
If you're serious about your software development career,
There's no better platform to learn programming online than Educative.io.
Their courses are excellent and your subscription supports this plugin.
VSCode Highlight Matching Tag
GitHub repository: https://github.com/vincaslt/vscode-highlight-matching-tag
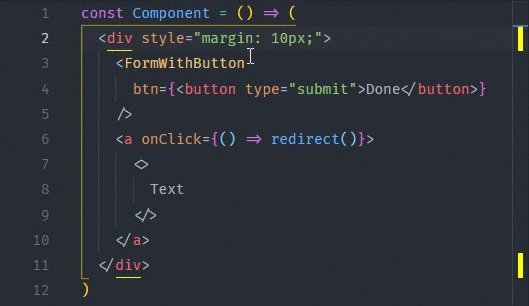
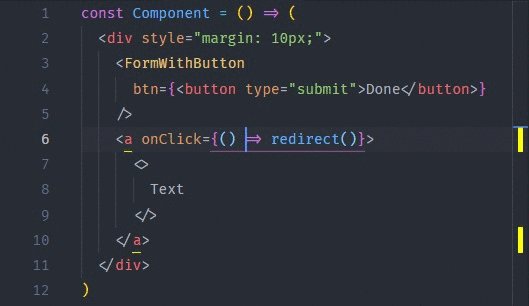
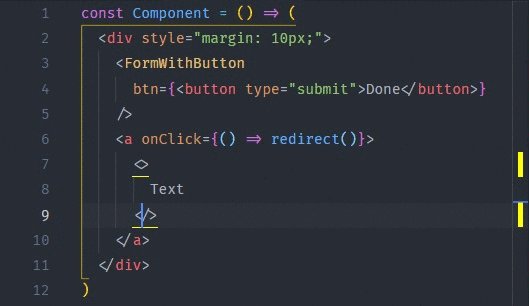
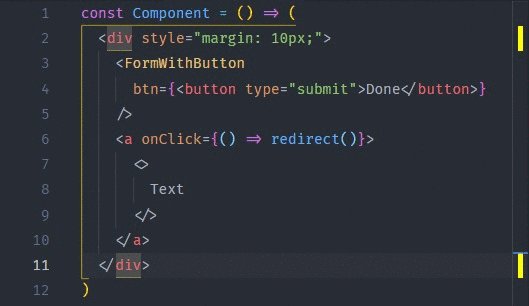
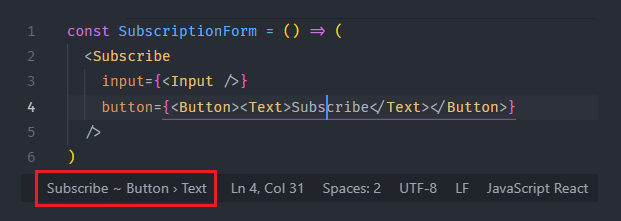
This extension highlights matching opening and/or closing tags. Optionally it also shows path to tag in the status bar. Even though VSCode has some basic tag matching, it's just that - basic. This extension will try to match tags anywhere: from tag attributes, inside of strings, any files, while also providing extensive styling options to customize how tags are highlighted.
Officially supported markup: HTML and JSX. Other flavors (XML, Vue, Angular, PHP) should work, but there are no guarantees. Feel free to report the issues on them anyway.
Features


Extension Settings
You can override any default settings with your own values. The plugin supports workspace settings as well as global user settings.
| Variable | Default | Description |
|---|---|---|
highlight-matching-tag.enabled |
true |
Enables/disables the highlighting and status bar |
highlight-matching-tag.showPath |
true |
Enables/disables showing path to tag in status bar (e.g. div > p > a) |
highlight-matching-tag.showRuler |
true |
Enables/disables showing highlighted tag pair in ruler section |
highlight-matching-tag.highlightSelfClosing |
false |
Should self-closing tags be highlighted too (can be useful for multiline self-closing tags) |
highlight-matching-tag.highlightFromContent |
false |
Whether to highlight matching tag from inside the tag content |
highlight-matching-tag.highlightFromName |
true |
Whether to highlight matching tag from the tag name |
highlight-matching-tag.highlightFromAttributes |
true |
Whether to highlight matching tag from the tag attributes |
highlight-matching-tag.noDefaultEmptyElements |
false |
Don't use default HTML empty elements |
highlight-matching-tag.customEmptyElements |
null |
Custom empty elements in addition to the default HTML empty elements |
highlight-matching-tag.styles |
{ opening: { name: { underline: 'yellow' } } } |
Custom styling configuration, see Styling Options |
Styling Options
By default, the tag pair's names are underlined with a yellow line. The setting looks like this:
"highlight-matching-tag.styles": {
"opening": {
"name": {
"underline": "yellow"
}
}
}Custom styling
Version 0.8.0 of this extension introduces new styling options, but old custom settings can be automatically migrated after update.
Now you can change highlighting styles by providing your own style in User Settings (JSON) as highlight-matching-tag.styles. The setting accepts an object with two fields:
- opening: Style - opening tag styles when highlighting (or both, if closing style is not provided)
- closing: Style - closing tag styles, optional
- inner: Decoration - styles of text between opening and closing tags, optional
Style objects can have any combination of fields defining styles for parts of the tag:
- name: Decoration - decoration for name part of tag
- left: Decoration - decoration for left side of tag (character <)
- right: Decoration - decoration for right side of tag (character >)
- full: Decoration - decoration for the whole tag (including < and >)
Decoration objects define tag's style with optional fields:
- highlight: string - background color (e.g. "#666666")
- underline: string - underline color
- surround: string - surrounding border's color
- custom: vscode.DecorationRenderOptions - custom css rules for styling (
vscode.DecorationRenderOptions). This is basically an object with camelCase CSS rules. It can also accept different styles for light or dark color themes.
Colors used in gutter are the same as the ones used for highlighting/underlining, or yellow by default for custom rules. You can change them by setting: overviewRulerColor decoration option to the color that you want.
Styling Examples
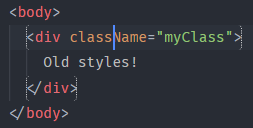
This is the old version's style, with the new styling options:
"highlight-matching-tag.styles": {
"opening": {
"left": {
"custom": {
"borderWidth": "0 0 0 1px",
"borderStyle": "dotted",
"borderColor": "white",
"borderRadius": "5px",
"overviewRulerColor": "white"
}
},
"right": {
"custom": {
"borderWidth": "0 1px 0 0",
"borderStyle": "dotted",
"borderColor": "white",
"borderRadius": "5px",
"overviewRulerColor": "white"
}
}
}
}Result:

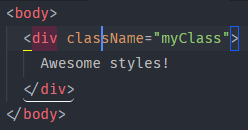
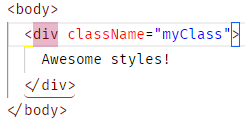
This is an example showing off different styling options:
"highlight-matching-tag.styles": {
"opening": {
"left": {
"underline": "yellow"
},
"right": {
"surround": "#155FFA"
},
"name": {
"highlight": "rgba(180, 20, 80, 0.3)"
}
},
"closing": {
"full": {
"custom": {
"dark": {
"borderWidth": "0 0 1px 0",
"borderColor": "white",
"borderStyle": "solid",
"borderRadius": "4px",
"right": "10px"
},
"light": {
"borderWidth": "0 0 1px 0",
"borderColor": "brown",
"borderStyle": "solid",
"borderRadius": "4px",
"right": "10px"
}
}
}
}
}Result dark theme:

Result light theme:

Commands
Used in Command Palette (Win/Linux: Ctrl+Shift+P; Mac: Cmd+Shift+P) by searching for command name. Can also be bound to Keyboard Shortcuts.
- Jump to matching tag
- Select contents of matching tag pair
Empty elements
The plugin is able interpret some unclosed tags as self-closing. By default they correspond with HTML empty elements (img, meta, link, etc.).
You can disable or extend them by changing highlight-matching-tag.noDefaultEmptyElements and/or highlight-matching-tag.customEmptyElements configuration options.
For example, this will additionally assume that custom and no-content elements are always self-closing and can't have any content:
"highlight-matching-tag.highlightSelfClosing": true,
"highlight-matching-tag.customEmptyElements": [
"custom",
"no-content"
]Contributing
If you want to contribute to the development of the plugin, please consult the contribution guidelines.


