RouterKit
A new approach to Angular routes:
- Type-safe. Auto-completion and type checking for @angular/router routes.
- Easy setup. Only 1 script to run before and 2 functions for use.
- Concise.
[routerLink]="routes.one.two.three"instead of[routerLink]="['one','two','three']" - Versatile. Supports modern and old fashion lazy routes syntax, and certainly eager routes.
- Tiny. ~0.4kb. All the magic happens on the type level, runtime API is only one small function.
Showcase

What problems does it solve?
- Prevents errors, typos, mistakes with route paths
- Reduces the number of magic strings
- Collects all routes into one "big picture" of the particular angular project
How does it work?
- parses your Angular project
- traverses generated AST, extracting route information and following eager / lazy routes
- gets all connected routes to the projected
- generates a TypeScript
typecontaining all your routes information. - includes the generated type in your
tsconfig
- returns route paths based on your routes type with appropriate JavaScript object structure
Install
Install the package via Angular schematic:
ng add @routerkit/coreUsage
Schematic
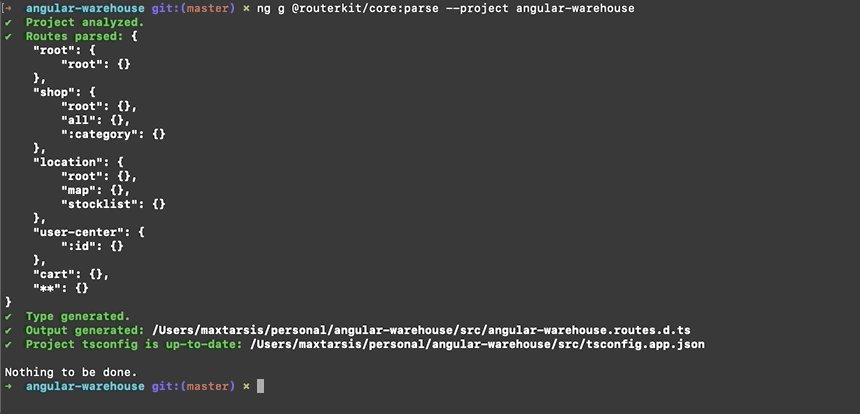
You can run Angular schematic to generate the routes type:
ng g @routerkit/core:parse --project YOUR_PROJECT_NAMEApp
Before:
import { Component } from '@angular/core';
@Component({
selector: 'user-details-link',
template: `<a routerLink="/profile/users/{{ usersId }}">User Details</a>`
})
export class UserComponent {
usersId = 42;
}After:
import { Component } from '@angular/core';
import { getRoutes } from '@routerkit/core';
import { TypedRoutes } from '{ROOT}/{PROJECT_NAME}.routes.d.ts';
@Component({
selector: 'user-details-link',
template: `<a routerLink="{{ routes.profile.users[usersId] }}">User Details</a>`
})
export class UserComponent {
routes: TypedRoutes = getRoutes<TypedRoutes>();
usersId = 42;
}Tip: if you prefer [routerLink] directive you can use asArray (asString is available too) property
Before:
<a [routerLink]="['/', 'profile', 'users', userId]">Navigate</a>After:
<a [routerLink]="routes.profile.users[userId].asArray">Navigate</a>Contributors ✨
Thanks goes to these wonderful people (emoji key):
Max Tarsis 🤔 💻 🚇 📖 📆 |
Denis Makarov 🤔 💻 |
Kirill Cherkashin 🤔 📖 |
Andrew Grekov 🤔 |
Lars Gyrup Brink Nielsen 📖 |
Joep Kockelkorn 🐛 |
Gatej Andrei 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!