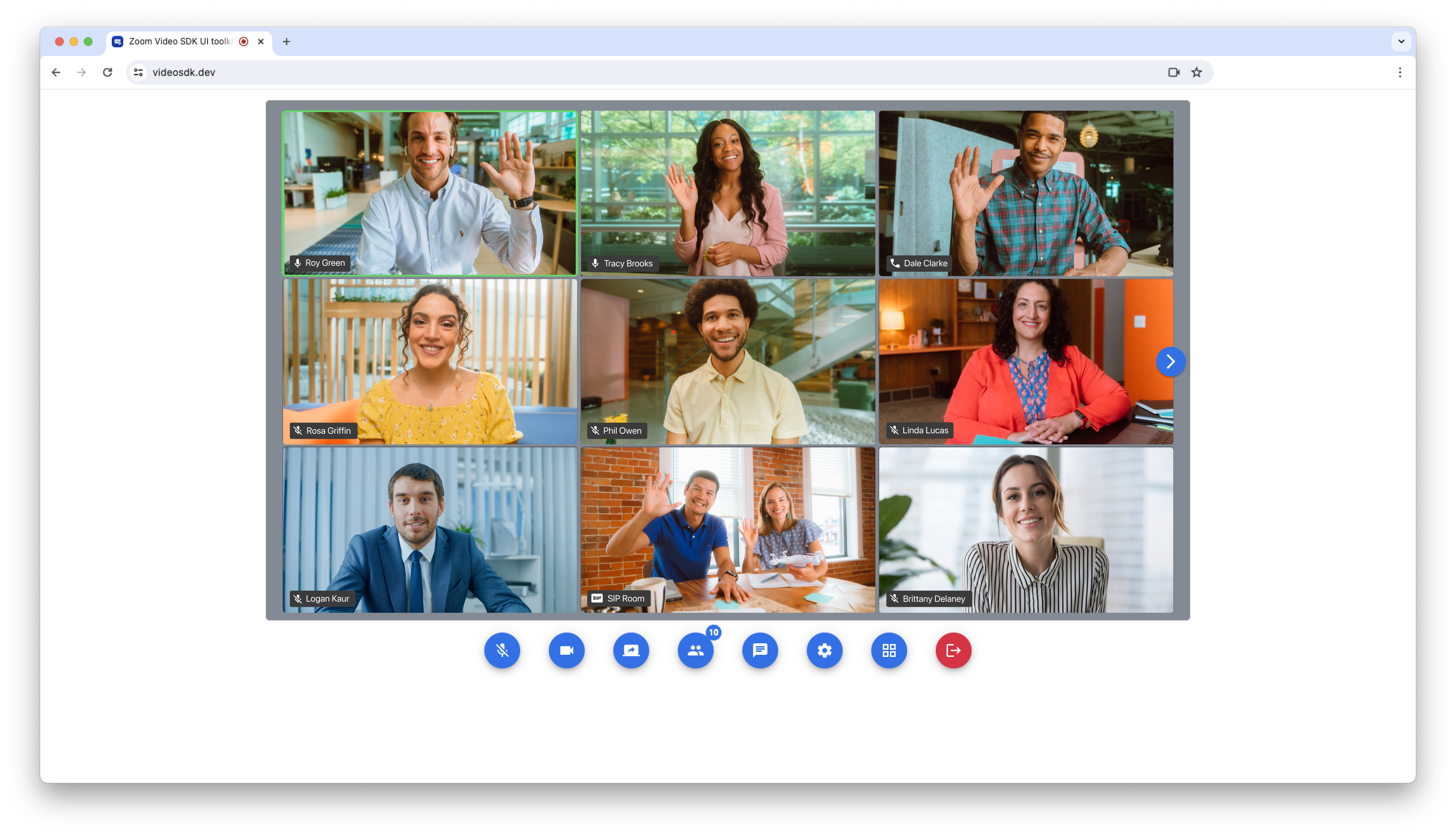
This repo is an Angular app generated via the Angular CLI that uses the Zoom Video SDK UI toolkit to start and joins sessions.

Installation
To get started, clone the repo:
$ git clone https://github.com/zoom/videosdk-ui-toolkit-angular-sample.git
To setup and run the app you will need the Angular CLI.
Setup
-
Once cloned, navigate to the
videosdk-ui-toolkit-angular-sampledirectory:$ cd videosdk-ui-toolkit-angular-sample -
Then install the dependencies:
$ npm install -
Open the
videosdk-ui-toolkit-angular-sampledirectory in your code editor. -
Open the
src/app/app.component.tsfile, and enter values for the variables:Variable Description authEndpoint Required, your Video SDK auth endpoint that securely generates a Video SDK JWT. Get a Video SDK auth endpoint here. config Your Video SDK session details and enabled features. The videoSDKJWTwill be set from the response of yourauthEndpoint.role Required, 0to specify participant,1to specify host.Example:
authEndpoint = 'http://localhost:4000' config = { videoSDKJWT: '', sessionName: 'test', userName: 'ZoomDev', sessionPasscode: '123', features: ['preview', 'video', 'audio', 'settings', 'users', 'chat', 'share'], options: { init: {}, audio: {}, video: {}, share: {}}, virtualBackground: { allowVirtualBackground: true, allowVirtualBackgroundUpload: true, virtualBackgrounds: ['https://images.unsplash.com/photo-1715490187538-30a365fa05bd?q=80&w=1945&auto=format&fit=crop'] } }; role = 1 -
Save
app.component.ts. -
Run the app:
$ ng serve --open
Usage
-
Navigate to http://localhost:4200 and click "Join Session".

Deployment
The Angular Sample App can be easily deployed to GitHub Pages, or another static web hosting service, like an AWS S3 bucket.
GitHub Pages
-
Create a repo on GitHub.
-
Add the remote to your project:
$ git remote add origin GITHUB_URL/GITHUB_USERNAME/GITHUB_REPO_NAME.git -
Open the
angular.jsonfile and replace the value for"baseHref"with your GitHub repo name surrounded by slashes like this:/GITHUB_REPO_NAME/. Example:"baseHref": "/GITHUB_REPO_NAME/" -
Build your project:
$ ng build --prod -
Git add, commit, and push your project:
$ git add -A$ git commit -m "deploying to github"$ git push origin master -
On GitHub, in your repo, navigate to the "settings" page, scroll down to the "GitHub Pages" section, and choose the "master branch /docs folder" for the source.
-
Now your project will be deployed to https://GITHUB_USERNAME.github.io/GITHUB_REPO_NAME.
Other Static Web Hosting
-
Build your project:
$ ng build --prod -
Deploy the complied
/docsdirectory to a static web hosting service, like an AWS S3 bucket.
Advanced Deployment
For more advanced instructions on deployment, see the Angular Deployment docs.
Need help?
If you're looking for help, try Developer Support or our Developer Forum. Priority support is also available with Premier Developer Support plans.