ember-container-query
Make container queries that harness the power of Ember
Installation
ember install ember-container-queryUse Glint or <template> tag? ✨
- Update your template registry to extend this addon's. Check the [Glint documentation](https://typed-ember.gitbook.io/glint/using-glint/ember/using-addons#using-glint-enabled-addons) for more information.
```ts
/* types/index.d.ts */
import '@glint/environment-ember-loose';
import type EmberContainerQueryRegistry from 'ember-container-query/template-registry';
declare module '@glint/environment-ember-loose/registry' {
export default interface Registry extends EmberContainerQueryRegistry, /* other addon registries */ {
// local entries
}
}
```
- If you are using [`` tag](https://github.com/ember-template-imports/ember-template-imports), you are good to go! Use the named import to consume things.
```ts
/* app/components/tracks.{gjs,gts} */
import { hash } from '@ember/helper';
import { ContainerQuery, height, width } from 'ember-container-query';
Applications
Where can you use container queries? Here are real-life (and some theoretical) applications!
Create reusable components that are independent of screen size ♻️
1. Components form a core of an Ember app. We love components! 1. With media queries, - A design that looked amazing on 2 or 3 fixed screen sizes can end up looking terrible at a size in-between. - Designing the template for specific screen sizes isn't a future-proof solution. You may need to reuse the component under different local width and height constraints. - In `ember-qunit` tests, the window is scaled by default. You may end up stubbing a service (fake the window size) to get certain DOM elements to (dis)appear. 1. With container queries, - A component only needs to know how much space it has to figure out how to best present data. - Since each component can be free to decide how it looks, a webpage may end up with an unexpected combined look. This may be good, may be bad. - In tests, you will be driven to [have a correct window size](https://crunchingnumbers.live/2020/06/07/container-queries-cross-resolution-testing/). If the window size is correct, then all elements should (dis)appear just like they would on your browser.To table or not to table? That is the question. 🤔
1. A table is great for showing structured data. On mobile, with a limited width, not so much. 1. You can use a list to show data vertically. This works until the user rotates the screen and sees only so much at a time. 1. You can use container queries to decide which table columns to show and how many columns to spread the list across.Create a customizable dashboard 🎛️ 🎚️
1. It's difficult to create dashboard widgets that can be placed anywhere and look good. 1. As a result, you may artificially constrain your users from customizing their dashboard. 1. If you _combine_ media and container queries, you can better meet the wants of designers, developers, and users.Responsive images, videos, and D3 visualizations 🖼️ 📽️ 📈
1. Currently, you have to use [`srcset`](https://developer.mozilla.org/docs/Web/API/HTMLImageElement/srcset) to load images with the optimal file size. Alternatively, you can [use container queries to decide which images to load](https://crunchingnumbers.live/2020/06/03/container-queries-adaptive-images/). 2. Similarly, for videos, you could use container queries to decide format and display resolution. 3. D3 components can use container queries to decide what's the best way to show data. Do you show larger chart elements, show legends, allow scrolling, show text summary? etc.Create beautiful, printable pages 🖨️
1. You may be able to compose this addon with others to arrive at something ambitious and unique. 1. For example, [`ember-printable-pages`](https://github.com/forge512/ember-printable-pages) lets us reuse components to make a printable document. The components could focus on presenting data with container queries, while `ember-printable-pages` could focus on deciding page layouts and lazily rendering components.Hide secrets in games 🎮
1. You're designing [a game in Ember](https://www.youtube.com/watch?v=Ld1xnQWkqPU). 1. Maybe a secret, most powerful item appears when the game world is at a certain size? :)Not convinced? Open the demo app to see ember-container-query in action. (There's even a 404 page!)


API
ember-container-query provides 1 Glimmer component and 3 helpers:
<ContainerQuery>{{aspect-ratio}}{{height}}{{width}}
The addon also provides a modifier so that you can opt out of using the provided component. You may also use the modifier to get the container dimensions when the window is resized.
{{container-query}}
Expand the items below to learn more about the API.
<ContainerQuery>
### Arguments
You can pass these arguments to the component.
| Name | Required | Description | Type |
|--|:--:|--|--|
| @features | Yes1 | Container query definitions | POJO |
| @dataAttributePrefix | No | Prefix for data attributes | string |
| @debounce | No | Debounce time for resize (ms) | number ≥ 0 |
| @tagName | No | Container tag name2 | HTML tag name |
1. The component renders without error when `@features` isn't provided. In practice, you will always want to set `@features`.
2. By default, the component is a `{{aspect-ratio}}, {{height}}, {{width}}
### Arguments
All helpers accept these arguments:
| Name | Required | Description | Type |
|--|:--:|--|--|
| min | Yes1 | Lower bound for feature2 | number ≥ 0 |
| max | Yes1 | Upper bound for feature2 | number ≥ 0 |
1. The helpers use default values of `min = 0` and `max = Infinity`, and assume the inequalities `min ≤ x < max`. In practice, you will always want to set `min` or `max` (or both).
2. Aspect ratio is unitless. Height and width have the unit of pixel.
{{container-query}}
### Arguments
You can pass these arguments to the modifier.
- `@dataAttributePrefix`
- `@debounce`
- `@features`
- `@onQuery`
For more information, refer to [the arguments of `Example
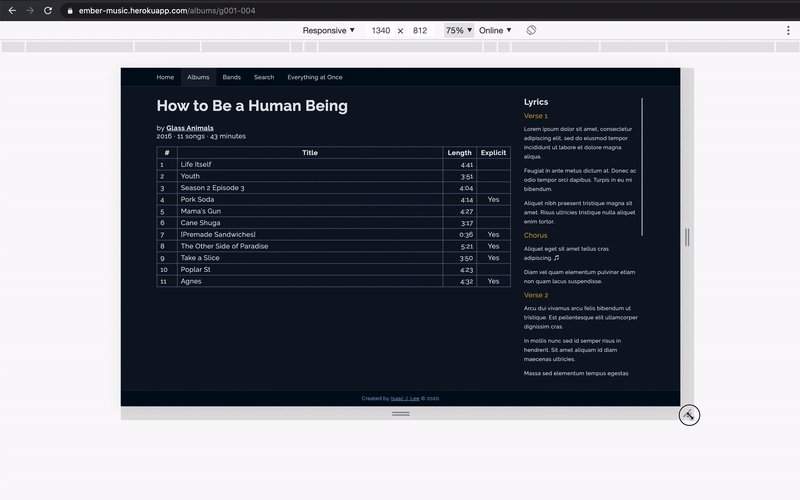
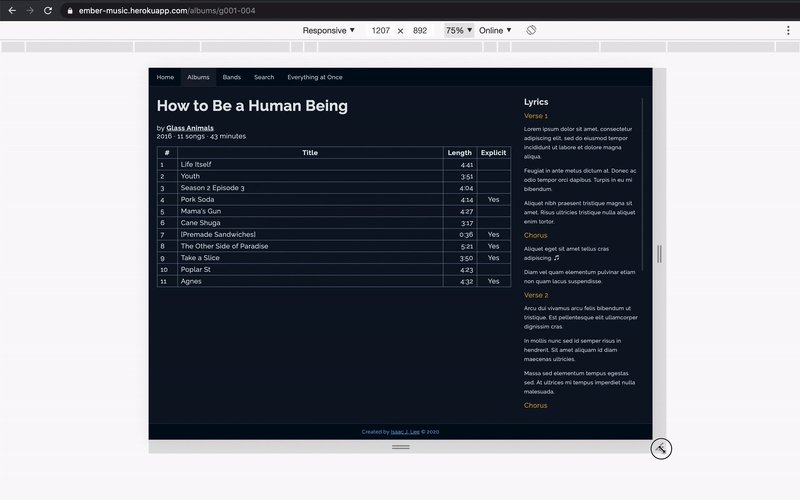
Let's look at the code that created the video demo above.
app/templates/album.hbs
```hbs
{{@model.name}}
by {{@model.band.name}}
app/components/tracks.hbs
```hbs
You can see that the album page uses 2 <ContainerQuery> components. Rest assured, they act independently of each other. When you pair <ContainerQuery> with some CSS, you can create layouts beyond the dreams of others! 🙌
For more examples, I encourage you to check out the code for my demo app. It is located under the docs-app folder and is structured like a typical Ember app.
Compatibility
ember-auto-import@v21- Ember.js v4.4 or above
- Node.js v18 or above
1. ember-container-query is a v2 addon. This means, your project must have ember-auto-import@v2. If you are momentarily stuck with ember-auto-import@v1, you can use ember-container-query@v3.2.0 to make container queries.
Contributing
See the Contributing guide for details.
Credits
Much thanks goes to Chad Carbert (@chadian), who introduced me to container queries at EmberFest 2019 and created ember-fill-up 🌟. I modeled the API for ember-container-query based on Chad's addon.
License
This project is licensed under the MIT License.
