v-suggest

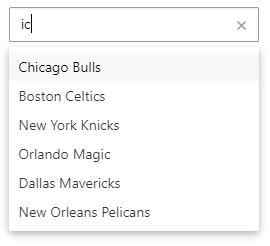
A Vue2 plugin for input content suggestions, support using keyboard to navigate and quick pick,
it make use experience like search engine input element
Examples and Documentation
Live example on CodePen, more examples and documentation please visit below sites
Installation
npm i v-suggest -SInclude and install plugin in your main.js file
// Globally install plugin
import Vue from 'vue'
import Suggest from 'v-suggest'
Vue.use(Suggest)
// Import Suggest as a local component
import { Suggest } from 'v-suggest'
export default {
components: {
'v-suggest': Suggest
}
}Usage
<template>
<v-suggest
:data="example"
show-field="name"
v-model="myValue"
></v-suggest>
</template>
<script>
export default {
data () {
return {
myValue: '',
example: [
{ id: 1, name: 'Chicago Bulls', desc: '芝加哥公牛' },
{ id: 2, name: 'Cleveland Cavaliers', desc: '克里夫兰骑士' },
{ ... }
]
}
}
}
</script>