
Newpaper for Neovim
ℹ️ Info
A fork of material.nvim colorscheme for Neovim using Papercolor color palette with small changes written in Lua. $\LaTeX$ syntax highlight get from sublime-writing-color-scheme.
newpaper.nvim is meant to be a fast and modern colorscheme written in Lua that supports a lot of the new features added to Neovim like built-in LSP and TreeSitter.
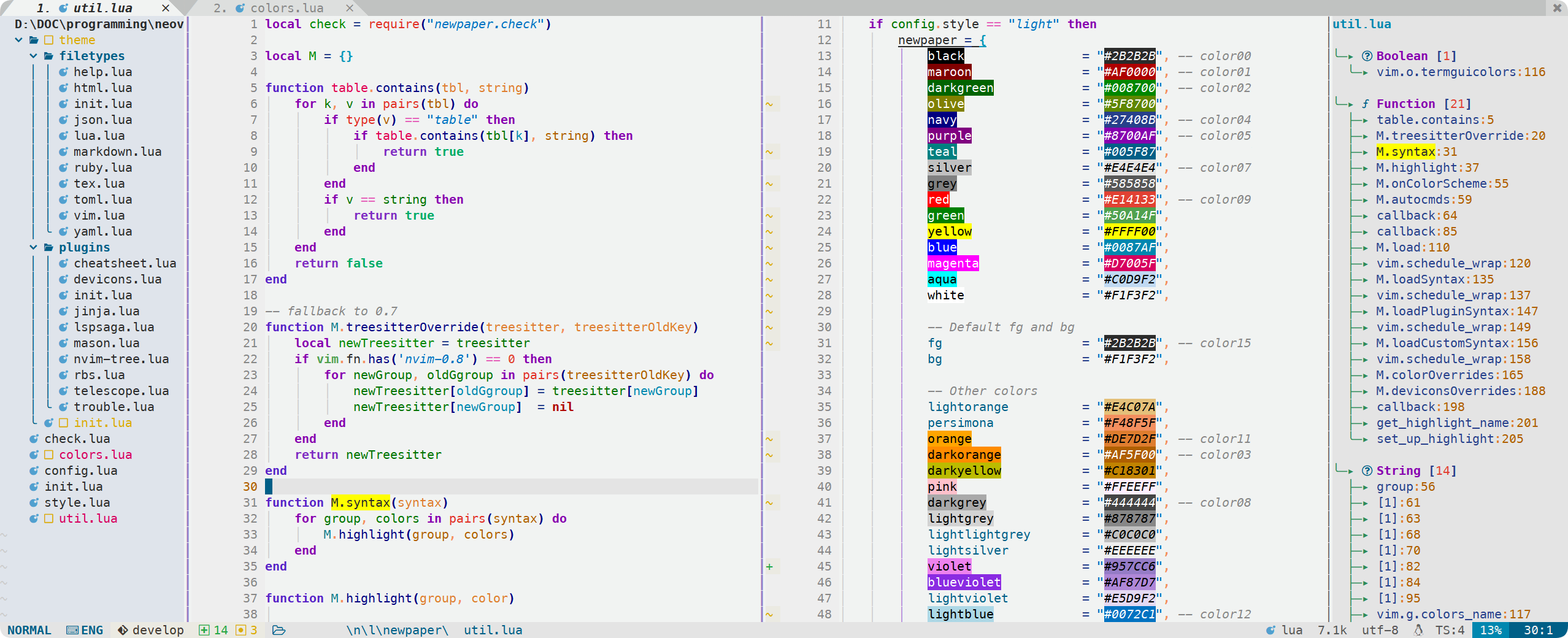
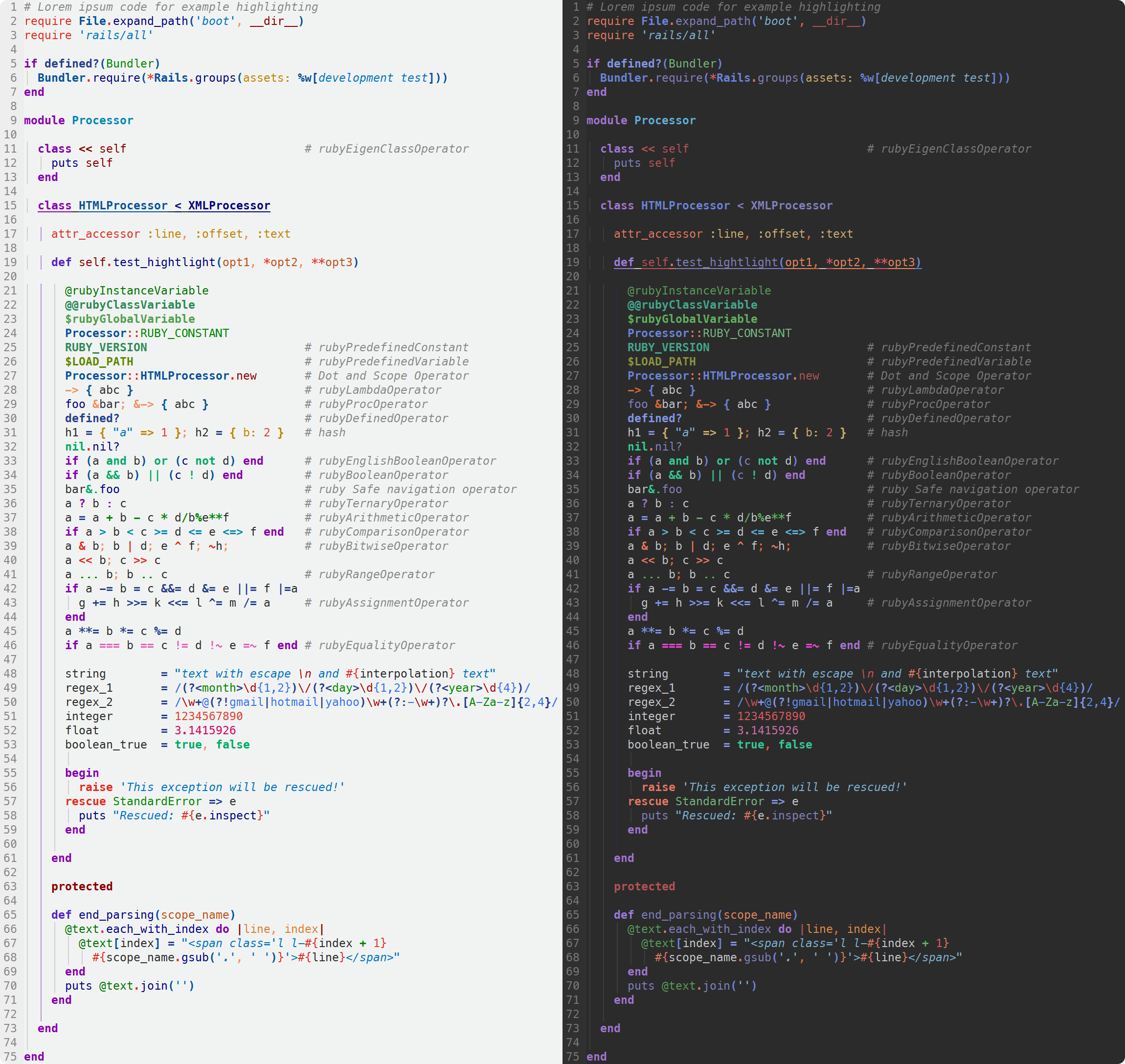
Light

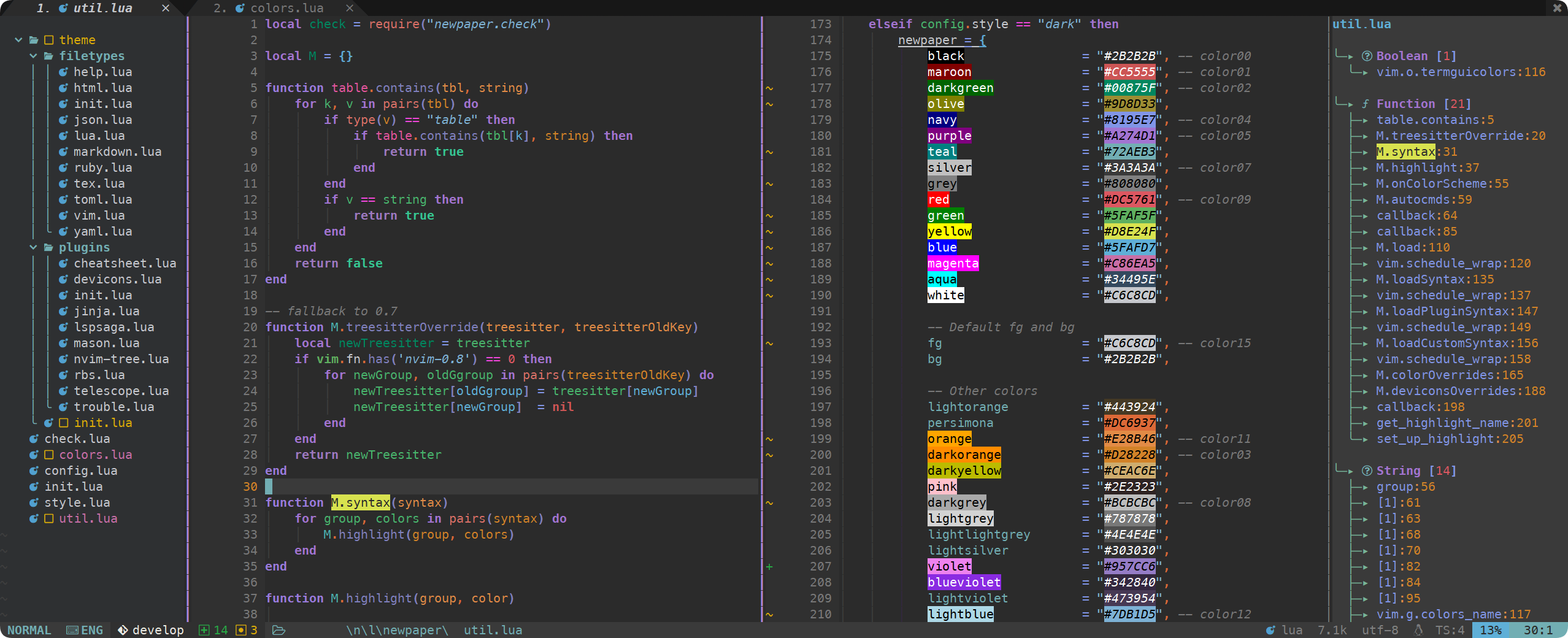
Dark

🌟 Features
- Two styles to choose from:
- Light
- Dark
- Lualine theme
- Ability to change background on sidebar windows like NvimTree, terminal etc.
- Asynchronous highlight loading which makes the theme extremely fast
- Added functions for live theme switching without the need to restart Neovim
- Extra syntax highlight and extends treesitter queries for some grammars.
- Extras colors configs for terminal-based and GUI application.
- lsp-semantic-highlight
- Support regex highlight with treesitter. Colors pick from regexr.com.
Extra syntax highlights
| Language | Core syntax | Treesitter queries | Extra plugins | Preview | Code example |
|---|---|---|---|---|---|
| $\LaTeX$ :thumbsup: | :heavy_check_mark: | :heavy_check_mark: | :white_check_mark: vimtex | ||
| Comment :thumbsup: | :x: | :white_check_mark: | :x: | 🖼️ | raw code |
| Gitignore | :x: | :white_check_mark: | :x: | ||
| HTML | :heavy_check_mark: | :white_check_mark: | :x: | ||
| Jinja | :heavy_check_mark: | :x: | :white_check_mark: Vim-Jinja2-Syntax | ||
| Json | :heavy_check_mark: | :white_check_mark: | :x: | ||
| Liquid | :heavy_check_mark: | :white_check_mark: | :x: | ||
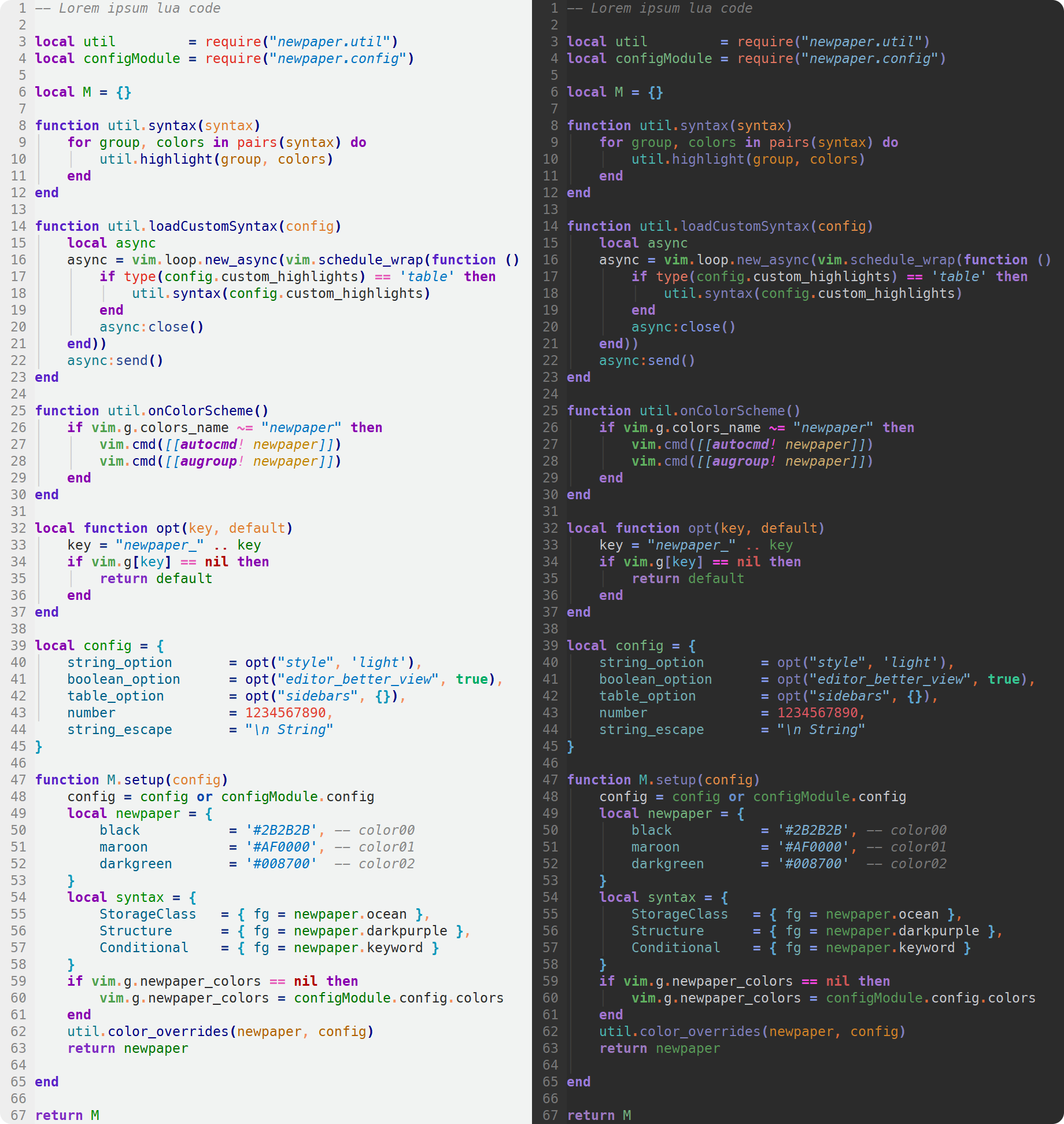
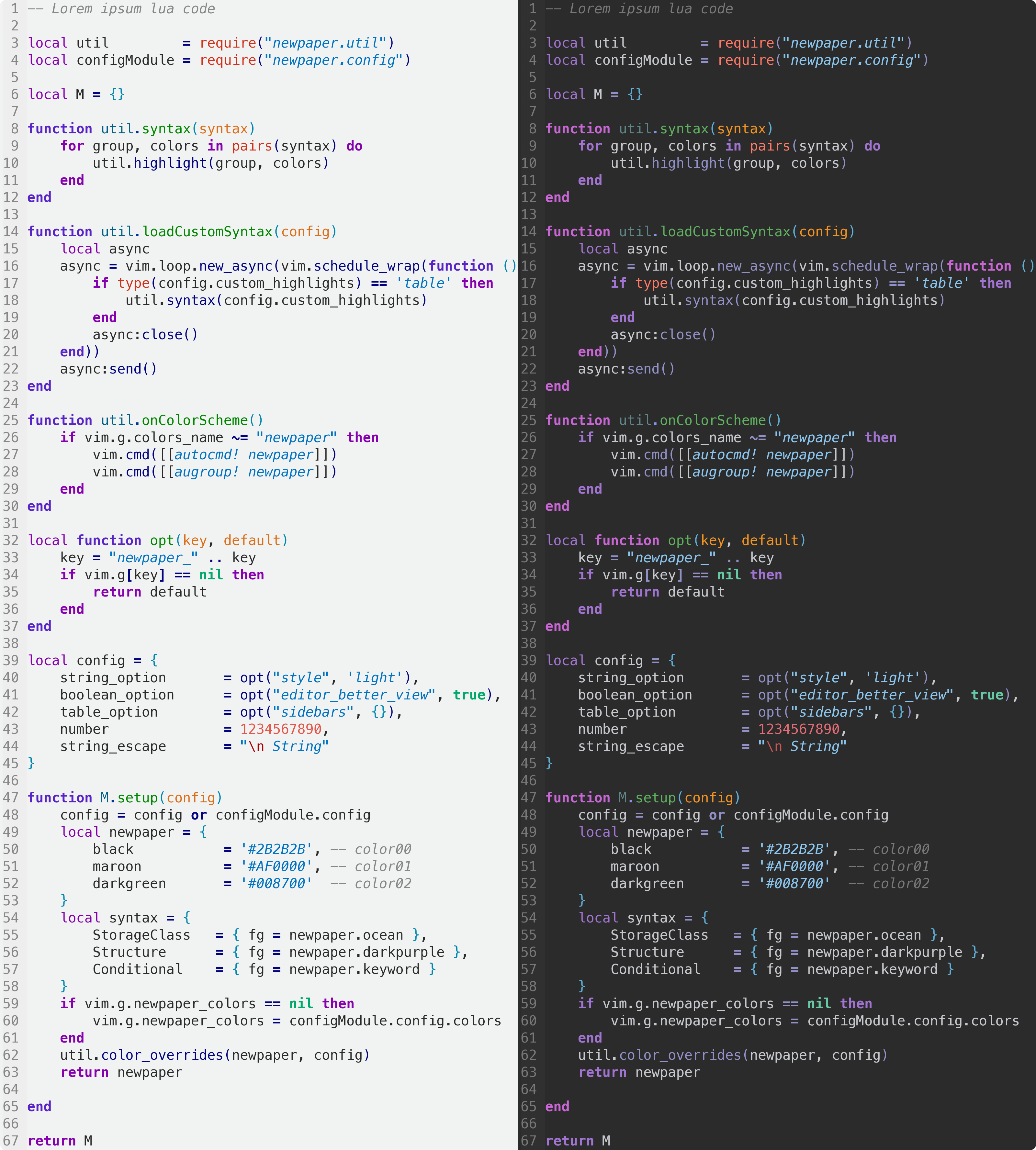
| Lua :thumbsup: | :heavy_check_mark: | :white_check_mark: | :heavy_check_mark: vim-lua | 🖼️ | raw code |
| Luadoc :thumbsup: | :x: | :white_check_mark: | :x: | ||
| Luap :thumbsup: | :x: | :white_check_mark: | :x: | raw code | |
| Luau | :x: | :white_check_mark: | :x: | ||
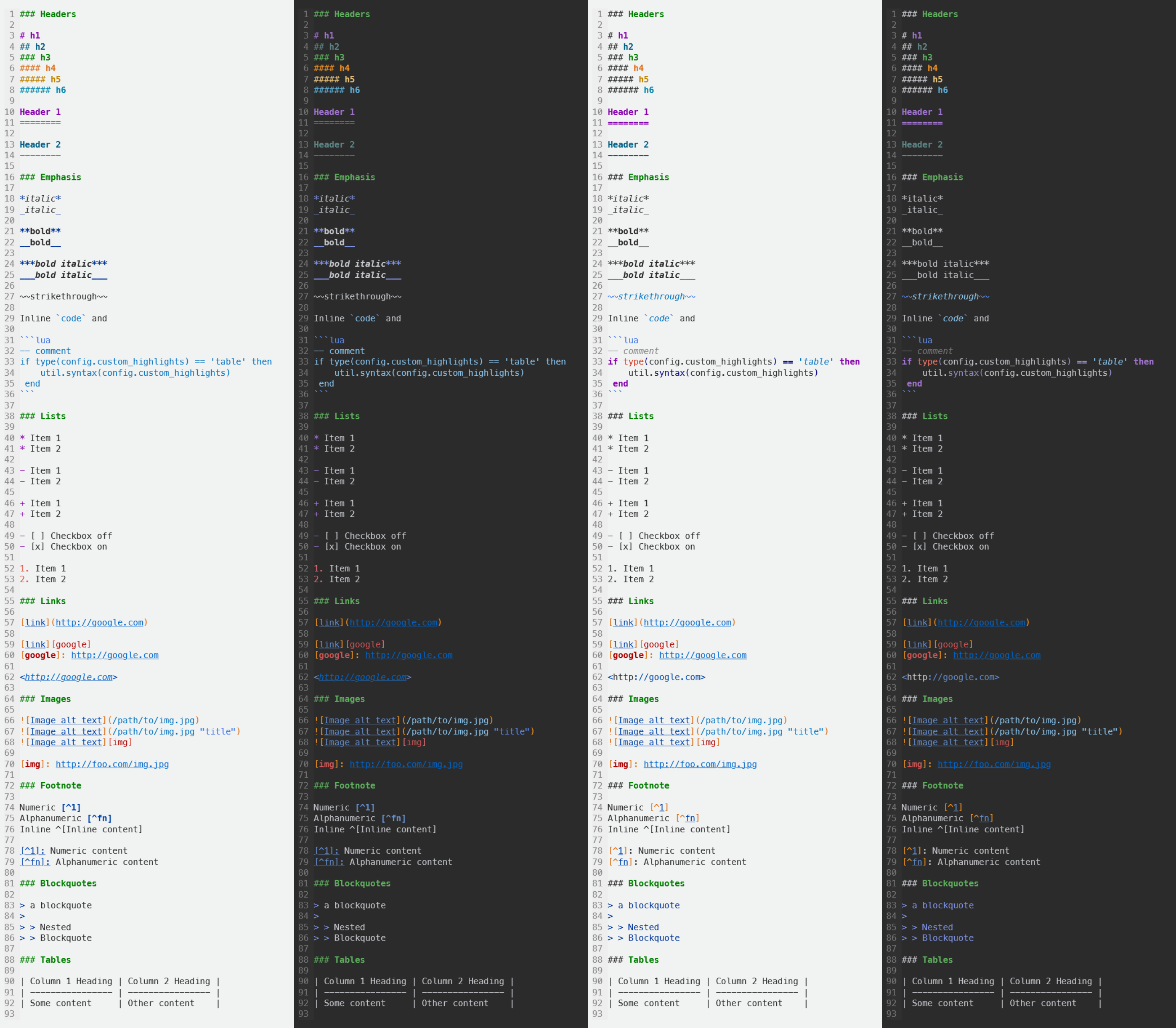
| Markdown :thumbsup: | :heavy_check_mark: | :white_check_mark: | :heavy_check_mark: vim-markdown | 🖼️ | raw code |
| Pandoc :thumbsup: | :heavy_check_mark: | :x: | :white_check_mark: vim-pandoc-syntax | raw code | |
| Python | :x: | :white_check_mark: | :x: | ||
| Query | :x: | :white_check_mark: | :x: | ||
| Rbs :thumbsup: | :x: | :white_check_mark: | :heavy_check_mark: vim-rbs | ||
| Regex :thumbsup: | :x: | :white_check_mark: | :x: | raw code | |
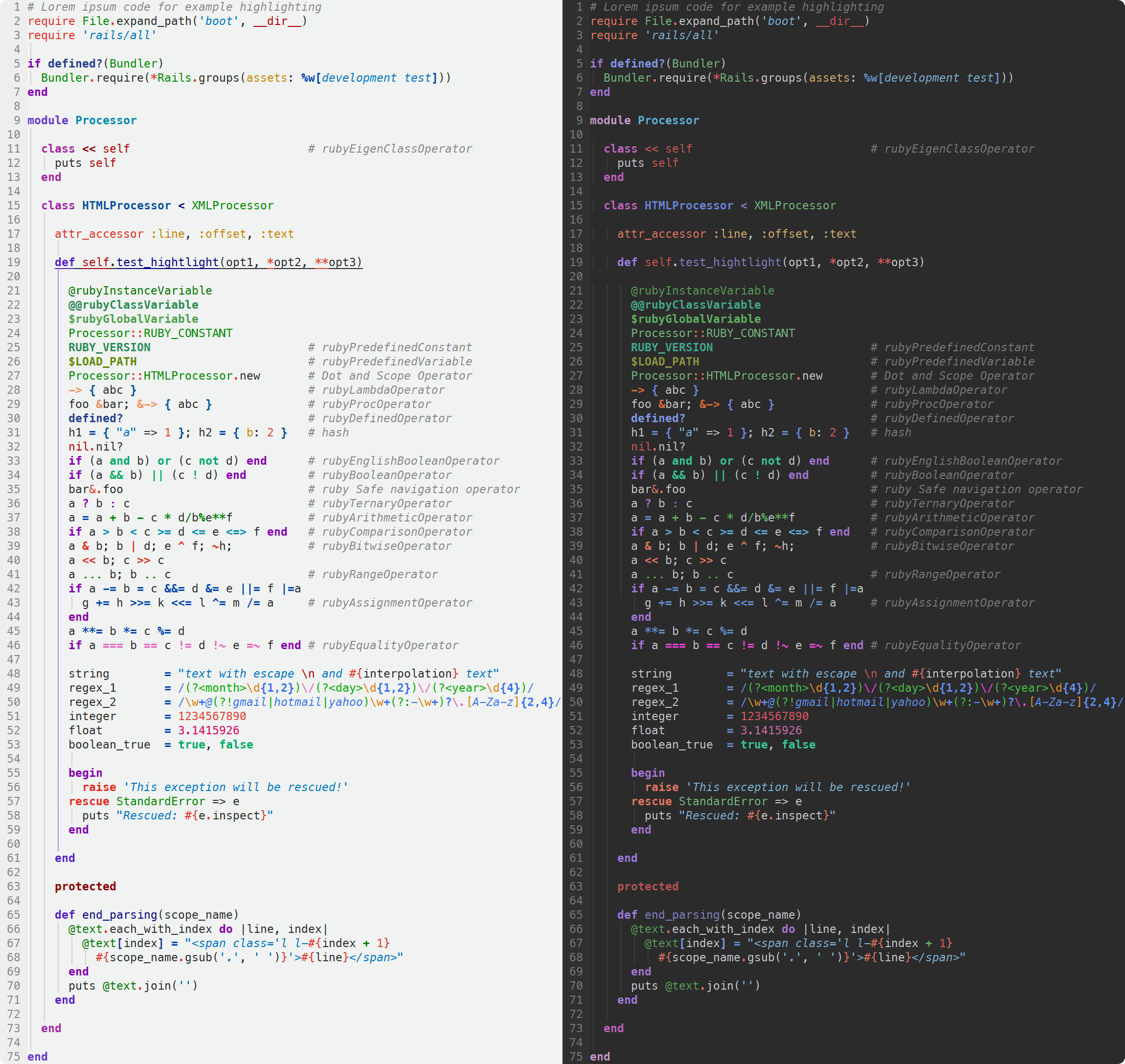
| Ruby :thumbsup: | :heavy_check_mark: | :white_check_mark: | :heavy_check_mark: vim-ruby | 🖼️ | raw code |
| Rust | :heavy_check_mark: | :white_check_mark: | :x: | raw code | |
| TOML | :heavy_check_mark: | :white_check_mark: | :x: | raw code | |
| Vim | :heavy_check_mark: | :white_check_mark: | :x: | ||
| Vimdoc | :heavy_check_mark: | :white_check_mark: | :x: | ||
| YAML | :heavy_check_mark: | :white_check_mark: | :x: | raw code |
:thumbsup: - detailed, :white_check_mark: - support and recomended as default, :heavy_check_mark: - support, :x: - not support
🔌 Supported plugins
- bufferline.nvim
- cheatsheet.nvim
- Dashboard
- flash.nvim
- fugitive
- Git Gutter
- Git Signs
- git-messenger
- glyph-palette.vim
- headlines.nvim
- highlight-undo.nvim
- lazy.nvim
- lazygit.nvim with extras for light🖼️ or dark🖼️ background.
- Indent-Blankline.nvim
- litee.nvim
- LSP Diagnostics with colors from lsp-colors
- lspsaga.nvim
- Lualine🖼️
- mason.nvim
- mini.nvim
- Neogit
- noice.nvim
- nvim-cmp
- nvim-dap-ui
- nvim-dap-virtual-text
- nvim-dap
- nvim-lsp-installer
- nvim-notify
- nvim-treesitter-context
- Nvim-Tree.lua
- nvim-web-devicons
- rainbow-delimiters.nvim
- symbols-outline.nvim
- Telescope.nvim
- todo-comments.nvim🖼️
- TreeSitter
- Trouble
- vim-illuminate
- Vim-Jinja2-Syntax
- vim-LanguageTool
- vim-lua
- vim-rbs
- vim-ruby
- vim-sneak
- vim-toml
- vimtex
- virt-column.nvim
- vista.vim
- WhichKey.nvim
- zotcite
⚡️ Requirements
- Neovim >= 0.8
📦 Installation
Install via your favorite package manager:
require("lazy").setup({
"yorik1984/newpaper.nvim",
priority = 1000,
config = true,
})⚙️ Configuration
- There are 2 different styles available:
- dark
- light
Set the desired style using:
" init.vim
lua << EOF
require("newpaper").setup({
style = "dark"
})
EOF-- Lua:
vim.g.newpaper_style = "dark"
require("newpaper").setup()
-- OR better
require("newpaper").setup({
style = "dark"
})💻 Commands
| Command | Description |
|---|---|
:NewpaperLight |
Change style to light mode(by default) |
:NewpaperDark |
Change style to dark mode |
Available options
| Option | Default | Description |
|---|---|---|
| style | "light" |
The theme comes in two styles:"dark", "light" |
| lightness | 0 |
Make all supported highlight groups lighter or darker. Useful with saturation to make more beauty and eye-friendly view. Value: from -1(all colors "#000000") to 1(all colors "#FFFFFF"). Recommended value: -0.2 - 0.2 |
| saturation | 0 |
Change color saturation of all supported highlight groups. Useful with lightness to make more beauty and eye-friendly view. Value: from -1 to 1. Recommended value: -0.2 - 0.2 |
| greyscale | false |
Make all supported highlight groups in greyscale palette. Useful with lightness and saturation to make more beauty and eye-friendly view. Value: "lightness", "average", "luminosity", false. Recommended greyscale value: "luminosity" |
| editor_better_view | true |
Make some interface like menu, title of editor and plugins menu bold and italic |
| terminal | "contrast" |
Make :terminalbuffers and windows in different styles. Value:"bg", "contrast", "inverse", "inverse_transparent" |
| sidebars_contrast | {} |
Set a contrast background on sidebar-like windows. Example: { "NvimTree", "vista_kind", "Trouble" }. "NvimTree" and "Trouble" groups has own highlight colors. Can be overridden separate from others sidebars |
| contrast_float | true |
Make popup menus like nvim-cmp, lsp-saga have a different foreground and background |
| contrast_telescope | true |
Make Telescope have a different foreground and background |
| operators_bold | true |
Make booleans, escape characters, operators like =, /, *, +, -, &, %, #, ~, <, >, | etc bold |
| delimiters_bold | false |
Make delimiter ,,;,:,. bold |
| brackets_bold | false |
Make brackets like {}, (), [] bold |
| delim_rainbow_bold | false |
Make rainbow delimiters like {}, (), [] or others bold. Use specific plugin to highlight like rainbow-delimiters.nvim |
| booleans | "bold" |
Make booleans like true, false etc. bold, italic, or NONE. Value: "bold", "italic", "bold,italic", "NONE" |
| keywords | "bold" |
Make keywords like if, for, while etc. bold, italic, or NONE. Value: "bold", "italic", "bold,italic", "NONE" |
| doc_keywords | "bold,italic" |
Make documenting keywords like @param, @return etc. bold, italic or NONE. Value: "bold", "italic", "bold,italic", "NONE". Only support for: treesitter-luadoc |
| regex | "bold" |
Make regex bold, italic or NONE. Value: "bold", "italic", "bold,italic", "NONE" |
| regex_bg | true |
Enable background color for regex capturing groups |
| tags | "bold" |
Make HTML tag bold, italic, or NONE. Value: "bold", "italic", "bold,italic", "NONE" |
| tags_brackets_bold | true |
Make tags delimiters like < or /> bold |
| tex_major | "bold" |
Make only major tex word like\documentclass, \section, … bold, italic, or NONE. Value: "bold", "italic", "bold,italic", "NONE". Work only with vimtex |
| tex_operators_bold | "true" |
Make tex operators bold |
| tex_brackets_bold | "false" |
Make tex brackets like {}, [] bold |
| tex_math_delim_bold | "false" |
Make tex math delimiters like \[\], \(\), $ $, $$ $$ bold |
| tex_keywords | "NONE" |
Make other tex keywords bold, italic or NONE. Value: "bold", "italic", "bold,italic", "NONE" |
| tex_zone | "italic" |
Make some tex ...Zone... bold, italic, or NONE. Value: "bold", "italic", "bold,italic", "NONE" |
| tex_arg | "italic" |
Make some tex ...Arg... bold, italic, or NONE. Value: "bold", "italic", "bold,italic", "NONE" |
| error_highlight | "undercurl" |
Make spell or tex-files errors highlighting with background, undercurl, both or NONE. Value: "bg", "undercurl", "both", "NONE" |
| italic_strings | true |
Make strings italic |
| italic_comments | true |
Make comments italic |
| italic_doc_comments | true |
Make comments documenting code italic |
| italic_functions | false |
Make function calls and names italic |
| italic_variables | false |
Make variable names and identifiers italic |
| borders | true |
Enable the border between vertically split windows visible |
| disable_background | false |
Disable the setting of background color so that Neovim can use your terminal background |
| lsp_virtual_text_bg | true |
Enable background color for LSP virtual text |
| hide_eob | false |
Hide the end of buffer lines (~) |
| colors | {} |
Override the default colors and use your own. Also, override lualine colors if you have same name for more good view. See possible value in sorce code colors.lua[12:189] and colors.lua[193:370] |
| colors_advanced | {} |
Override the advanced default colors and use your own. See possible value in source code colors.lua[392:556] |
| custom_highlights | {} |
Override the default and plugins highlights groups. Table predefine any syntax colors. Use fg,bg, sp, style style options. fg => guifg, bg => guibg, sp => guisp, style => gui. See above |
| lualine_bold | true |
When true, section headers in the lualine theme will be bold |
| lualine_style | "light" |
Set different style from main theme:"dark", "light" |
| devicons_custom | {} |
Set devicons custom color(override all icons by one color). Use gui, cterm or both options: gui = "#HEX_COLOR", cterm = NUMBER |
Colorscheme default settings
-- Default settings
require("newpaper").setup({
style = "light",
lightness = 0,
saturation = 0,
greyscale = false,
editor_better_view = true,
terminal = "contrast",
sidebars_contrast = {},
contrast_float = true,
contrast_telescope = true,
operators_bold = true,
delimiters_bold = false,
brackets_bold = false,
delim_rainbow_bold = false,
booleans = "bold",
keywords = "bold",
regex = "bold",
regex_bg = true,
tags = "bold",
tags_brackets_bold = true,
tex_major = "bold",
tex_operators_bold = true,
tex_brackets_bold = false,
tex_math_delim_bold = false,
tex_keywords = "NONE",
tex_zone = "italic",
tex_arg = "italic",
error_highlight = "undercurl",
italic_strings = true,
italic_comments = true,
italic_doc_comments = true,
italic_functions = false,
italic_variables = false,
borders = true,
disable_background = false,
lsp_virtual_text_bg = true,
hide_eob = false,
colors = {},
colors_advanced = {},
custom_highlights = {},
lualine_bold = true,
lualine_style = "light",
devicons_custom = {},
})Colorscheme customizing
-- Example config in lua with global variables
vim.g.newpaper_style = "dark"
vim.g.newpaper_keywords = "italic"
vim.g.newpaper_borders = false
vim.g.newpaper_colors = { teal = "#0000FF" }
vim.g.newpaper_colors_advanced = { keyword = "#AA00AA", string = "#008800" }
vim.g.newpaper_custom_highlights = {
Float = { fg = vim.g.newpaper_colors.teal },
Number = { fg = "#00FF00" },
rubyClass = { fg = "#00FFF0" },
Comment = { fg = "#FF0000", style = "italic,underline" }
}
require("newpaper").setup()
-- OR better with user configuration
local colors = { teal = "#0000FF" } -- use one color for many groups
local colors_advanced = { keyword = "#AA00AA", string = "#008800" }
local custom_highlights = {
Float = { fg = colors.teal }, -- prefer override by name
Number = { fg = "#00FF00" }, -- but hex colos also good
rubyClass = { fg = "#00FFF0" },
Comment = { fg = "#FF0000", style = "italic,underline" },
}
require("newpaper").setup({
style = "dark",
keywords = "italic",
-- ...
colors = colors,
colors_advanced = colors_advanced,
custom_highlights = custom_highlights,
-- ...
devicons_custom = { gui = "#FFFF00", cterm = 3},
})" init.vim
lua << EOF
require("newpaper").setup({
style = "dark",
keywords = "italic",
borders = false,
colors = { black = "#000000", bg = "#0F111A" }
})
EOF⚠️guicursor customizing
-- guicursor advansed settigs:
-- colorsheme predefine colors for various cursors type:
{
Cursor = { fg = newpaper.bg, bg = newpaper.cursor }, -- Character under the cursor
nCursor = { fg = newpaper.bg, bg = newpaper.teal }, -- Normal mode
vCursor = { fg = newpaper.bg, bg = newpaper.purple }, -- Visual mode
veCursor = { fg = newpaper.bg, bg = newpaper.darkpurple }, -- Visual mode with "selection" "exclusive" (same as "v", if not specified)
oCursor = { fg = newpaper.bg, bg = newpaper.navy }, -- Operator-pending mode
iCursor = { fg = newpaper.bg, bg = newpaper.green }, -- Insert mode
rCursor = { fg = newpaper.bg, bg = newpaper.magenta }, -- Replace mode
cCursor = { fg = newpaper.bg, bg = newpaper.darkorange }, -- Command-line Normal (append) mode
ciCursor = { fg = newpaper.bg, bg = newpaper.darkorange }, -- Command-line Insert mode
crCursor = { fg = newpaper.bg, bg = newpaper.darkorange }, -- Command-line Replace mode
smCursor = { fg = newpaper.bg, bg = newpaper.yellow }, -- showmatch in Insert mode
TermCursor = { fg = newpaper.bg, bg = newpaper.cursor }, -- active cursor in terminal
TermCursorNC = { fg = newpaper.bg, bg = newpaper.lightgrey }, -- inactive cursor in terminal
}
-- This colors cam be using or overriding by own colors. See above.
-- init.lua example
vim.o.guicursor = "n:block-nCursor,v:block-vCursor,i:ver25-iCursor,r:hor25-rCursor,c:ver25-cCursor"For more information see in :h guicursor
🎨 Lualine theme
Enable the newpaper theme for Lualine:
require("lualine").setup({
options = {
-- ... your lualine config
},
-- example config of sections
sections = {
lualine_b = {
{
"diff",
diff_color = {
-- specific colors from theme with bg color of section
added = "GitSignsAdd",
modified = "GitSignsChange",
removed = "GitSignsDelete",
},
symbols = {
added = " ",
modified = " ",
removed = " ",
},
},
},
lualine_x = {
{
"diagnostics",
sources = { "nvim_diagnostic" },
sections = { "error", "warn", "info", "hint" },
diagnostics_color = {
-- specific colors from theme with bg color of section
error = "LualineDiagnosticError",
warn = "LualineDiagnosticWarn",
info = "LualineDiagnosticInfo",
hint = "LualineDiagnosticHint",
},
symbols = {
error = " ",
warn = " ",
info = " ",
hint = " ",
},
},
},
}
})Lualine theme name and style automatically using from main theme
⚙️ Hint
You can temporally use just only lualine theme with any others colorschemes. It also depends on vim.o.background.
-- Set bold style
vim.g.newpaper_lualine_bold = true
-- If you want to enable style like in main colorscheme no need to set style of lualine
vim.g.newpaper_lualine_style = "light"
-- Also you can predefine colors
vim.g.newpaper_colors = { teal = "#008080" }
-- disable main theme
-- require("newpaper").setup()
-- enable other colorscheme
-- ...⚠️ More recommended configuration here: yorik1984/lualine-theme.nvim
📺 Screenshots lualine
light






dark







📺 Screenshots
🎼 Languages
RUBY
Source code HERE
Treesitter

vim-ruby

LUA
Source code HERE
Treesitter

vim-lua

MARKDOWN
Source code HERE
vim and Treesitter

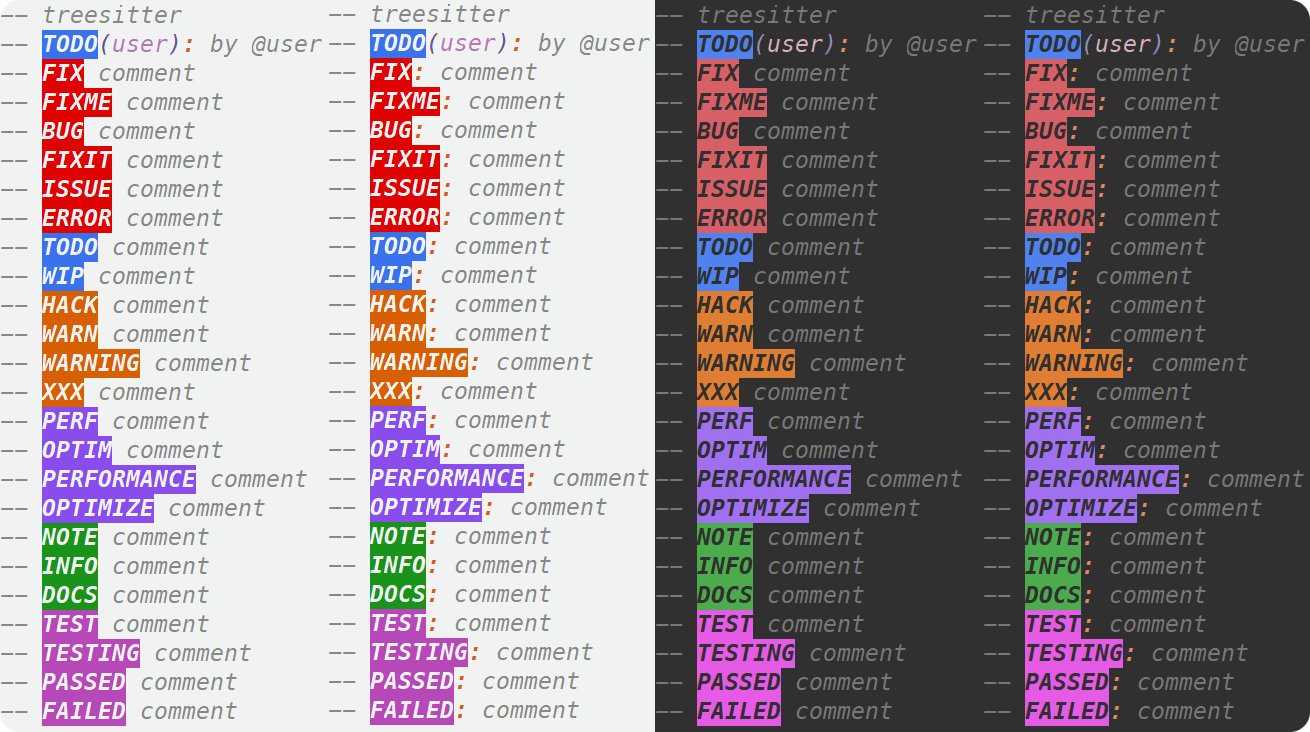
COMMENT-TODO
Source code HERE
Treesitter

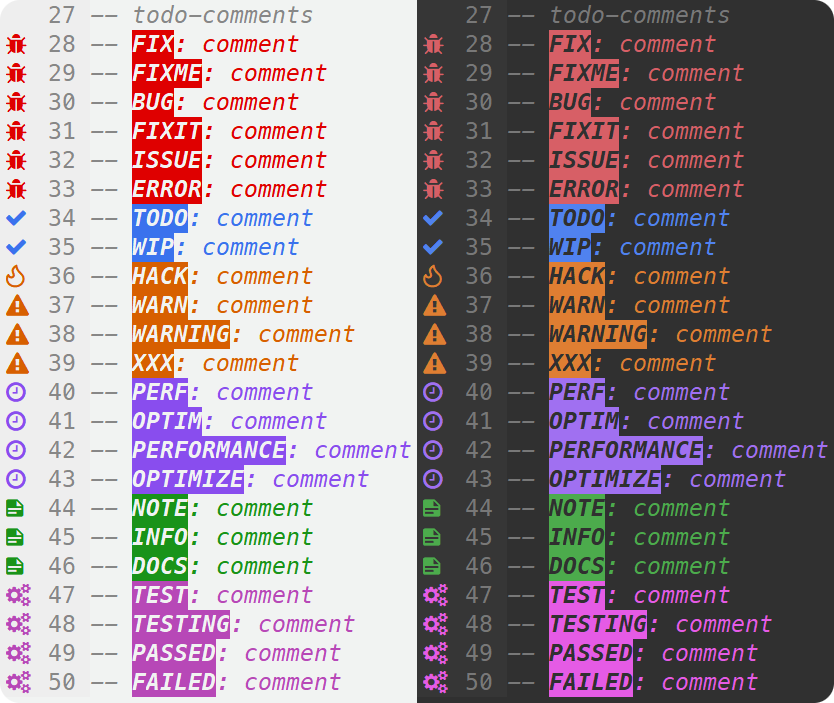
🎛️ Plugins
todo-comments.nvim
Source code HERE

Example config:
{
keywords = {
FIX = { icon = "", alt = { "FIXME", "BUG", "FIXIT", "ISSUE", "ERROR" } },
TODO = { icon = "", alt = { "WIP" } },
HACK = { icon = "" },
WARN = { icon = "" },
PERF = { icon = "" },
NOTE = { icon = "", alt = { "INFO", "DOCS" } },
TEST = { icon = "" },
},
highlight = {
multiline = true,
keyword = "bg",
after = "fg",
},
}❔ FAQ
For a complete guide on usage and Configuration of the theme, see :help newpaper.nvim.
Extras
Extra config with newpaper-based color palette for some terminal and GUI application.
©️ Credits
- onedark.nvim ⚡
- sublime-writing-color-scheme
- material.nvim
- vimtex
- tokyonight.nvim
- papercolor-theme
- vim-shoot -- generate HTML version of highlighting
- toml -- spec and code preview example
- yaml -- spec and code preview example
- catppuccin -- community-driven pastel theme
- thanks to lukas-reineke for inspired by good documentation style
🛠️ TODO
- [x] Add dark style
- [ ] Add syntax screenshots:
- [x] Ruby
- [x] Lua
- [x] TOML
- [x] YAML
- [x] Markdown
- [x] Pandoc
- [ ] LaTeX
- [ ] HTML
- [ ] Python
- [ ] COBOL
- [ ] Add plugins screenshots:
- [x] todo-comments.nvim
- [ ] LSP Diagnostics
- [ ] Lsp Saga
- [ ] nvim-cmp
- [ ] Trouble
- [ ] Telescope.nvim
- [ ] NvimTree.lua
- [ ] WhichKey.nvim
- [ ] lazy.nvim
- [-] Add extra syntax highlights:
- [x] $\LaTeX$
- [x] Ruby
- [x] Lua
- [x] TOML
- [x] YAML
- [x] Jinja
- [x] regex with treesitter
- [x] query with treesitter
- [x] Markdown
- [x] Pandoc
- [x] HTML
- [ ] COBOL
- [x] Python
- [x] Rust
- [ ] Add plugins support:
- [ ] plaintasks.vim
- [ ] Nvim-R
- [ ] i3config.vim