⚠️ This package is deprecated in favor of
DevSettings
📳 react-native-dev-menu
Add custom items to the React Native dev menu.
The native part of this module is a variation of react-native-async-storage-dev-menu-item.

Support
| Version | React Native Support |
|---|---|
| 4.0.0+ | 0.61.0+ |
Setup
$ npm install --save react-native-dev-menu
# --- or ---
$ yarn add react-native-dev-menuDon't forget to run pod install after that !
🆘 Manual linking
Because this package targets React Native 0.61.0+, you will probably don't need to link it manually. Otherwise if it's not the case, follow this additional instructions:
👀 See manual linking instructions
### iOS Add this line to your `ios/Podfile` file, then run `pod install`. ```bash target 'YourAwesomeProject' do # … pod 'RNDevMenu', :path => '../node_modules/react-native-dev-menu' end ``` ### Android 1. Add the following lines to `android/settings.gradle`: ```gradle include ':react-native-dev-menu' project(':react-native-dev-menu').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-dev-menu/android') ``` 2. Add the implementation line to the dependencies in `android/app/build.gradle`: ```gradle dependencies { // ... implementation project(':react-native-dev-menu') } ``` 3. Add the import and link the package in `MainApplication.java`: ```java import com.zoontek.rndevmenu.RNDevMenuPackage; // <- add the RNDevMenuPackage import public class MainApplication extends Application implements ReactApplication { // … @Override protected ListUsage
import DevMenu from "react-native-dev-menu";
if (__DEV__) {
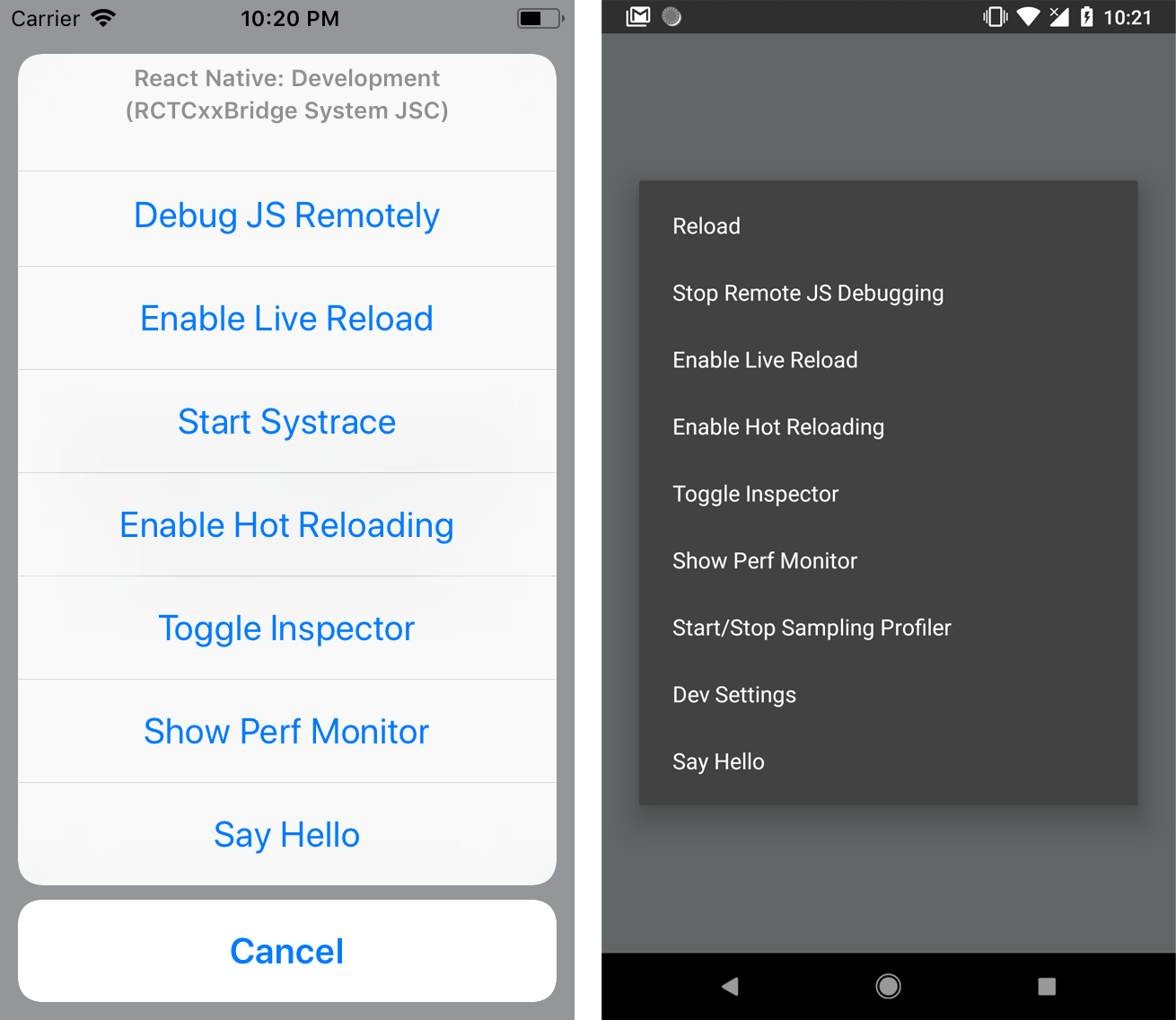
DevMenu.addItem("Say Hello", () => alert("Hello!"));
}



