
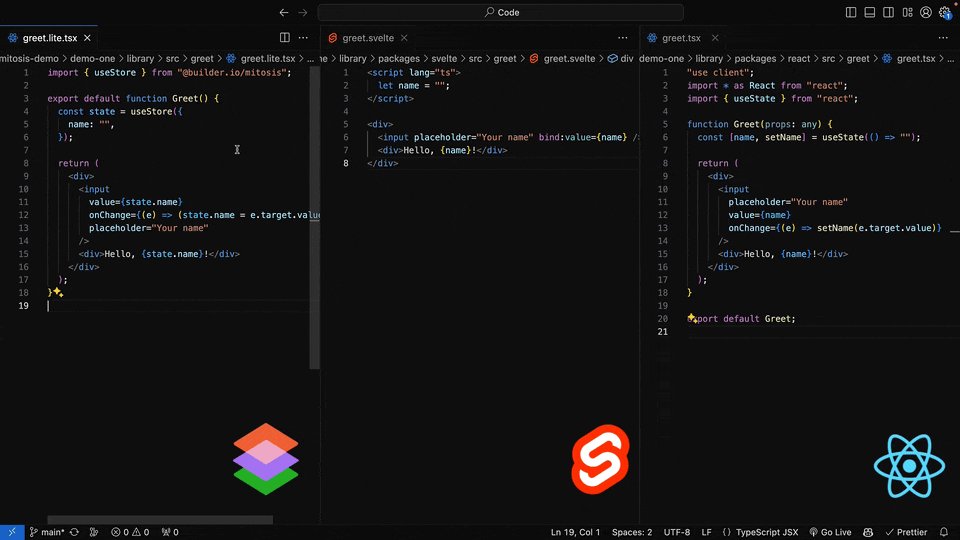
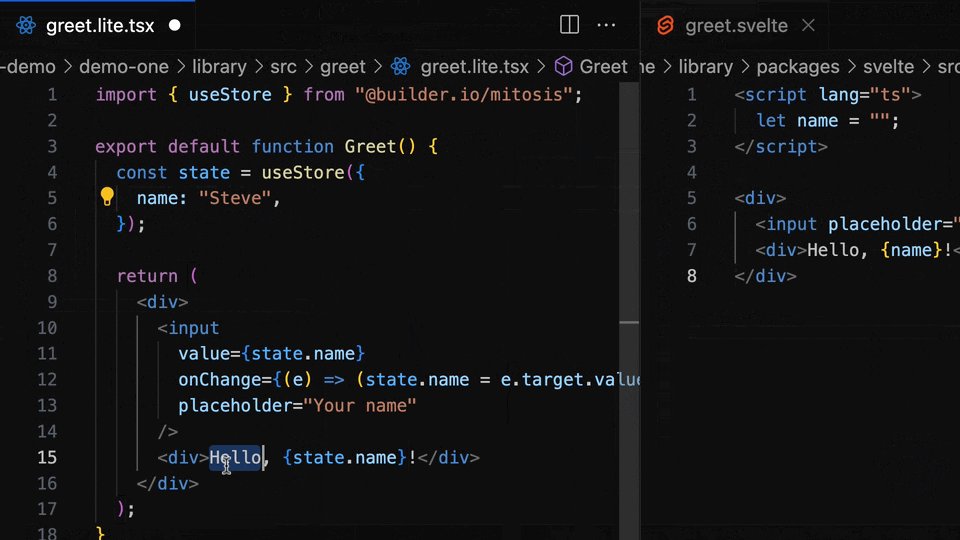
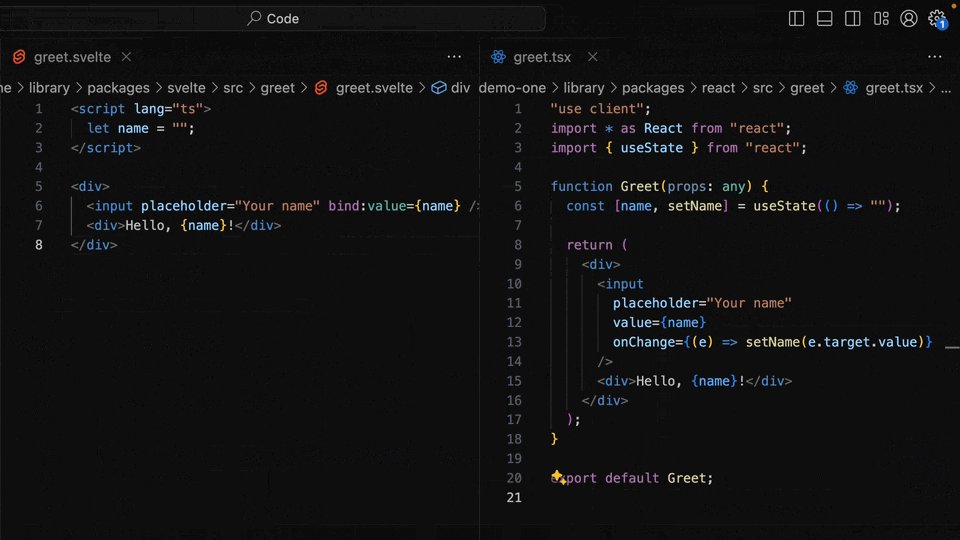
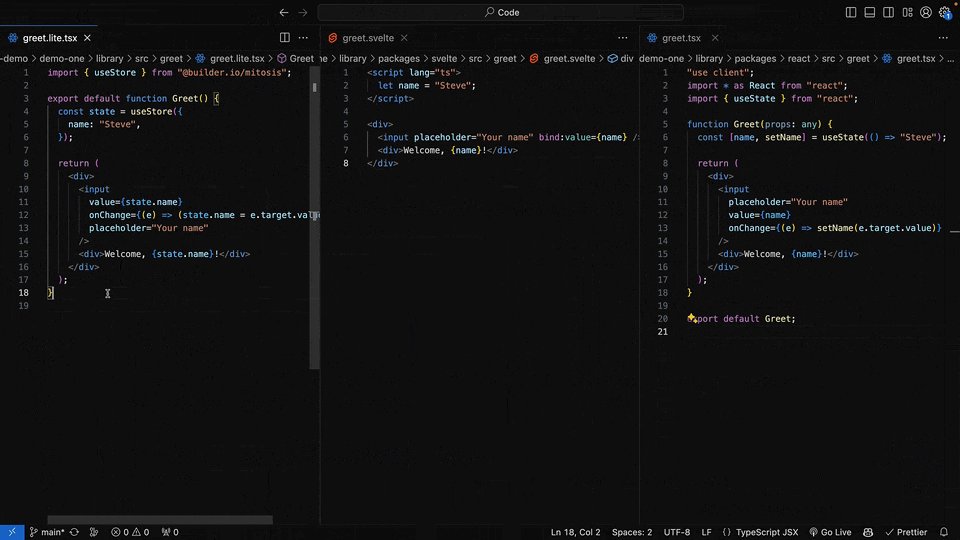
Write components once, compile to every framework
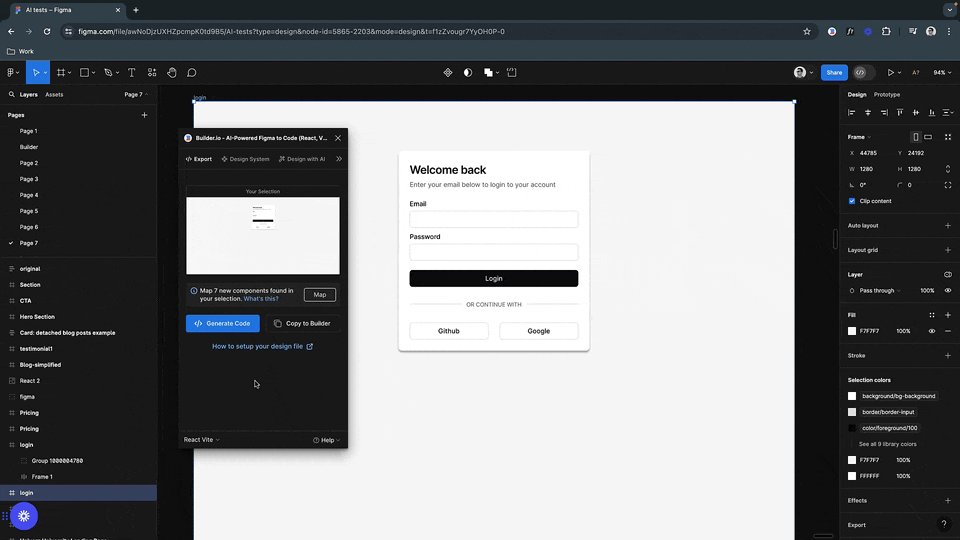
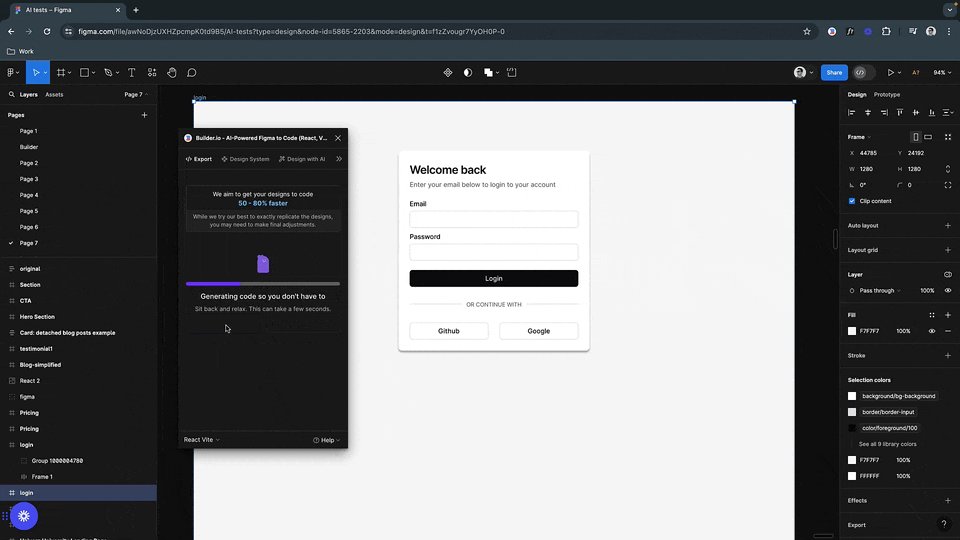
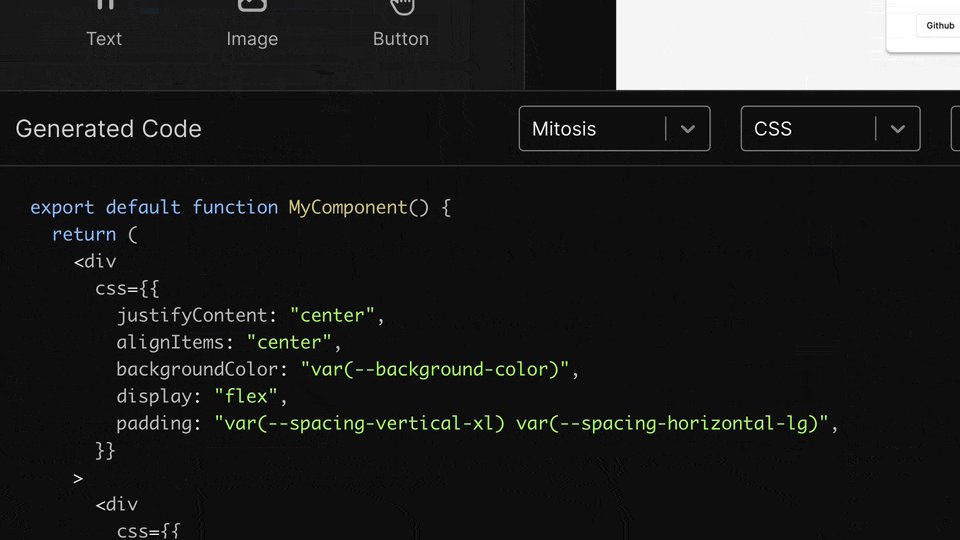
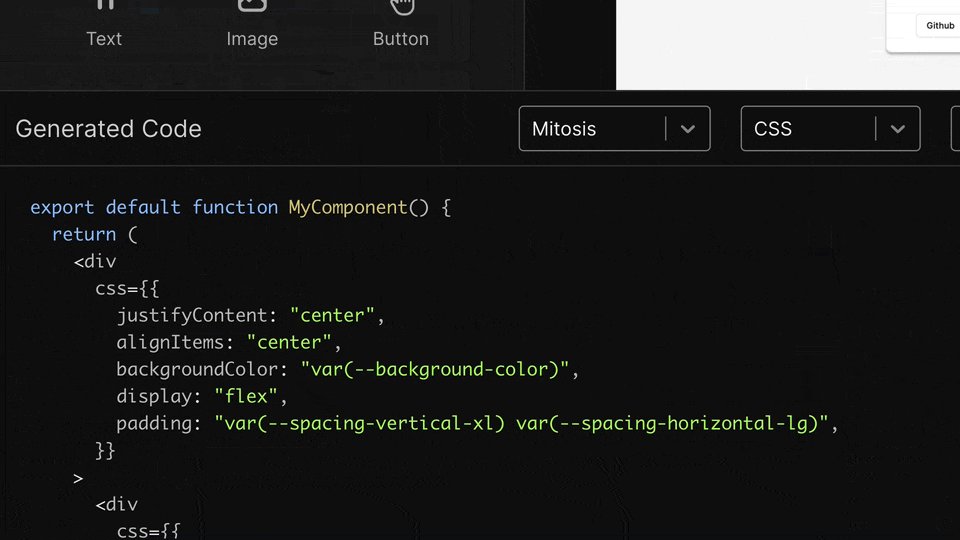
## Overview [Mitosis](https://mitosis.builder.io/docs/overview/) provides a unified development experience across all frameworks, enabling you to build components in a single codebase and compile them to React, Vue, Angular, Svelte, Solid, Alpine, Qwik, and more. Using Mitosis, you can: - Maintain a consistent design system across multiple frameworks ([example](https://github.com/db-ui/mono)) - Sync your [design systems from Figma to code](https://mitosis.builder.io/docs/figma/) and publish them to npm across frameworks - Avoid the [pitfalls of web components](https://mitosis.builder.io/docs/overview/) by compiling to native framework code _PS: We are actively looking for folks interested in becoming contributors to Mitosis. If interested, look at our list of [good first issues](https://github.com/BuilderIO/mitosis/contribute) or reach out on our [Discord](https://discord.gg/yxjk5vn6pn)_  ## Quickstart To create a new Mitosis project from scratch, run the following `create` command: ```bash npm create @builder.io/mitosis@latest ``` Once completed, make sure to read the `README.md` generated in your new project. It will explain the structure of your project, and provide a walkthrough on how to build/test your components. Read the full [getting started docs](https://mitosis.builder.io/docs/quickstart/) for more. ### Integration with Figma To make generating Mitosis components easier, as well as to keep your design system in code in sync with your design system in Figma, Mitosis integrates with Figma. Learn more about our [Figma integration](https://mitosis.builder.io/docs/figma).  ## Resources - [Documentation](https://mitosis.builder.io/docs) - [Playground](https://mitosis.builder.io/playground) - [Figma integration](https://mitosis.builder.io/docs/figma/) - [Mitosis Discord](https://discord.gg/yxjk5vn6pn) ## Contribute Interested in contribute? Head over to the [CONTRIBUTING](CONTRIBUTING.md) docs and see how you can get setup & started! Once you're ready, checkout our [issues](https://github.com/BuilderIO/mitosis/contribute) page and grab your first issue!





