ProgressView






🌊 A polished and flexible ProgressView, fully customizable with animations.


## UI/UX Design Philosophy

>
Label is integrated into the progress bar and the label moves flexibly according to the progress.
If the width size of the label is bigger than the width size of the progress, the label will be located on the outside (right side) of the progress bar. We can consider the color of the label according to the color of the container.
And if the width size of the progress is bigger than the width size of the label, the label will be located on the inside of the progress bar. ProgressView follows the color consistency of the label.
You can check more details about it on the medium post.
## Including in your project
[](https://search.maven.org/search?q=g:%22com.github.skydoves%22%20AND%20a:%22progressview%22)
[](https://jitpack.io/#skydoves/ProgressView)
### Gradle
Add below codes to your **root** `build.gradle` file (not your module build.gradle file).
```gradle
allprojects {
repositories {
mavenCentral()
}
}
```
And add a dependency code to your **module**'s `build.gradle` file.
```gradle
dependencies {
implementation "com.github.skydoves:progressview:1.1.3"
}
```
## Usage
Add following XML namespace inside your XML layout file.
```gradle
xmlns:app="http://schemas.android.com/apk/res-auto"
```
### ProgressView
Here is a basic example of implementing `ProgressView`.
```gradle
```
### Gradient
We can give a gradient effect to the progress bar using the below attributes.
```gradle
app:progressView_colorGradientStart="@color/md_yellow_100" // starting color of the gradient.
app:progressView_colorGradientEnd="@color/md_yellow_200" // ending color of the gradient.
```
We can change the progress color and gradient colors using below methods.
```kotlin
progressView.highlightView.color = ContextCompat.getColor(this, R.color.colorPrimary)
progressView.highlightView.colorGradientEnd = ContextCompat.getColor(this, R.color.colorPrimary)
progressView.highlightView.colorGradientStart = ContextCompat.getColor(this, R.color.colorPrimary)
```
### Progress filling Animation
We can implement progress filling animation using the below attributes or method.
```gradle
app:progressView_autoAnimate="true" // starts filling animation automatically when progress is changed.
// if you want to animate progress from previous progress.
app:progressView_progressFromPrevious="true"
```
or we can animate manually using below method.
```kotlin
progressView.progressAnimate()
```
### ProgressViewAnimation
We can implement progress animations when the progress value is changed.
```kotlin
BalloonAnimation.NORMAL
BalloonAnimation.BOUNCE
BalloonAnimation.DECELERATE
BalloonAnimation.ACCELERATEDECELERATE
```
NORMAL | BOUNCE | DECELERATE | ACCELERATEDECELERATE |
| :---------------: | :---------------: | :---------------: | :---------------: |
|

|

|

|

|
If we want to use our customized `interpolator`, we can use below method.
```java
progressView.interpolator = new NiceInterpolator();
```
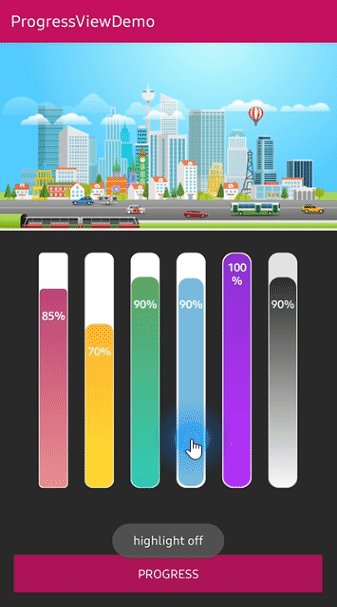
### Highlighting Effect
We can give a highlighting effect on the progress bar when clicked.
```gradle
app:progressView_highlighting="true" // gives the highlighting effect or not.
app:progressView_highlightAlpha="0.8" // the alpha of the highlight.
app:progressView_highlightColor="@color/skyBlue" // the color of the highlight.
app:progressView_highlightWidth="1.5dp" // the thickness of the highlight.
app:progressView_padding="1.5dp" // the padding of the progress bar.
```
### OnProgressChangeListener, OnProgressClickListener
We can listen to the progress value is changed or the progressbar is clicked.
```java
progressView.setOnProgressChangeListener(new OnProgressChangeListener() {
@Override
public void onChange(float progress) {
progressView.setLabelText(progress + "% archived");
}
});
progressView.setOnProgressClickListener(new OnProgressClickListener() {
@Override
public void onClickProgress(boolean highlighting) {
// do something
}
});
```
We can simplify it using kotlin.
```kotlin
progressView.setOnProgressChangeListener { progressView.labelText = "achieve ${it.toInt()}%" }
progressView.setOnProgressClickListener { Toast.makeText(baseContext, "clicked", Toast.LENGTH_SHORT).show() }
```
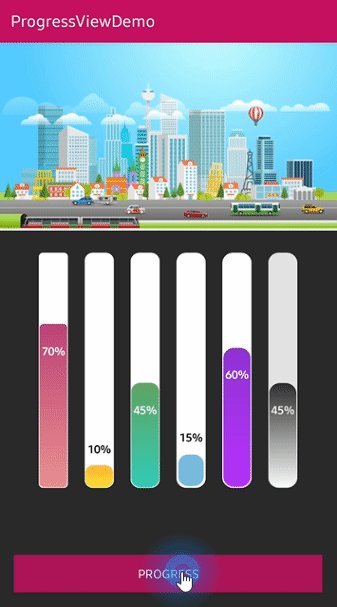
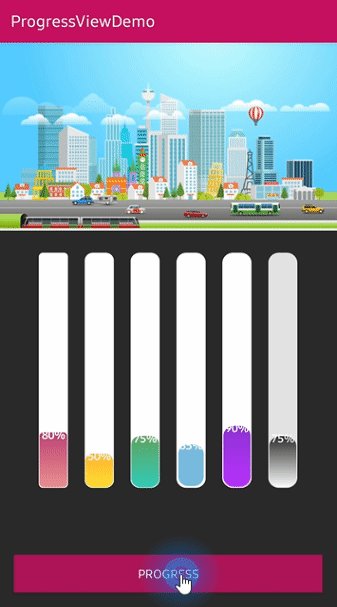
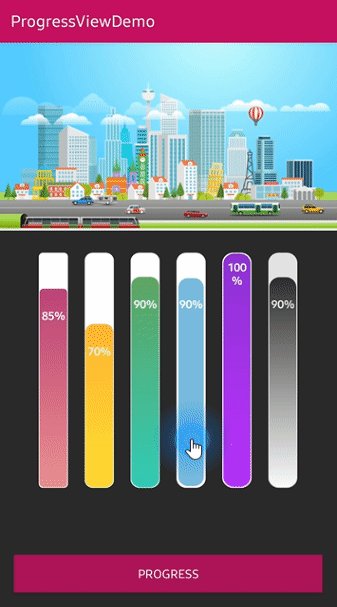
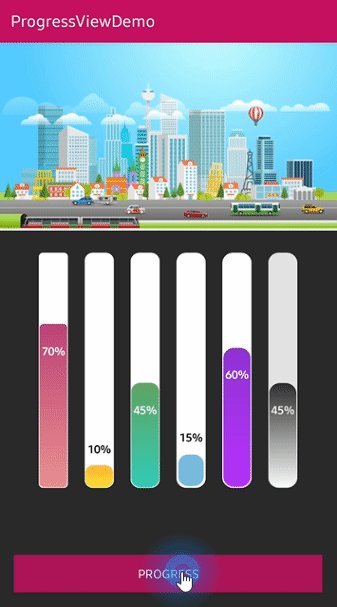
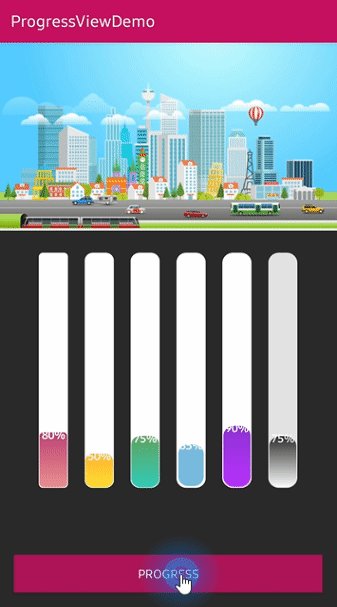
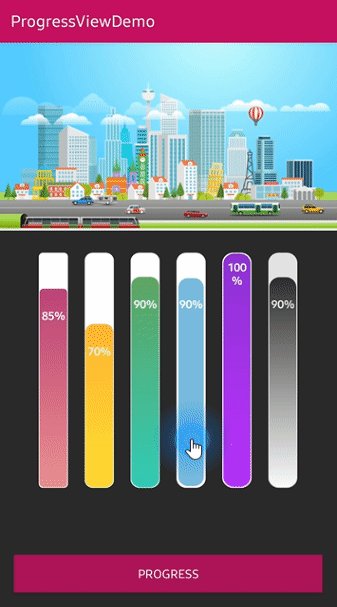
### Vertical Orientation
We can implement the `ProgressView` vertically using the below option.
We should set the width and height value like vertical shape.
```gradle


 |
|  |
|  |
|  |
If we want to use our customized `interpolator`, we can use below method.
```java
progressView.interpolator = new NiceInterpolator();
```
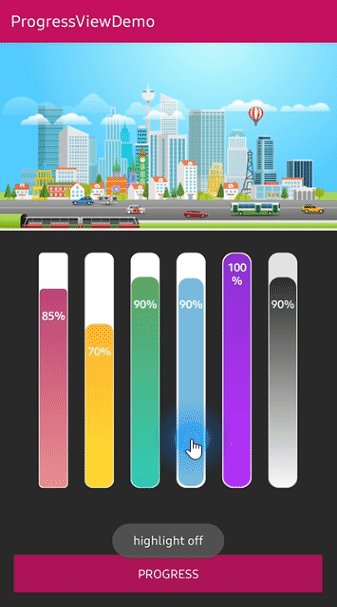
### Highlighting Effect
We can give a highlighting effect on the progress bar when clicked.
```gradle
app:progressView_highlighting="true" // gives the highlighting effect or not.
app:progressView_highlightAlpha="0.8" // the alpha of the highlight.
app:progressView_highlightColor="@color/skyBlue" // the color of the highlight.
app:progressView_highlightWidth="1.5dp" // the thickness of the highlight.
app:progressView_padding="1.5dp" // the padding of the progress bar.
```
### OnProgressChangeListener, OnProgressClickListener
We can listen to the progress value is changed or the progressbar is clicked.
```java
progressView.setOnProgressChangeListener(new OnProgressChangeListener() {
@Override
public void onChange(float progress) {
progressView.setLabelText(progress + "% archived");
}
});
progressView.setOnProgressClickListener(new OnProgressClickListener() {
@Override
public void onClickProgress(boolean highlighting) {
// do something
}
});
```
We can simplify it using kotlin.
```kotlin
progressView.setOnProgressChangeListener { progressView.labelText = "achieve ${it.toInt()}%" }
progressView.setOnProgressClickListener { Toast.makeText(baseContext, "clicked", Toast.LENGTH_SHORT).show() }
```
### Vertical Orientation
We can implement the `ProgressView` vertically using the below option.
|
If we want to use our customized `interpolator`, we can use below method.
```java
progressView.interpolator = new NiceInterpolator();
```
### Highlighting Effect
We can give a highlighting effect on the progress bar when clicked.
```gradle
app:progressView_highlighting="true" // gives the highlighting effect or not.
app:progressView_highlightAlpha="0.8" // the alpha of the highlight.
app:progressView_highlightColor="@color/skyBlue" // the color of the highlight.
app:progressView_highlightWidth="1.5dp" // the thickness of the highlight.
app:progressView_padding="1.5dp" // the padding of the progress bar.
```
### OnProgressChangeListener, OnProgressClickListener
We can listen to the progress value is changed or the progressbar is clicked.
```java
progressView.setOnProgressChangeListener(new OnProgressChangeListener() {
@Override
public void onChange(float progress) {
progressView.setLabelText(progress + "% archived");
}
});
progressView.setOnProgressClickListener(new OnProgressClickListener() {
@Override
public void onClickProgress(boolean highlighting) {
// do something
}
});
```
We can simplify it using kotlin.
```kotlin
progressView.setOnProgressChangeListener { progressView.labelText = "achieve ${it.toInt()}%" }
progressView.setOnProgressClickListener { Toast.makeText(baseContext, "clicked", Toast.LENGTH_SHORT).show() }
```
### Vertical Orientation
We can implement the `ProgressView` vertically using the below option. 

