Button Circle Control Plugin for Xamarin.Forms
Simple but elegant way of display circle buttons with an icon in your Xamarin.Forms projects.

Setup
- Available on NuGet: Plugins.Forms.ButtonCircle
- Install into your PCL or .NET Standard project and Client projects.
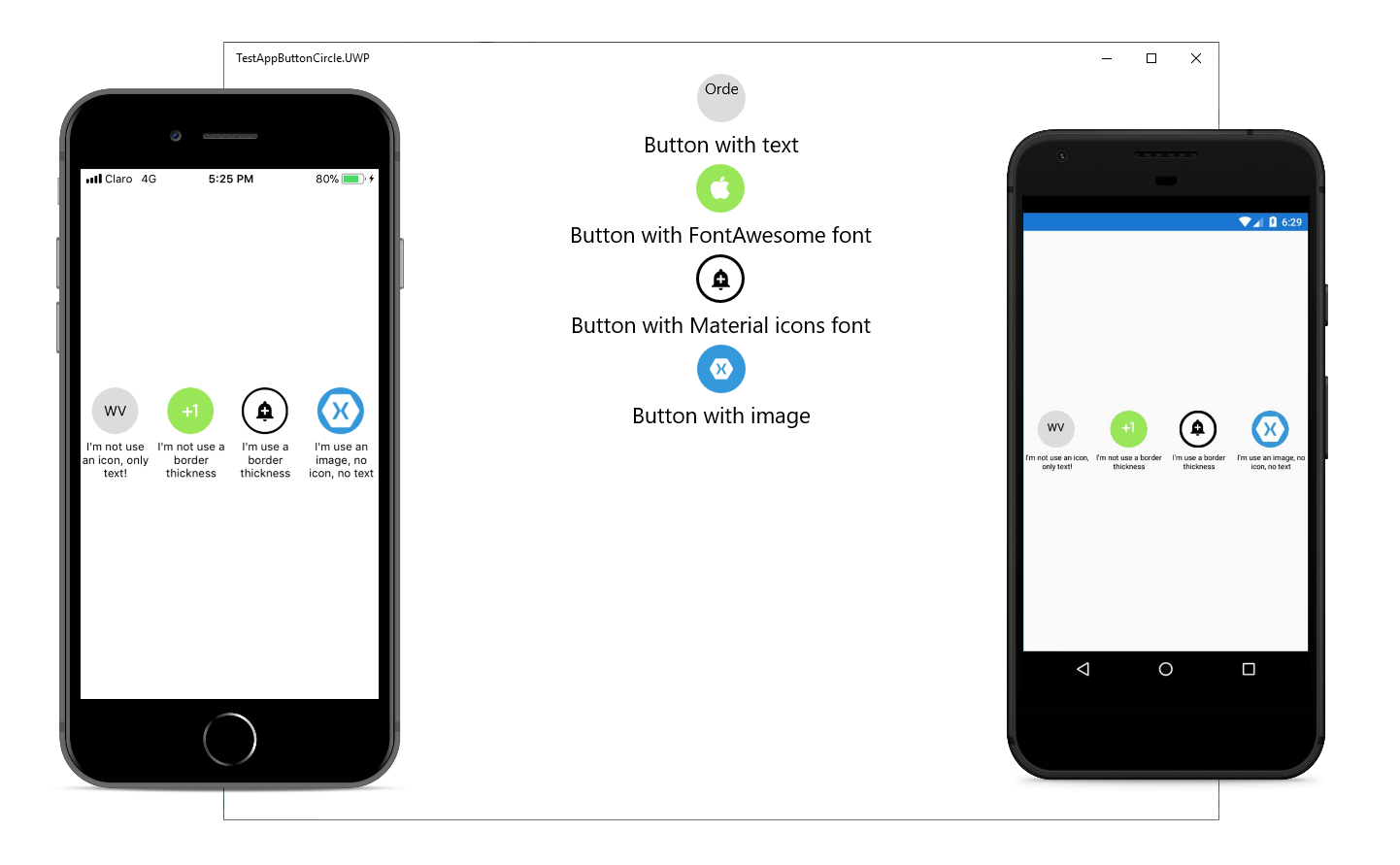
Android
In your Android project call:
ButtonCircleRenderer.Init();<img src="https://raw.githubusercontent.com/wilsonvargas/ButtonCirclePlugin/master/images/screenshots/android.png" data-canonical-src="https://raw.githubusercontent.com/wilsonvargas/ButtonCirclePlugin/master/images/screenshots/android.png" width="450" height="480" />
iOS
In your iOS project call:
ButtonCircleRenderer.Init();In your iOS project add materialicons.ttf and fontawesome.ttf files to:
ResourcesYou can download the files here:
And add this key in your Info.plist
<key>UIAppFonts</key>
<array>
<string>materialicons.ttf</string>
<string>fontawesome.ttf</string>
<string>ionicons.ttf</string>
</array><img src="https://raw.githubusercontent.com/wilsonvargas/ButtonCirclePlugin/master/images/screenshots/ios.png" data-canonical-src="https://raw.githubusercontent.com/wilsonvargas/ButtonCirclePlugin/master/images/screenshots/ios.png" width="480" height="480" />
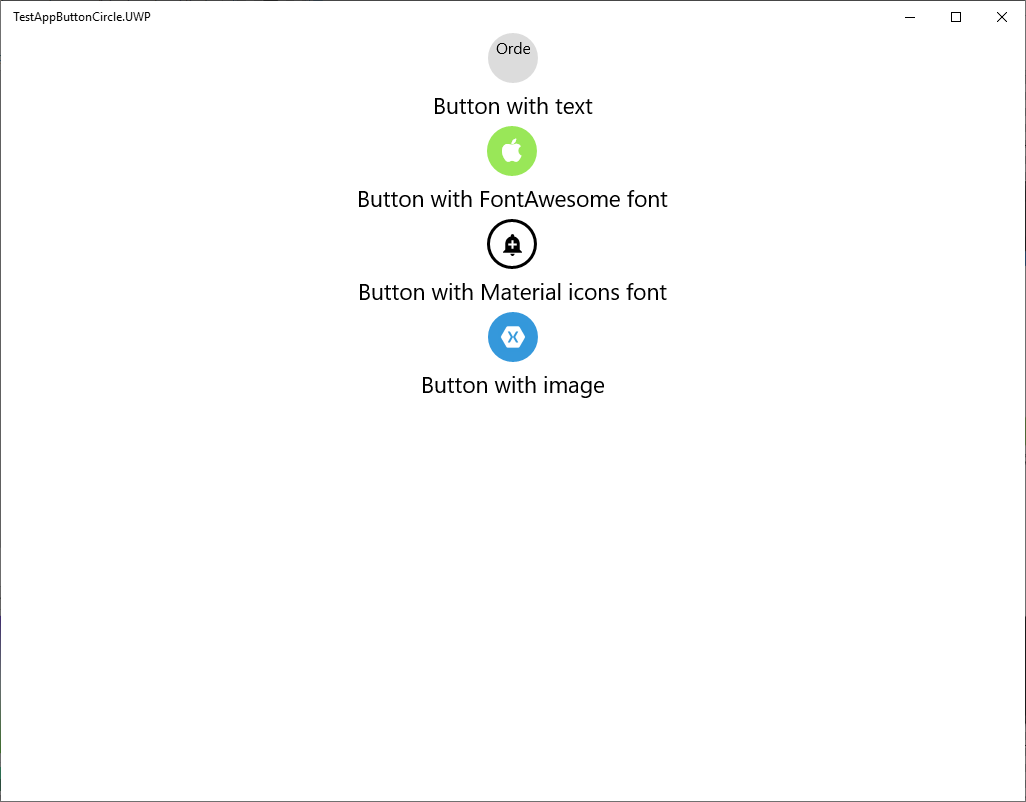
UWP
In your UWP project add materialicons.ttf and fontawesome.ttf files to:
Assets/FontsYou can download the files here:
Also call Init method:
ButtonCircleRenderer.Init();You must do this AFTER you call Xamarin.Forms.Init();
Note: On UWP, the button's fill color on hover will be a lighter shade of the background color set on the CircleButton, unless it is transparent (which will be the assumed default if no BackgroundColor is explicitly set) in which case the BorderColor will be used.

Platform Support
| Platform | Supported | Version |
|---|---|---|
| Xamarin.iOS | Yes | iOS 7+ |
| Xamarin.Android | Yes | API 14+ |
| Windows 10 UWP | Yes | Build 105086+ |
| Xamarin.Mac | No |
List of icons
You can see name of icons for FontAwesome here and for Material design icon here
Usage
Instead of using an Button simply use a CircleButton instead!
You MUST set the width & height requests to the same value. Here is a sample:
new ButtonImage
{
BorderColor = Color.Black,
BorderThickness = 5,
HeightRequest = 150,
WidthRequest = 150,
HorizontalOptions = LayoutOptions.Center,
FontIcon = Fonts.Material
Icon = "md-add"
}XAML:
First add the xmlns namespace:
xmlns:local="clr-namespace:ButtonCircle.FormsPlugin.Abstractions;assembly=ButtonCircle.FormsPlugin.Abstractions"Then add the xaml:
<local:CircleButton
FontIcon="Material"
Icon="md-directions-bike"
FontSize="30" TextColor="Black"
HeightRequest="70" WidthRequest="70"
BorderThickness="5" BorderColor="Black"
BackgroundColor="#DCDCDC">
</local:CircleButton>If you see the replacement character (�) appear instead of the desired icon, make sure that you have followed the setup instructions above and that you have supplied the correct text key for the "Icon" property.
License
Licensed under MIT, see license file
