An arctic, north-bluish clean and elegant Visual Studio Code theme.
Designed for a fluent and clear workflow based on the Nord color palette.
## Getting Started Visit the [official website][nord-home] to learn all about the [syntax highlighting][nord-home#syntax] features, details and elements of the [UI and editor elements][nord-home#editor-details] and the [one-click setup][nord-home#setup]. Learn about the [installation and activation][nord-docs-home-install], how to [customize][nord-docs-home-custom] and [develop][nord-docs-home-develop] the theme from the [official documentations][nord-docs-home]. ### Quick Start Thanks to the official [VS Code Extension Marketplace][vscode-extmarket-home], _Nord Visual Studio Code_ can be installed with one click. Open the [extension marketplace][vscode-docs-extmarket] by clicking on the _Extensions_ icon in the [_Activity Bar_][vscode-docs-ui-actbar]. Search for `Nord` and click on the Install button.


Your IDE. Your style.
A unified UI and editor syntax element design provides a clutter-free and fluidly merging appearance.

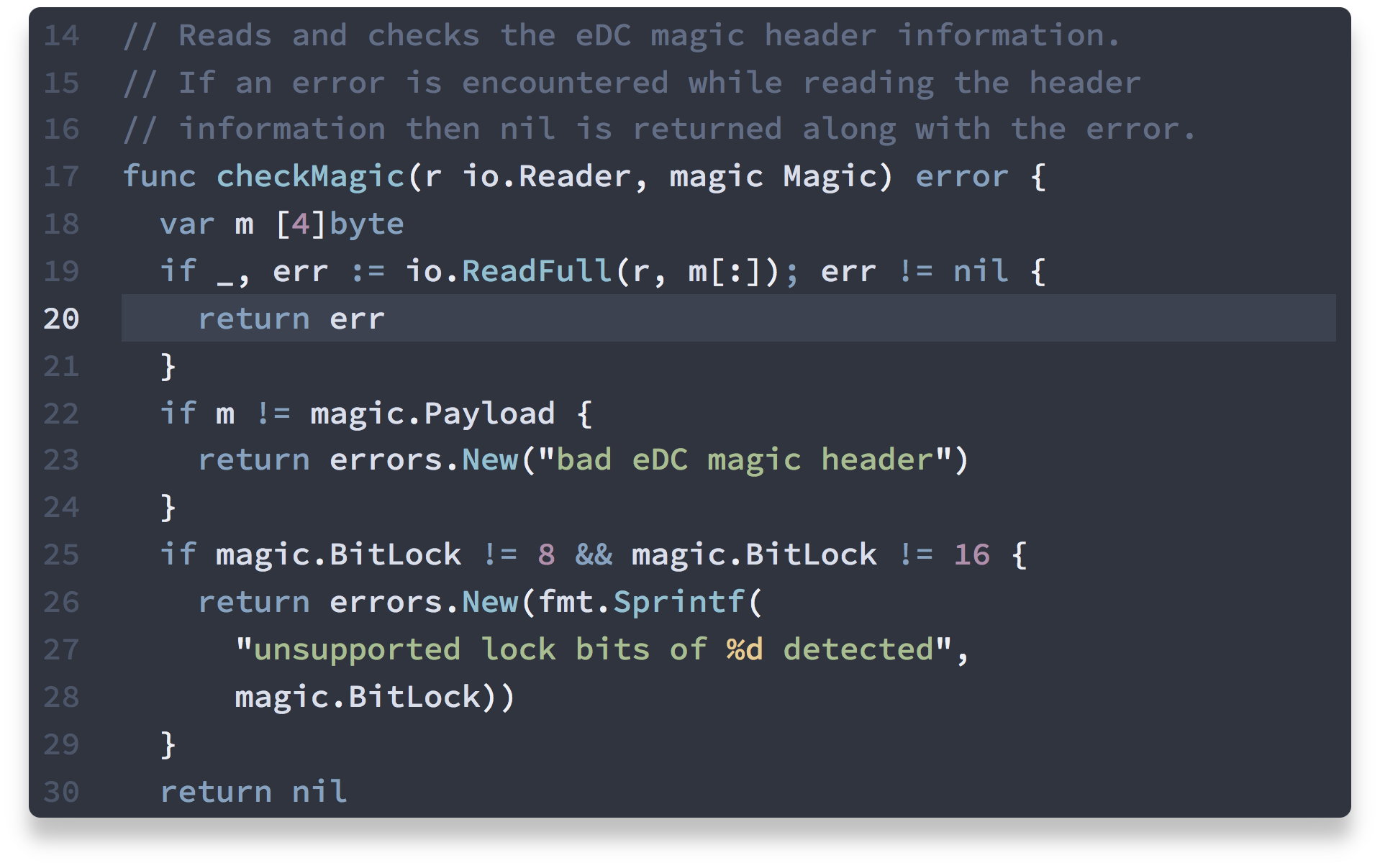
Beautiful code to keep focused.
The editor color scheme supports a wide range of programming languages — From bundled definitions up to many popular third-party syntax extensions.

Small details with unobtrusive styles.
Popular and common code editor features like search result marker and brace matching are designed to get out of your way with a visually attractive appearance.


Copyright © 2016-present Sven Greb
[nord-comm]: https://www.nordtheme.com/community [nord-contrib-guide-branching]: https://github.com/nordtheme/.github/blob/main/contributing.md#branch-organization [nord-contrib-guide-bugs]: https://github.com/nordtheme/.github/blob/main/contributing.md#bug-reports [nord-contrib-guide-docs]: https://github.com/nordtheme/.github/blob/main/contributing.md#documentations [nord-contrib-guide-enhance]: https://github.com/nordtheme/.github/blob/main/contributing.md#enhancement-suggestions [nord-contrib-guide-feedback]: https://github.com/nordtheme/.github/blob/main/contributing.md#feedback [nord-contrib-guide-impr-issues]: https://github.com/nordtheme/.github/blob/main/contributing.md#improve-issues [nord-contrib-guide-mcve]: https://github.com/nordtheme/.github/blob/main/contributing.md#mcve [nord-contrib-guide-pr]: https://github.com/nordtheme/.github/blob/main/contributing.md#pull-requests [nord-contrib-guide-styles]: https://github.com/nordtheme/.github/blob/main/contributing.md#style-guides [nord-contrib-guide-versioning]: https://github.com/nordtheme/.github/blob/main/contributing.md#versioning [nord-contrib-guide]: https://github.com/nordtheme/.github/blob/main/contributing.md [nord-docs-home-custom]: https://www.nordtheme.com/docs/ports/visual-studio-code/customization [nord-docs-home-develop]: https://www.nordtheme.com/docs/ports/visual-studio-code/development [nord-docs-home-install]: https://www.nordtheme.com/docs/ports/visual-studio-code/installation [nord-docs-home-install#activation]: https://www.nordtheme.com/docs/ports/visual-studio-code/installation#activation [nord-docs-home-install#local]: https://www.nordtheme.com/docs/ports/visual-studio-code/installation#local-installation [nord-docs-home]: https://www.nordtheme.com/docs/ports/visual-studio-code [nord-home]: https://www.nordtheme.com/ports/visual-studio-code [nord-home#editor-details]: https://www.nordtheme.com/ports/visual-studio-code#editor-details [nord-home#setup]: https://www.nordtheme.com/ports/visual-studio-code#setup [nord-home#syntax]: https://www.nordtheme.com/ports/visual-studio-code#syntax [vscode-docs-extmarket]: https://code.visualstudio.com/docs/editor/extension-gallery [vscode-docs-ui-actbar]: https://code.visualstudio.com/docs/getstarted/userinterface#_activity-bar [vscode-extmarket-home]: https://marketplace.visualstudio.com/items?itemName=arcticicestudio.nord-visual-studio-code