Shopify Theme Inspector for Chrome
Profile and debug Liquid template on your Shopify store.
Shopify themes are fast out of the box, but Liquid changes made afterwards can cause slowdowns. Shopify Theme Inspector for Chrome helps identify Liquid changes that are slowing your site down by providing a visualization of Liquid render profiling data, and giving you the means to triage the slowest parts of your Shopify theme.

Install
Visit the Chrome Web Store page and select Add to Chrome.
How to use
🙋♀️ In order to proceed, you will need a Shopify single login account.
- Navigate to your Shopify store.
- Open Chrome DevTools.
- Navigate to the Shopify tab, located in the top group of tabs in Chrome DevTools.
- Click the ↻ (Load Profile) button to request and view your Liquid profile flamegraph.
Note: Development stores cannot generate a liquid profile. Shopify is working on this issue.
Share your Performance Wins!
We would love to learn how you use this tool and solve your Liquid rendering issues. Please share by making a comment here and/or tweet us about your win @shopifydevs.
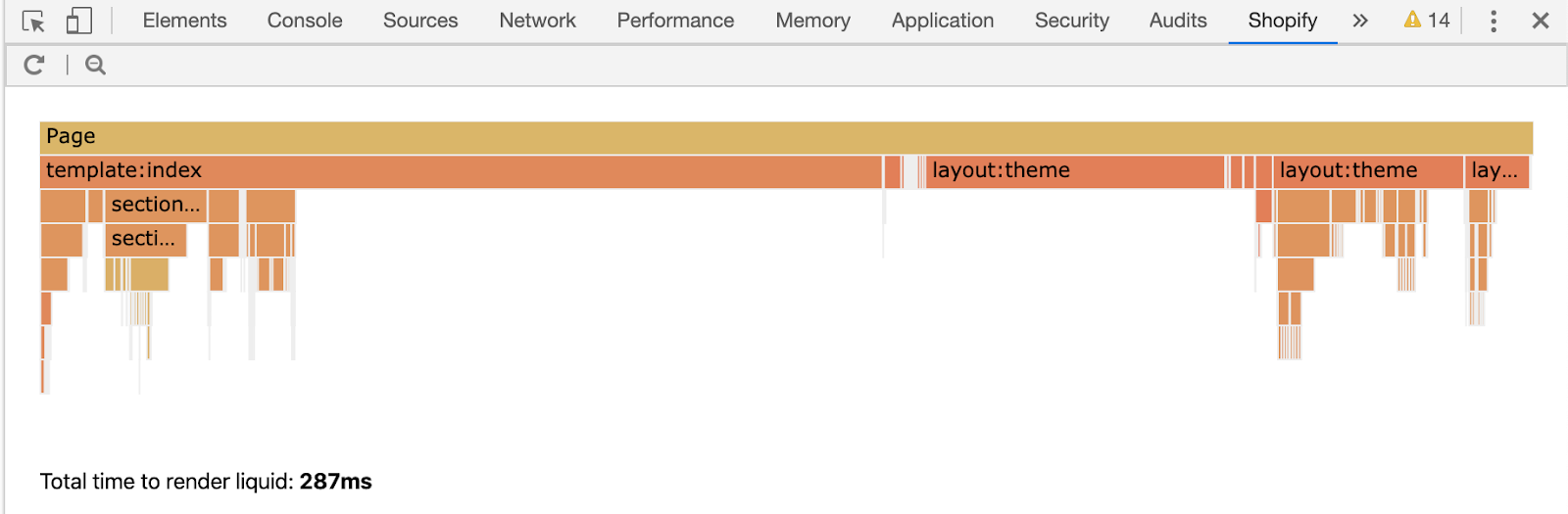
Understanding the Liquid profile flame graph
Starting from the top of the stack, Page contains the total time the server spent to render the entire page.

The total time Page spent on rendering does not equal to time to first byte (TTFB). There will be some overhead due to the network.
Page total render time + network overhead = time to first byte
template:index is an example of top level liquid code that Page needs to resolve and render. You can learn more details about this section by clicking on the bar.

- File - where this code is located in your themes files
- Total Time - the time it took for server to render this code
- Code snippet - the exact code that server resolved (The link will take you to Online Store Code Editor)
- Line - the line number where the code exists
What to look for when debugging?
Too many sections

For each section, the server will take time to resolve and render. When there are too many sections, the server will take more time to resolve.
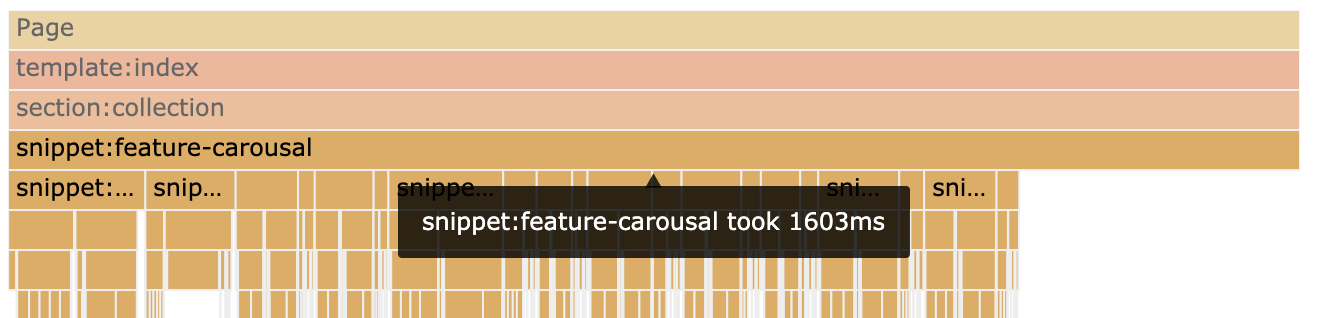
Too deep

Here are some possible reasons why a flame graph would result in this situation:
- Too many conditionals
- Nested loops
- Nested includes
- Combination of all of the above
Non-Visual Sections
These sections could be for:
- Scripts
- SEO
- Analytics
- … etc.
Evaluate whether these sections are necessary or refactor it so that it becomes more efficient.
FAQ
Can I profile any Shopify store I want?
No, you can only profile stores that are linked to your single login Shopify account. You can also profile stores that you have access as a Shopify partner collaborator that have themes access.
Shopify partner collaborator accounts will not be able to profile a development store. Shopify is working on this issue, however, there is no timeline on when it will be done.
I'm not seeing the Shopify tab in Chrome DevTools
The Shopify tab will only show when viewing a Shopify Online Store.
I received an error page which says "This page cannot be profiled."
If you see this error, it may be because of one of the following conditions:
- Your account does not have access to the current store you are trying to profile.
- You might be trying to profile a checkout page, which is not supported by this extension.
- There was an unhandled error in the request, e.g. timeout, lost connection, etc.
If it was none of the errors above you can right click on Shopify DevTools , inspect page, and view console for error details.
Contributing
To learn more about how to contribute to this project check out the contributing documentation.
If you find a bug please open an issue.
If you would like to request a feature, check out the feature request documentation.
Shopify Employees
View the internal documentation for more details on internal usage, development, and publishing new releases.