Use C# in web apps with comfort
Bootsharp streamlines consuming .NET C# apps and libraries in web projects. It's ideal for building web applications, where domain (backend) is authored in .NET C#, while the UI (frontend) is a standalone TypeScript or JavaScript project. Think of it as Embind for C++ or wasm-bindgen for Rust.

Features
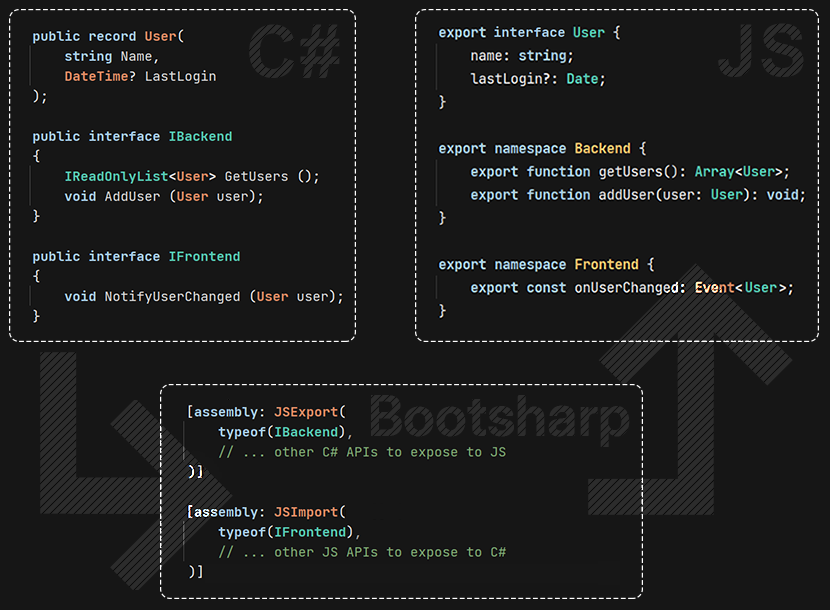
✨ High-level C# <-> TypeScript interop
📦 Embeds binaries to single-file ES module
🗺️ Works in browsers and JS runtimes (Node, Deno, Bun)
⚡ Generates bindings and types over C# interfaces
🏷️ Supports interop over object instances
🛠️ Allows customizing emitted bindings
🔥 Supports WASM multi-threading, AOT, trimming
🎬 Get Started
https://sharp.elringus.com/guide/getting-started
Why not Blazor?
In contrast to solutions like Blazor, which attempt to bring the entire web platform inside .NET, Bootsharp facilitates high-level interoperation between C# and TypeScript, allowing to build the UI layer under its natural ecosystem using industry-standard tooling and frameworks, such as React and Svelte.
Why not System.JavaScript?
Bootsharp itself is built on top of System.Runtime.InteropServices.JavaScript introduced in .NET 7.
If you're looking to expose simple library API to JavaScript and don't need type declarations, Bootsharp would probably be an overkill. However, .NET's interop is low-level, doesn't support passing custom types by value and requires lots of boilerplate to author the bindings. It's impractical for large API surfaces.
With Bootsharp, you'll be able to just feed it your domain-specific interfaces and use them seamlessly from the other side, as if they were originally authored in TypeScript (and vice-versa). Additionally, Bootsharp provides an option to bundle all the binaries into single-file ES module and patches .NET's internal JavaScript code to make it compatible with constrained runtime environments, such as VS Code web extensions.
