generator-jhipster-primeng
Click :star:if you like the project. Pull Requests are highly appreciated. Follow me @SudheerJonna for technical updates.
JHipster module, Generate PrimeNG application with 90+ components and their features
Introduction
This is a JHipster module, that is meant to be used in a JHipster application.
The minimum required version of JHipster is >=6.8.0
This module is used to generate components, using PrimeNG.
Prerequisites
As this is a JHipster module, we expect you have JHipster and its related tools already installed:
Installation
With YARN
First,we need to install yo as below,
yarn global add yoTo install this module:
yarn global add generator-jhipster-primengTo update this module:
yarn global upgrade generator-jhipster-primengWith NPM
To install this module:
npm install -g generator-jhipster-primengTo update this module:
npm update -g generator-jhipster-primengUsing Docker
Download the Dockerfile:
mkdir docker
cd docker
wget https://github.com/sudheerj/generator-jhipster-primeng/raw/master/docker/DockerfileBuild the Docker images:
docker build -t jhipster-generator-primeng:latest .Make a folder where you want to generate the Service:
mkdir service
cd serviceRun the generator from image to generate service:
docker run -it --rm -v $PWD:/home/jhipster/app jhipster-generator-primengRun and attach interactive shell to the generator docker container to work from inside the running container:
docker run -it --rm -v $PWD:/home/jhipster/app jhipster-generator-primeng /bin/bashGetting Started
- Run JHipster-PrimeNG module using yo jhipster-primeng command
- Select your favourite theme

-
Either select component group or individual components


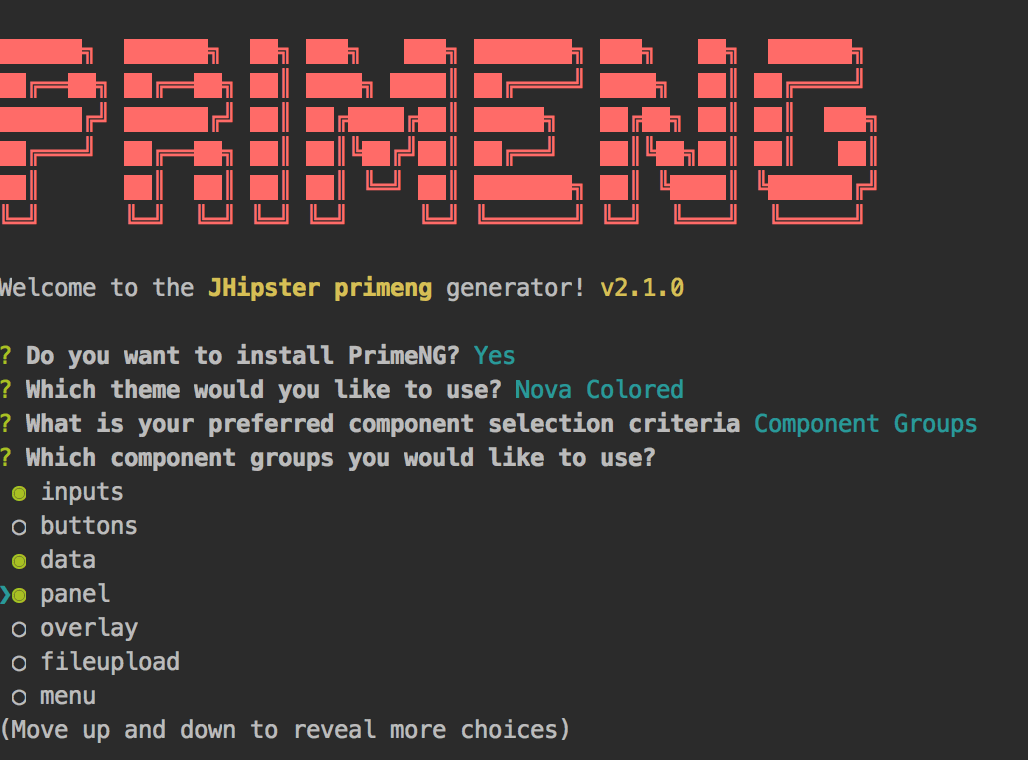
- Select your component and navigate to required features

- Run client and server side environments
Client: npm start
Server: ./mvnw
- Open application in the browser using http://localhost:9000
What next?
Please check the road map list https://github.com/sudheerj/generator-jhipster-primeng/wiki/Roadmap. If you need a new feature please raise a github request for the discussion.
Blog
http://sudheerjonna.com/blog/2017/10/09/jhipster-meets-primeng-or-primeng-meets-jhipster/
Usage
In your JHipster project, launch yo jhipster-primeng and confirm.

 ]()
]()