

 # VS Code Intellisense for Jakarta Faces
# VS Code Intellisense for Jakarta Faces
A Visual Studio Code extension that provides component completion in the HTML, XHTML and JSF. Based on the official Taglib definitions.
Taglib supported for
- Primefaces (8.x, 10.x, 11.x, 12.x, 13.x, 14.x)
- Primefaces Extensions (10.x, 11.x, 12.x, 13.x, 14.x)
- OmniFaces (3.x, 4.x)
- RichFaces (4.5.x)
- JSF (2.1, 2.2, 2.3)
- Jakarta Faces (4.0, 5.0)

Features
-
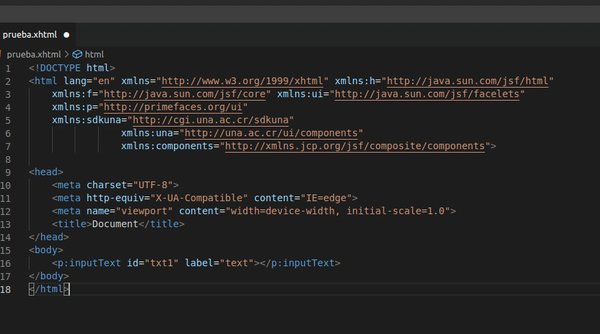
Automatic detection of xmlns (You must include the namespace mandatory).
- Html Basic ->
http://java.sun.com/jsf/htmlorhttp://xmlns.jcp.org/jsf/htmlorjakarta.faces.html - Faces Core ->
http://java.sun.com/jsf/coreorhttp://xmlns.jcp.org/jsf/coreorjakarta.faces.core - JSTL Core ->
http://xmlns.jcp.org/jsp/jstl/coreorjakarta.tags.core - Composite Components ->
http://java.sun.com/jsf/compositeorhttp://xmlns.jcp.org/jsf/compositeorjakarta.faces.composite - Facelets Templating ->
http://java.sun.com/jsf/faceletsorhttp://xmlns.jcp.org/jsf/faceletsorjakarta.faces.facelets - PrimeFaces ->
http://primefaces.org/uiorprimefaces - PrimeFaces Extensions ->
http://primefaces.org/ui/extensionsorprimefaces.extensions - OmniFaces ->
http://omnifaces.org/uioromnifaces.ui - RichFaces ->
http://richfaces.org/rich - RichFaces A4J ->
http://richfaces.org/a4j
- Html Basic ->
-
You can customize the alias name.
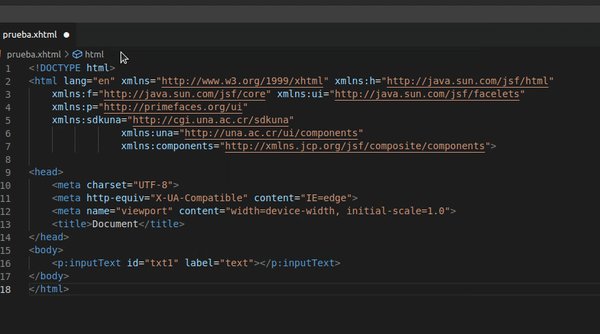
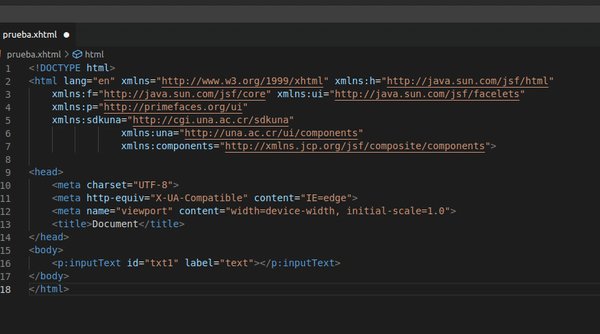
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:cc="http://java.sun.com/jsf/composite" xmlns:p="http://primefaces.org/ui"> ...... <!-- Or --> <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:composite="http://java.sun.com/jsf/composite" xmlns:pf="http://primefaces.org/ui"> ...... -
Command to manually re-cache the class definitions used in the autocompletion;
-
User Settings.
Supported Language Modes
- HTML
- XHTML
- JSF
- XML
Extended Support for Other Language Modes
It's possible to specify which language modes will have autocompletion. There are five settings for this feature:
faces-intellisense.languagesis for language modes based on HTML.
What's new
Check out the changelog for the current and previous updates.
Usage
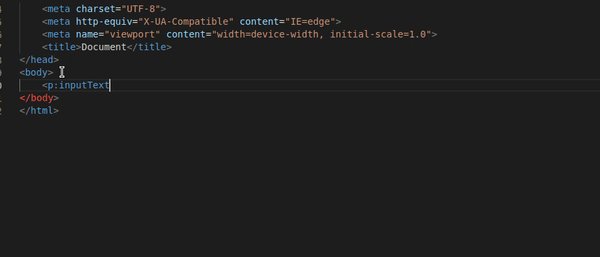
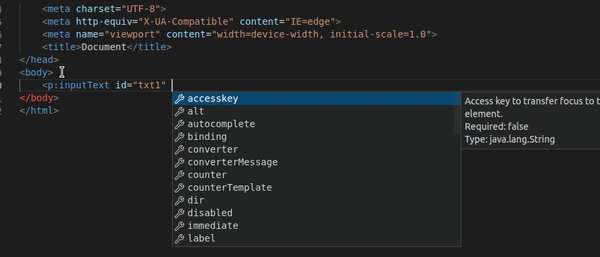
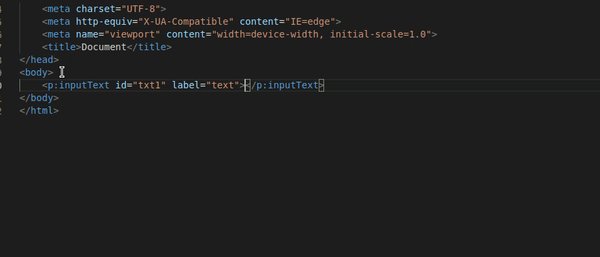
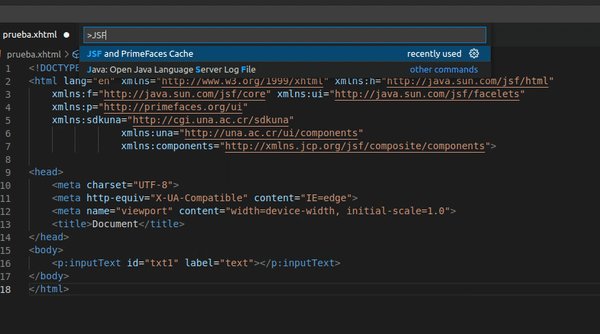
The extension will automatically display the completion options. In case the completion is not showing, you can run the command by pressing Ctrl+Shift+P (Cmd+Shift+P for Mac) and then typing "Faces Cache".
More User Settings
The extension supports a few user settings, changes to these settings will be automatically recognized and the caching process will be re-executed.


Generate Tag Libraries
To generate or update tag libraries you can do the following:
- Navigate to
\generator. - Run
npm install - Run
npm run startto generate new code.
To add a new library or update just edit \generator\src\index.ts and run npm run start.
Contributions
You can request new features and contribute to the extension development on its repository on GitHub. Look for an issue you're interested in working on, comment on it to let me know you're working on it and submit your pull request! :D
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Per-Steinar Karlsen 💻 |
Tito Sanchez 💻 |
Leonardo SJ 💻 |
FlipWarthog 🚧 💻 |
Melloware 💻 |
DebasishWe 📓 |
Jeff Brower 🐛 |
This project follows the all-contributors specification. Contributions of any kind welcome!

