Notice: This plugin is no longer actively maintained. Feel free to fork and create a new version.
Simple Embeds
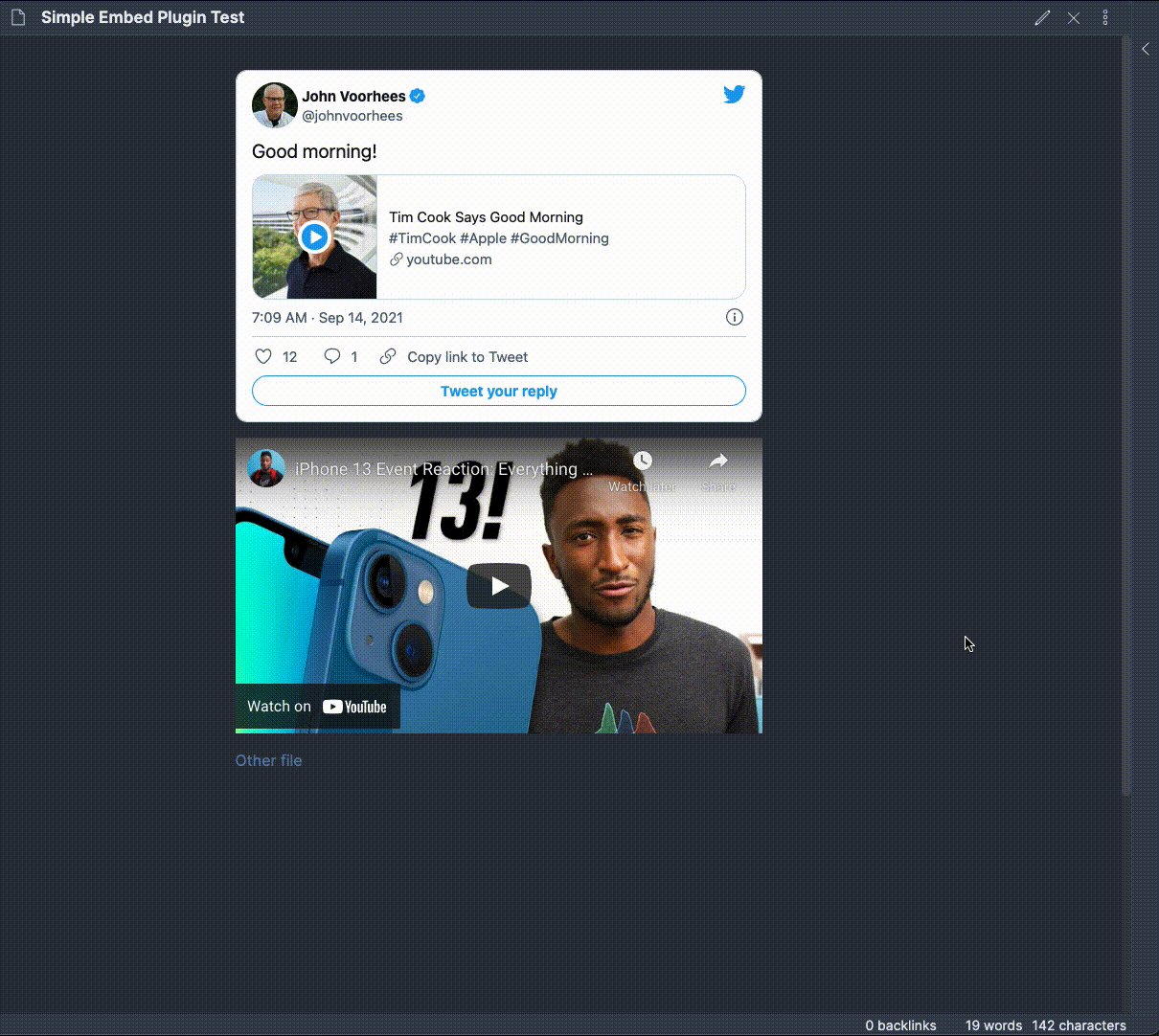
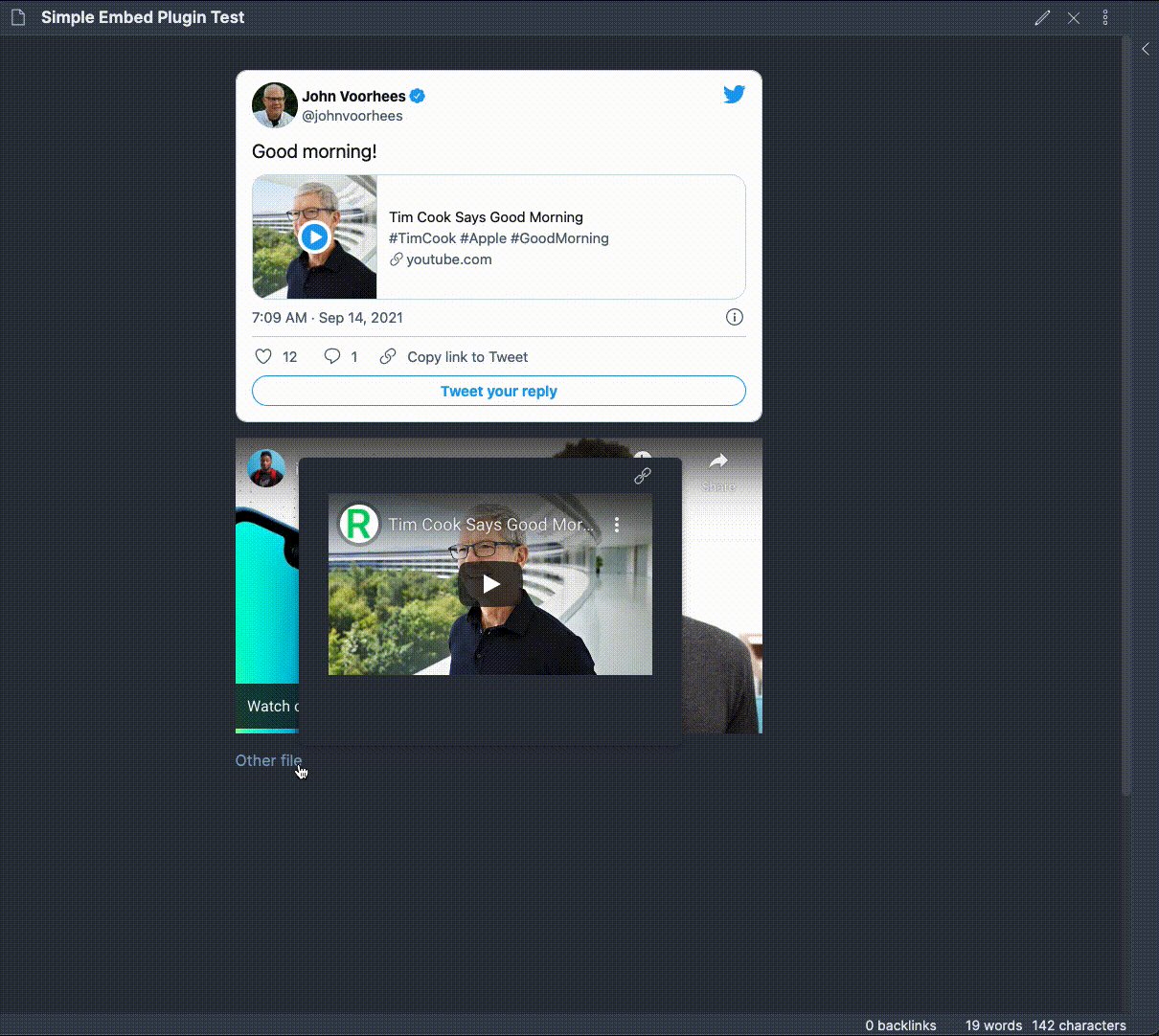
This Obsidian plugin will turn Twitter and YouTube links into embeds when the file is previewed, without changing the contents of your file. Even works when hovering over internal links.
Just add links like you normally would:
[Twitter link](https://twitter.com/johnvoorhees/status/1437735225086316548?s=21)
[YouTube link](https://youtu.be/C4sAUc_ZGMY)If you would like to disable a particular link, add |noembed to the link text. For example:
[Twitter link|noembed](https://twitter.com/johnvoorhees/status/1437735225086316548?s=21)By default, most embeds have a max width of 550px (the max width of Twitter embeds). To make an embed full width[^1], add |fullwidth to the link text. For example:
[YouTube link|fullwidth](https://www.youtube.com/watch?v=aqafn8kFDyY)Supported links
- Apple Music[^2]
- Apple Podcasts
- Apple TV[^2]
- CodePen
- Flat.io
- Github Gists
- Noteflight
- YouTube
Styling
Each embed is wrapped in a container with the class of .embed-container and a class unique to each embed type: |
Embed | Class |
|---|---|---|
| Apple Music | .apple-music |
|
| Apple Podcasts | .apple-podcasts |
|
| Apple TV | .apple-tv |
|
| CodePen | .codepen |
|
| Flat.io | .flat_io |
|
| GitHub Gists | .github_gist |
|
.instagram |
||
| Noteflight | .noteflight |
|
.twitter |
||
| YouTube | .youtube |
|
.reddit |
You can use these in your own CSS snippets. For example, if you would like to make all YouTube embeds full width, you could add the following:
.embed-container.youtube {
max-width: 100%;
} Or if you want to center all Twitter embeds:
.embed-container.twitter {
margin: 0 auto;
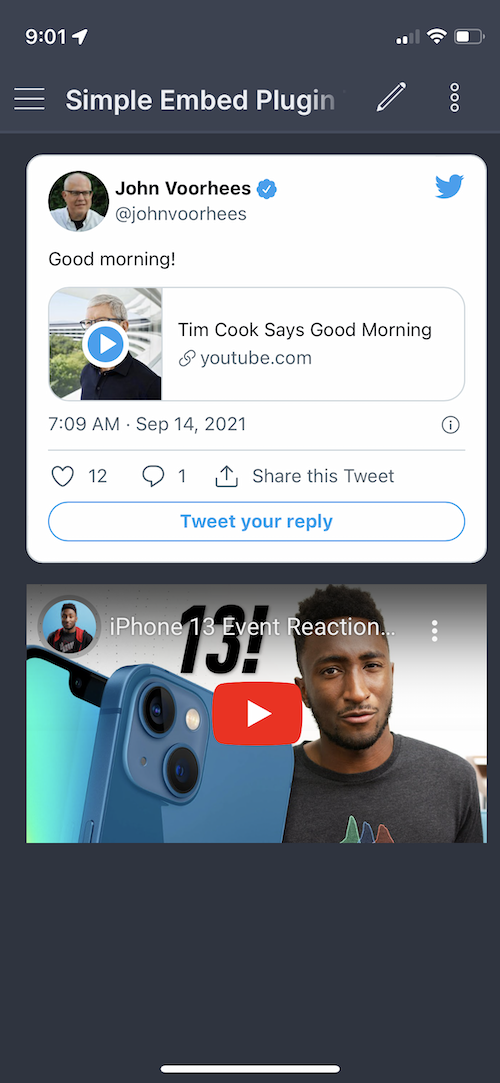
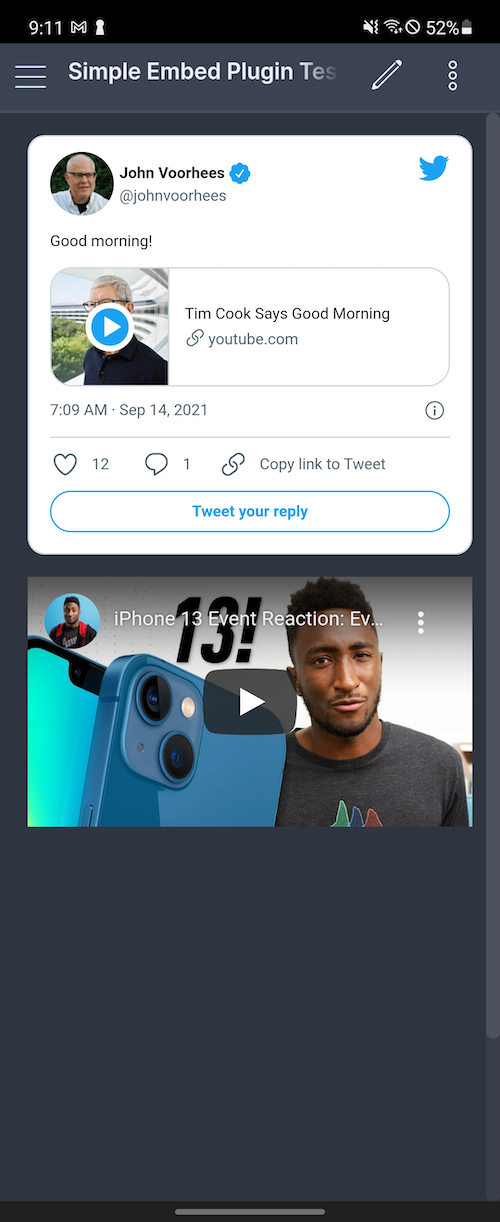
}Screenshots

Demo

iOS app

Android app
[^1]: Many themes set a max width on the preview area, often around 750px. Embeds will not be wider than your theme allows. [^2]: Partial support. Some known issues exist.