Full Stack Mortgage Website
A FullStack web application suitable for Mortgage use. In this project, an admin dashboard has also been developed, meaning you can publish new content. Authentication in this project is handled using Clerk.
For communication with the MongoDB server, I used the mongoose library. Additionally, the posts you publish are available at the /blog address, where the information is updated using revalidationPath after your post is registered. I used Shadcn components.
Dark/Light mode has been developed in this project. On the /apply page, there is a multi-step form developed using Surveyjs.io. This was my first time using Surveyjs in this project, and it was amazing! I highly recommend you try it 🤗. It's easy to use. If you need guidance, feel free to check out my post on LinkedIn:
https://www.linkedin.com/feed/update/urn:li:activity:7240008028232572929/
Thank you for your attention. This project is available at the following address: Demo ✔️.\ Thank you sincerely. 🙏
On this admin dashboard page, I've developed two forms—one that submits data using Mongoose and another using Prisma. The form data is validated with React Hook Form and Zod. https://mortgages-hamed.vercel.app/admin
On this page, the information is fetched and displayed using Prisma. https://mortgages-hamed.vercel.app/blogprisma
On this page, the information is fetched and displayed using Mongoose. https://mortgages-hamed.vercel.app/blog
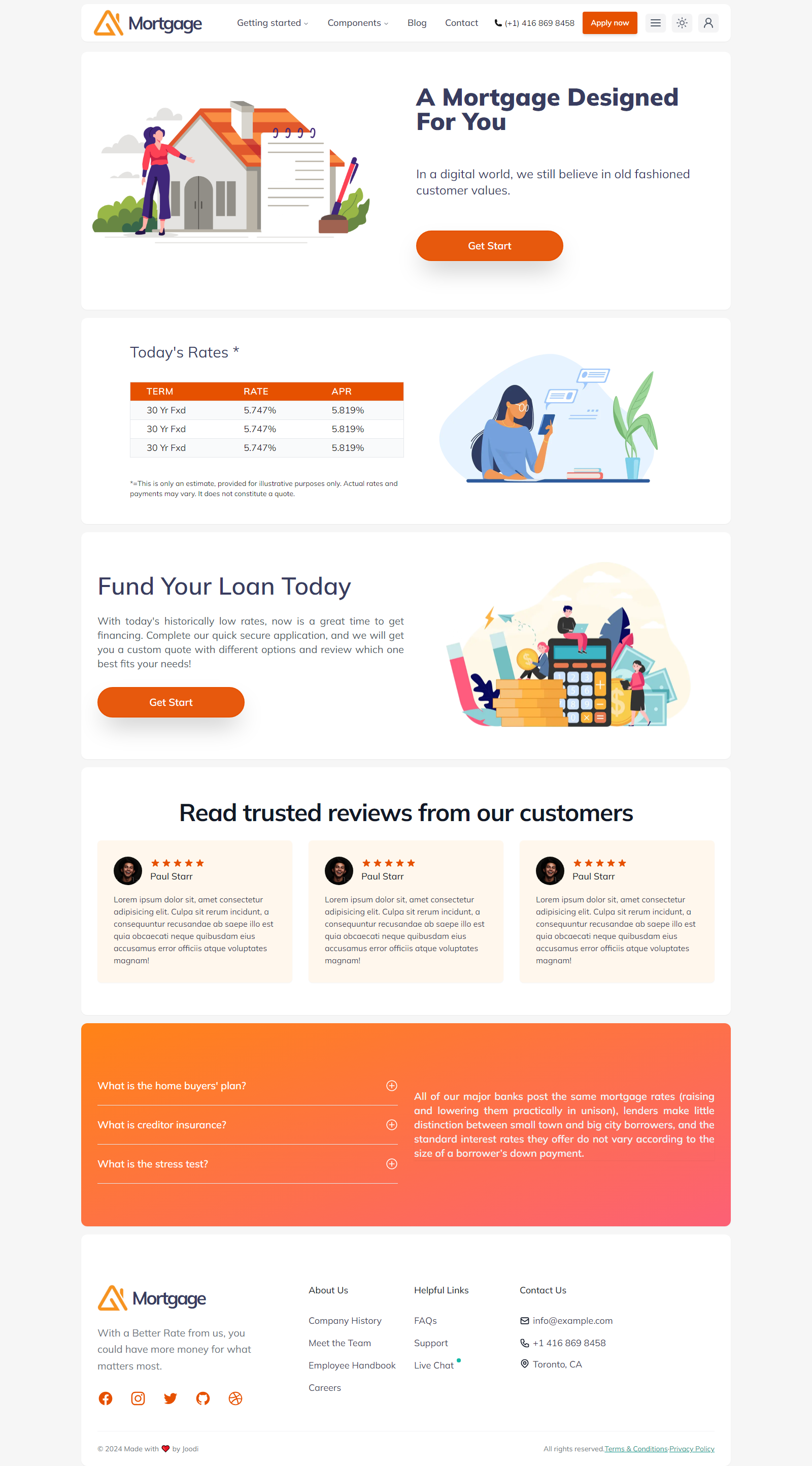
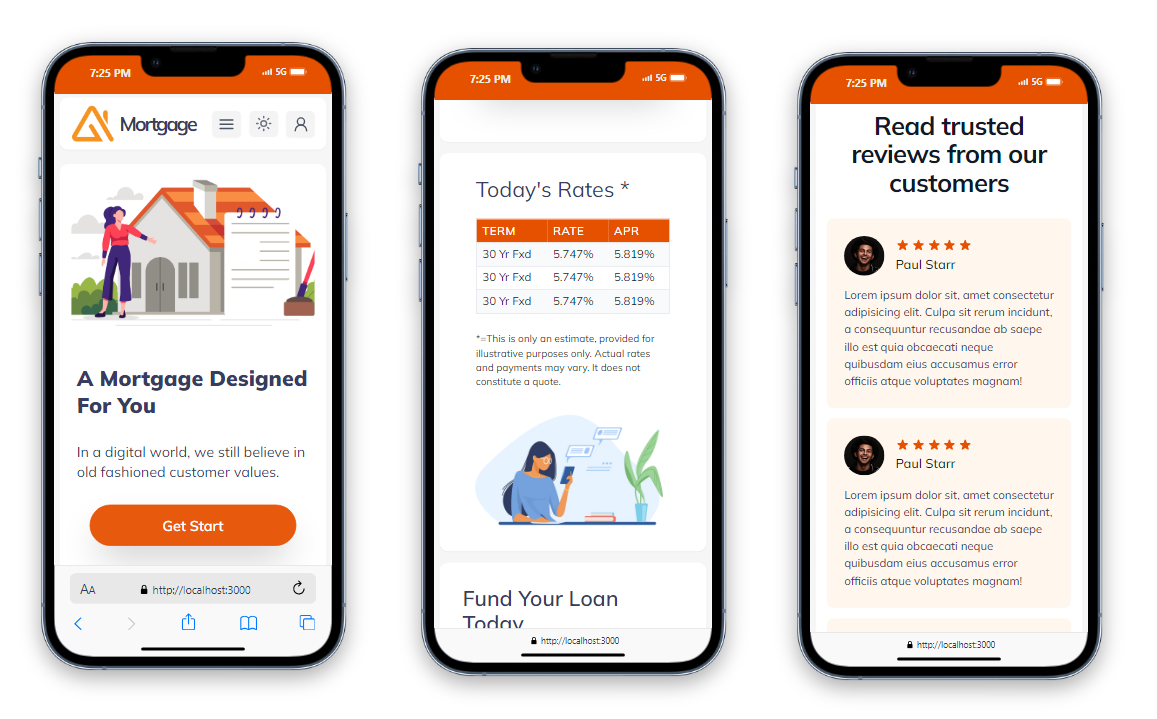
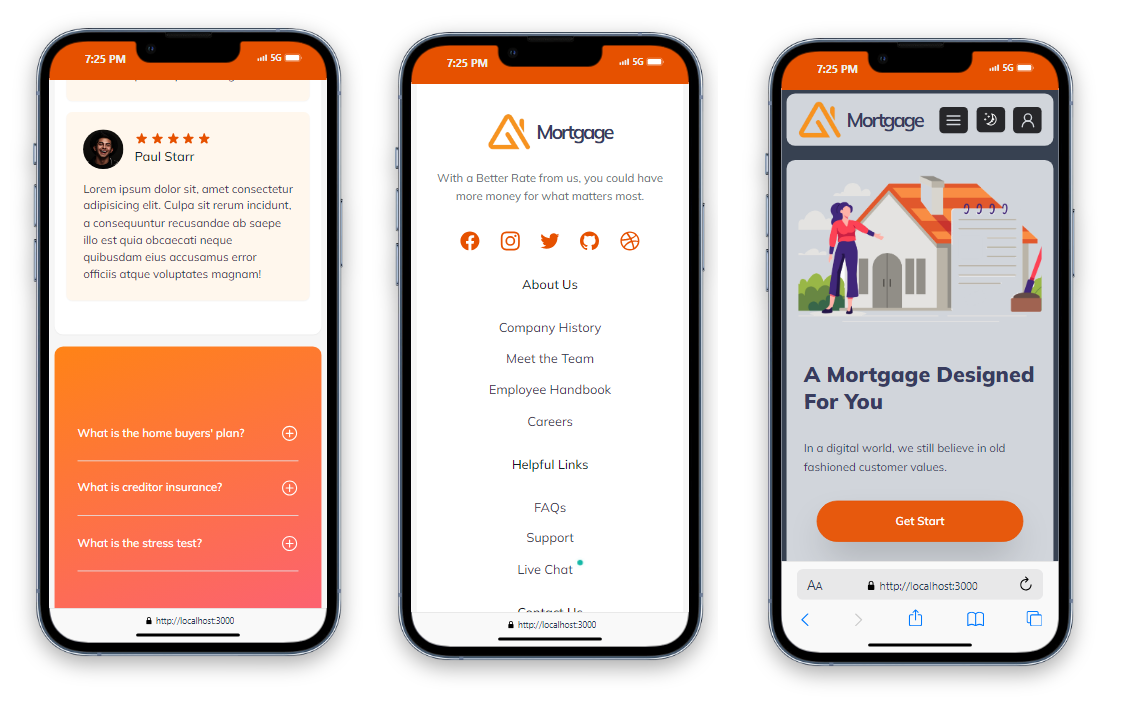
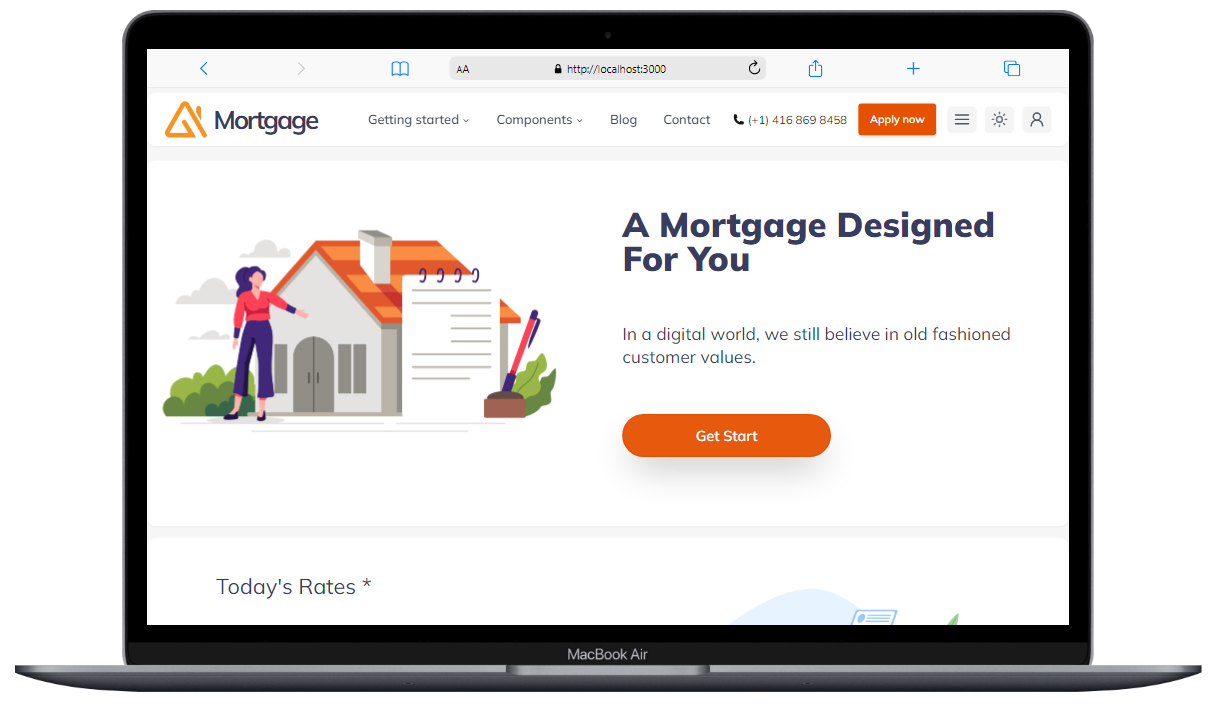
On the homepage, I've added a minimal Calculate EMI feature. https://mortgages-hamed.vercel.app/
This form is registered in the MongoDB database using Prisma. https://mortgages-hamed.vercel.app/apply4
This form is registered using Mongoose. https://mortgages-hamed.vercel.app/apply2
This is an advanced Mortgage Affordability Calculator that can calculate very quickly. https://mortgages-hamed.vercel.app/affordability
In this Mortgage EMI Calculator, I've tried to compute user inputs in real-time and display the results along with a chart. https://mortgages-hamed.vercel.app/calculator
<img
src="https://cdn.iconscout.com/icon/free/png-256/free-typescript-3521774-2945272.png?f=webp"
alt="Next"
width="40"
height="40"
/>
<img
src="https://cdn.worldvectorlogo.com/logos/nextjs-13.svg"
alt="Next"
width="80"
height="40"
/>
<img
src="https://www.vectorlogo.zone/logos/tailwindcss/tailwindcss-icon.svg"
width="40"
height="40"
/>
<img
src="https://cdn.icon-icons.com/icons2/2415/PNG/512/mongodb_original_logo_icon_146424.png"
width="45"
height="45"
/>
<img
src="https://s30.picofile.com/file/8472106468/mongoose.jpg"
width="120"
height="30"
/>
<img
src="https://pipedream.com/s.v0/app_dBhw8k/logo/orig"
width="38"
height="38"
/>
<img
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSdvQ8P74Q9qIdvz32mDGS6HbBAffF8QUICbBl-jON5Aq3Fqc3uKS9qYdc8NJmr3kSlCN8&usqp=CAU"
width="35"
height="37"
/>
<img
src="https://react-hook-form.com/images/logo/react-hook-form-logo-only.png"
width="38"
height="38"
/>
<img
src="https://raw.githubusercontent.com/colinhacks/zod/HEAD/logo.svg"
width="38"
height="38"
/>
<img
src="https://lucide.dev/logo.light.svg"
width="38"
height="38"
/>



Full: