Dataverse DevTools
The all-in-one tool to develop code for Dataverse/Dynamics 365!
This repo is an open-source project that provides a code for a Dataverse DevTools VS Code Extension that helps you connect to a Dataverse environment, generate TypeScript definitions for entities, create different type of Dataverse-specific projects, upload web-resources right from VS Code and much more.
Feature request · Report a bug · Support
Do check-out the planned features list. We need your help to complete these planned features.
Table of contents
- ⚙ Features
- Connect to your Dataverse environment
- Remembers the connected environment per workspace
- See connection and entity details (with copy feature)
- Initialize TypeScript project \& add TS File
- Generate Typings
- Intellisense for type generated
- Upload Web Resources
- Filter by solution
- Entities
- Web Resources
- Smart Match Web Resources
- ⚒️ Tools
- 🔥 Using Typings
- 🎮 Power Platform CLI Commands
- ⌨ Keyboard Shortcuts
- 🎁 Early-Access Preview
- 🧪 Alpha-Testing
- 💭 Planned Features
- ✨ Contributing
- 🔉 Discussions
- 📃 License
- ✍ Credits
⚙ Features
Connect to your Dataverse environment
There are 3 ways you can connect to your Dataverse Environment.
| Connection Type | Description |
|---|---|
| Username & Password | This works with environments without MFA-enabled and needs no extra configuration. |
| Microsoft Login Prompt | Uses DVDT's Public App registered in Azure AD. This will need approval from Azure Admin before you can use it for authentication. This connection other than approving the public Azure AD app (which is a one-time activity) needs no extra configuration. This connection will work with MFA-enabled authentication as well. |
| Client Id & Secret | This works with MFA-enabled authentication but needs extra configuration of Azure AD App Registration. To know more on app registration process read here. |
| Azure | If you are already logged in inside VSCode using Az extension, Azure CLI or Azure PowerShell, you can leverage Azure Identity Framework to get authenticated against Dataverse. The developer has to use the same account for both Azure and Power Platform for this work (thanks to Natraj Yegnaraman for this method). This is a single-click authentication method with no prompts. |
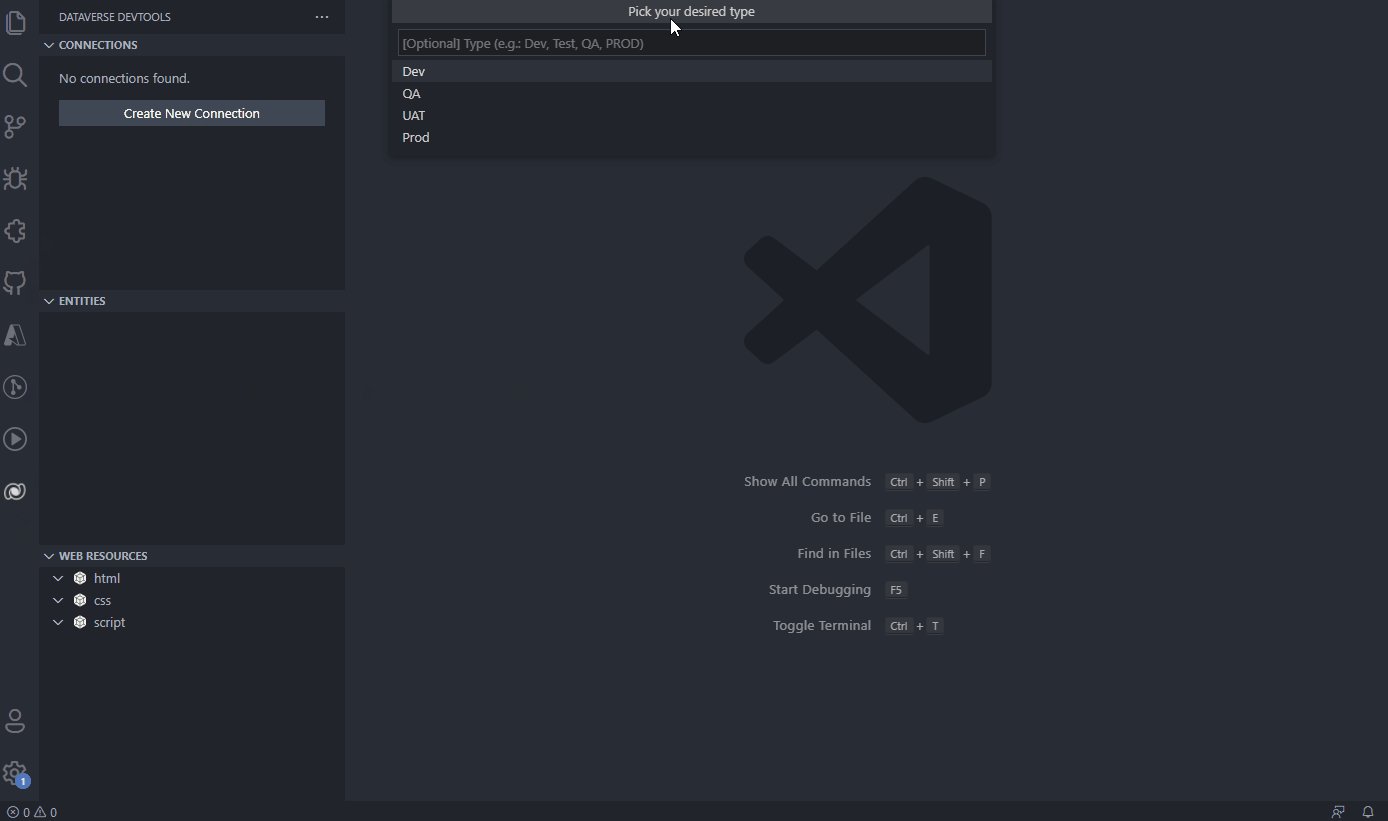
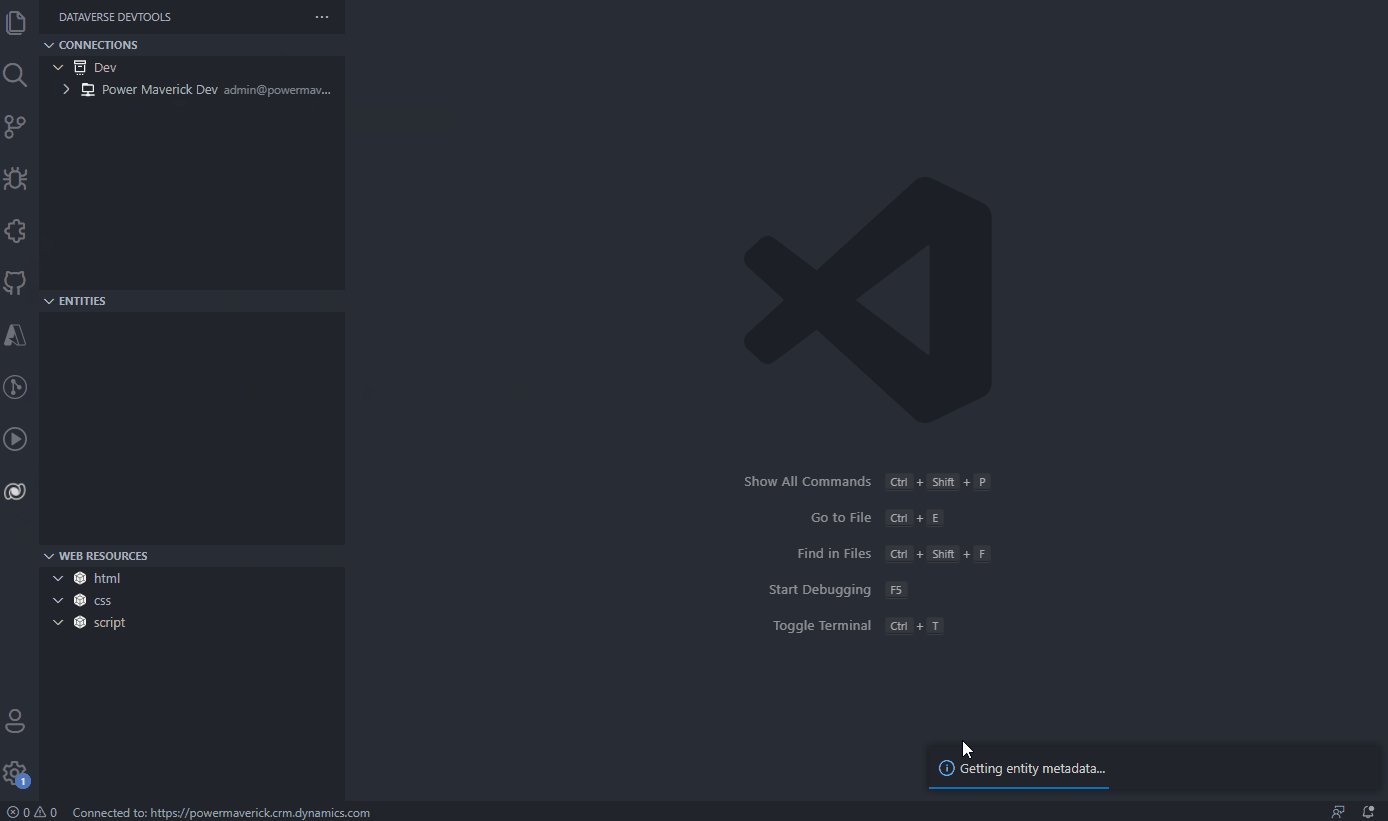
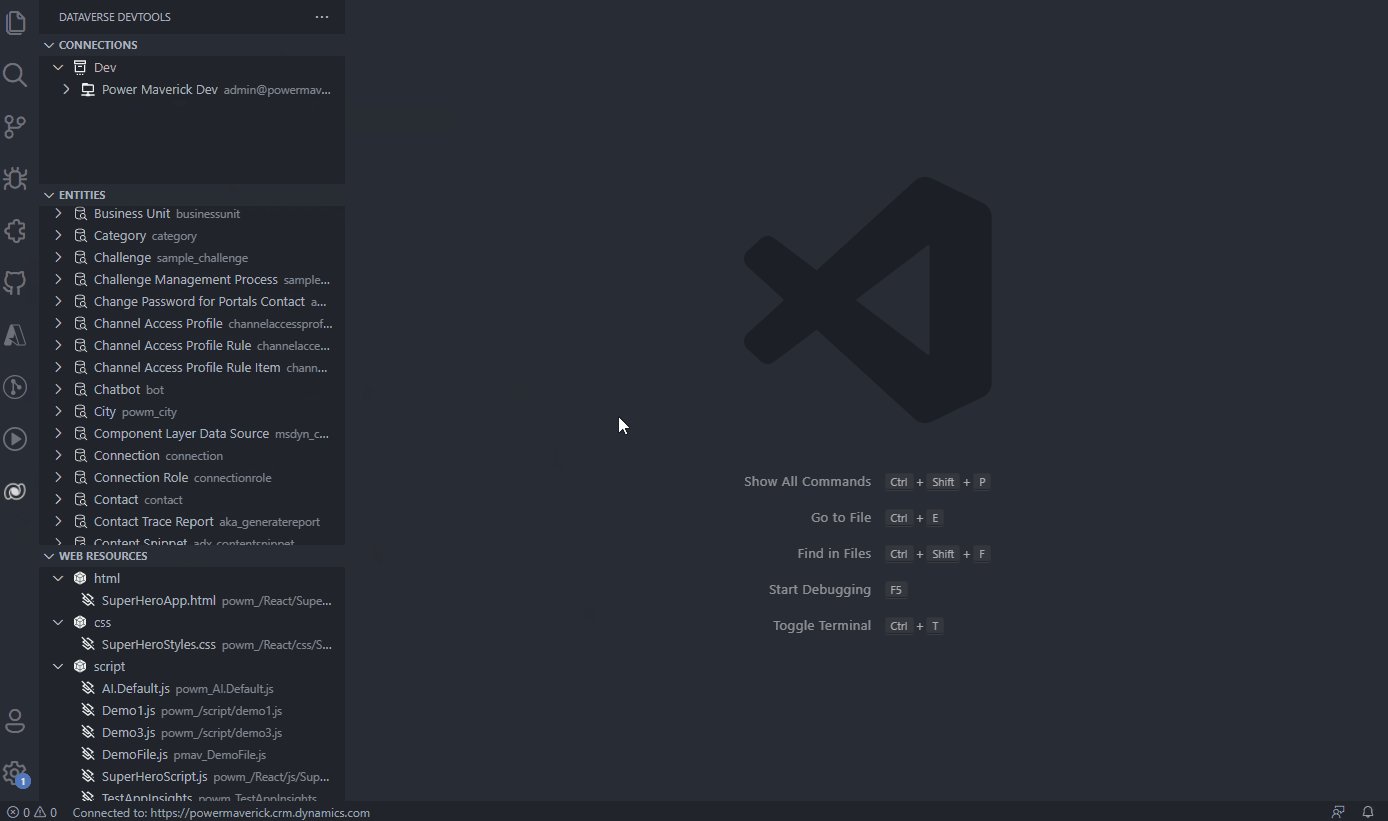
Below is one of the way you can create the connection.

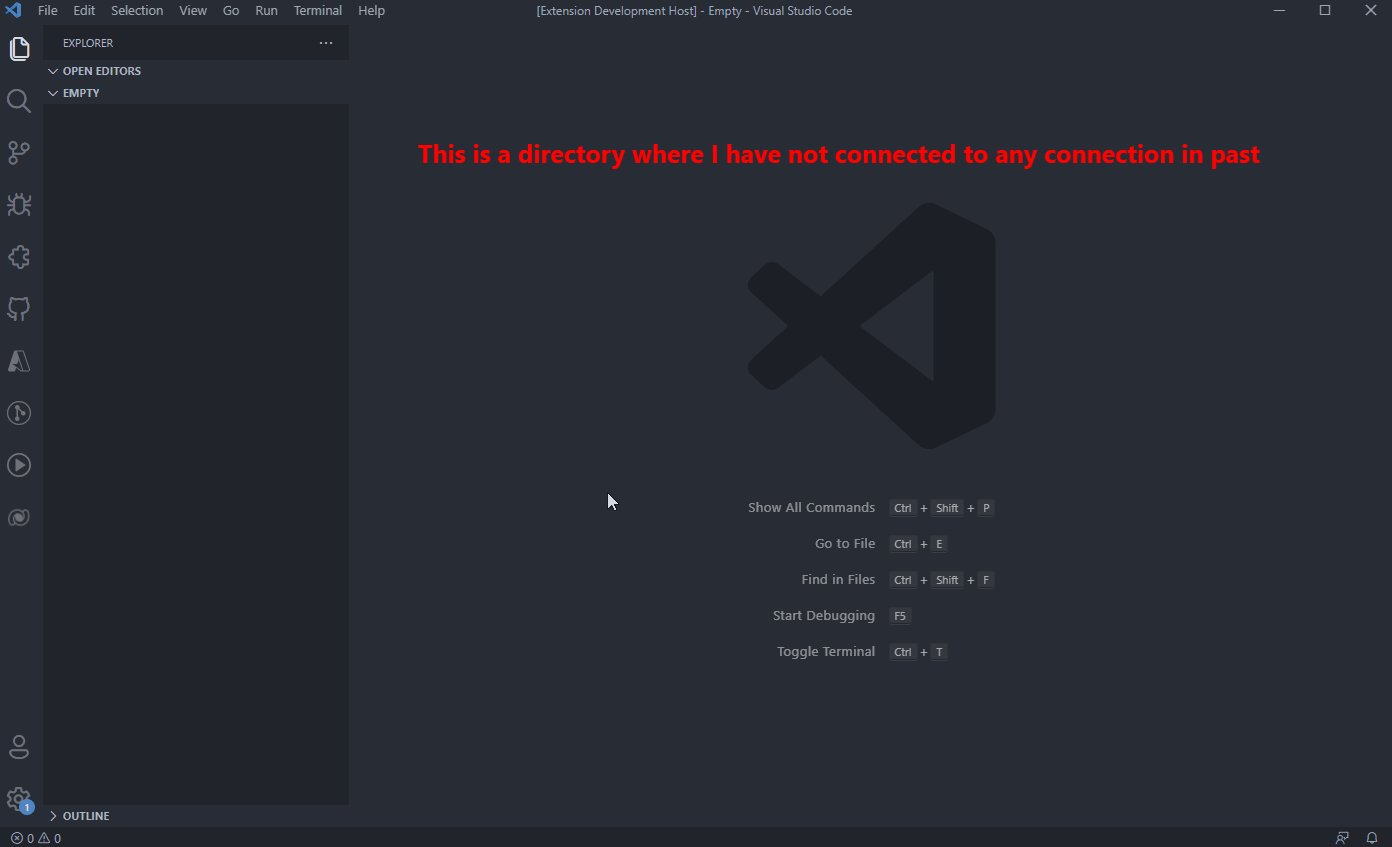
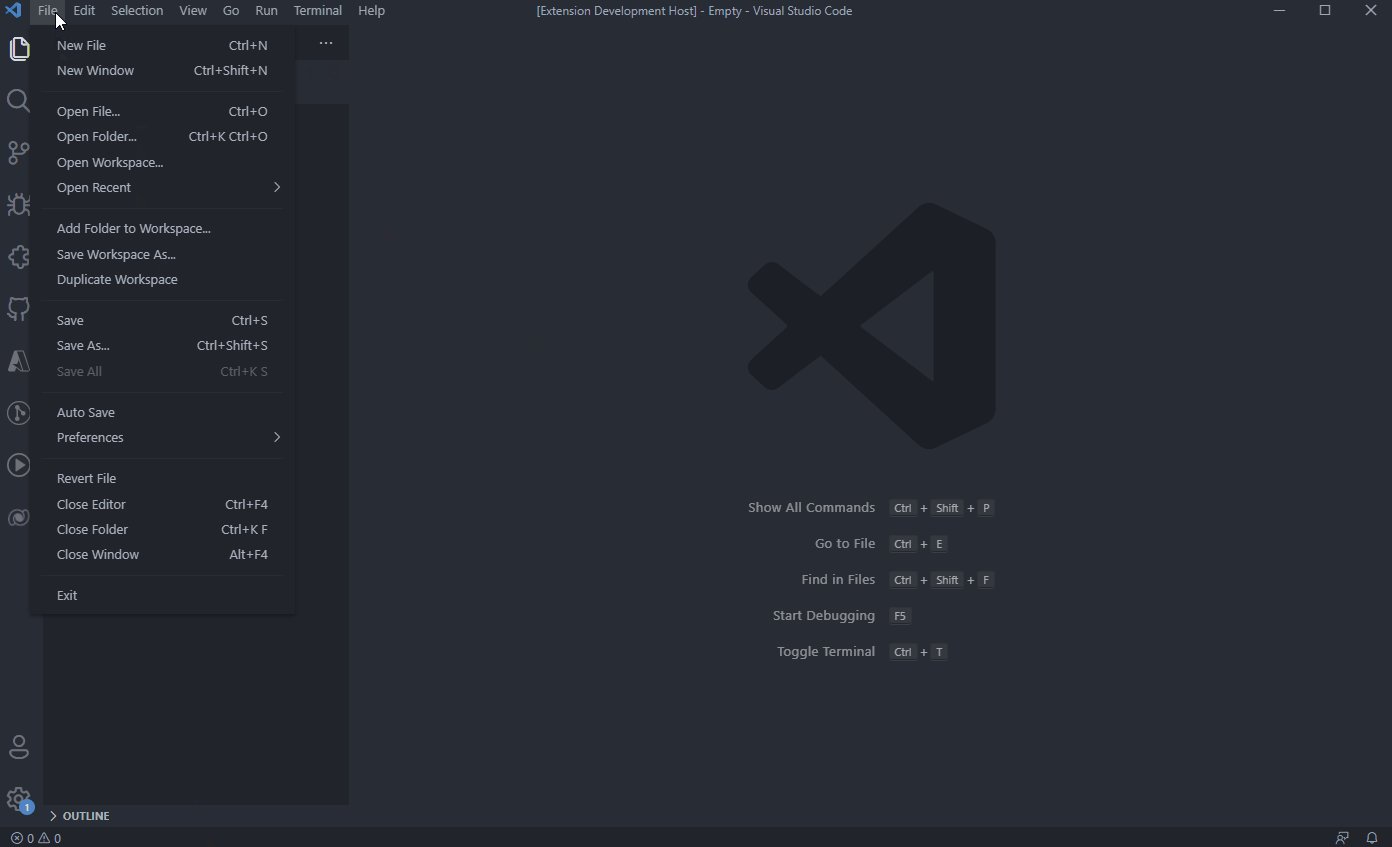
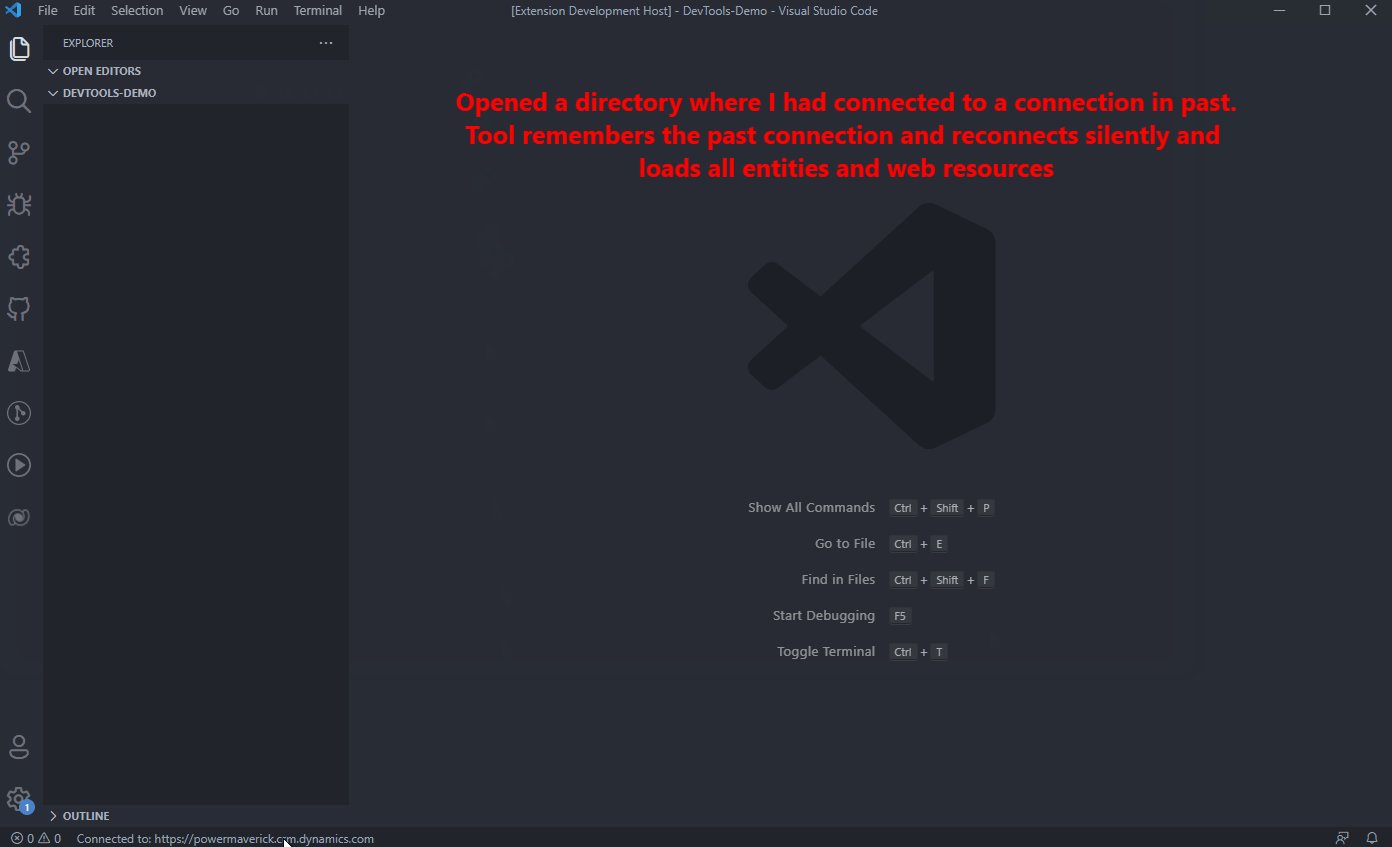
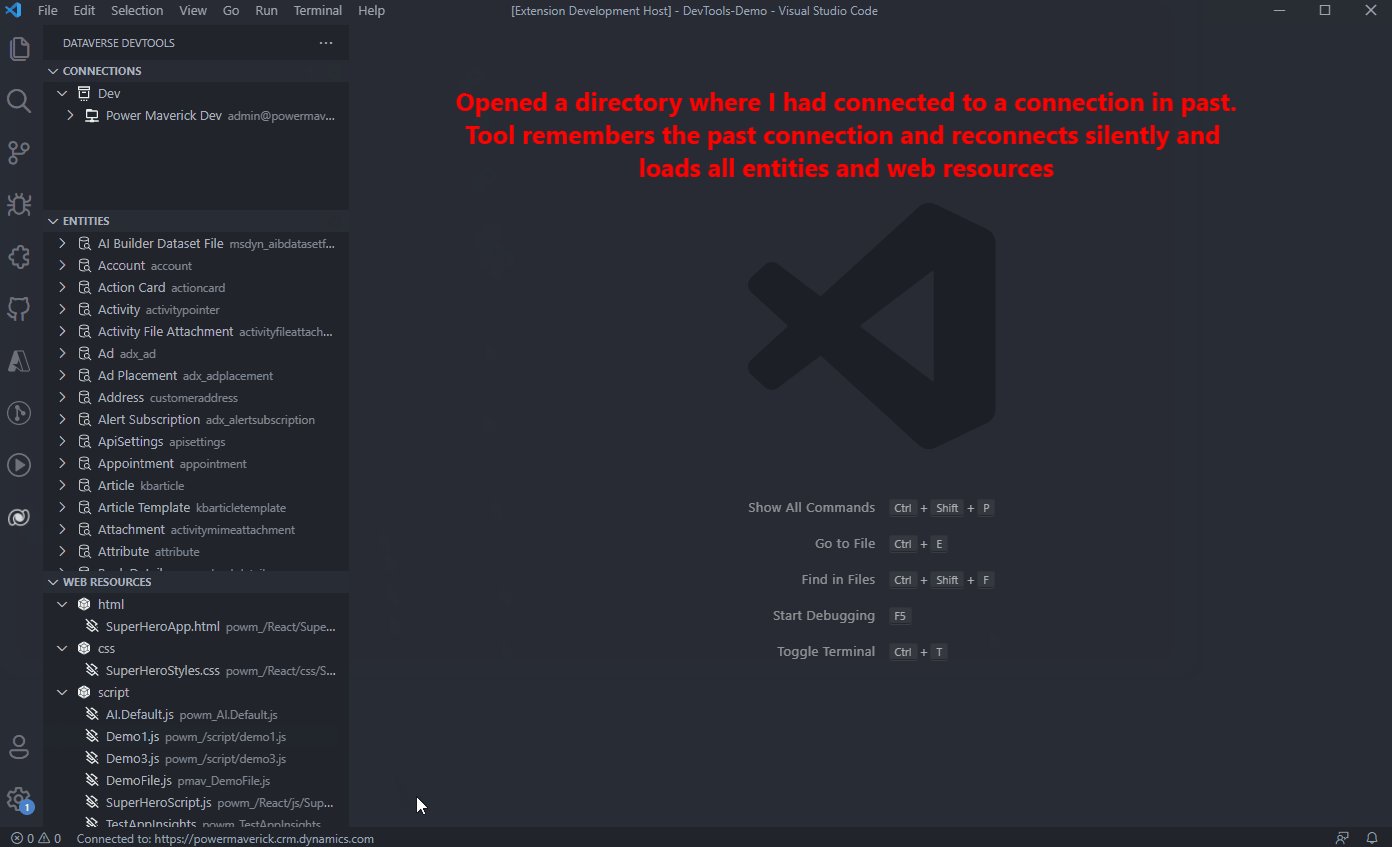
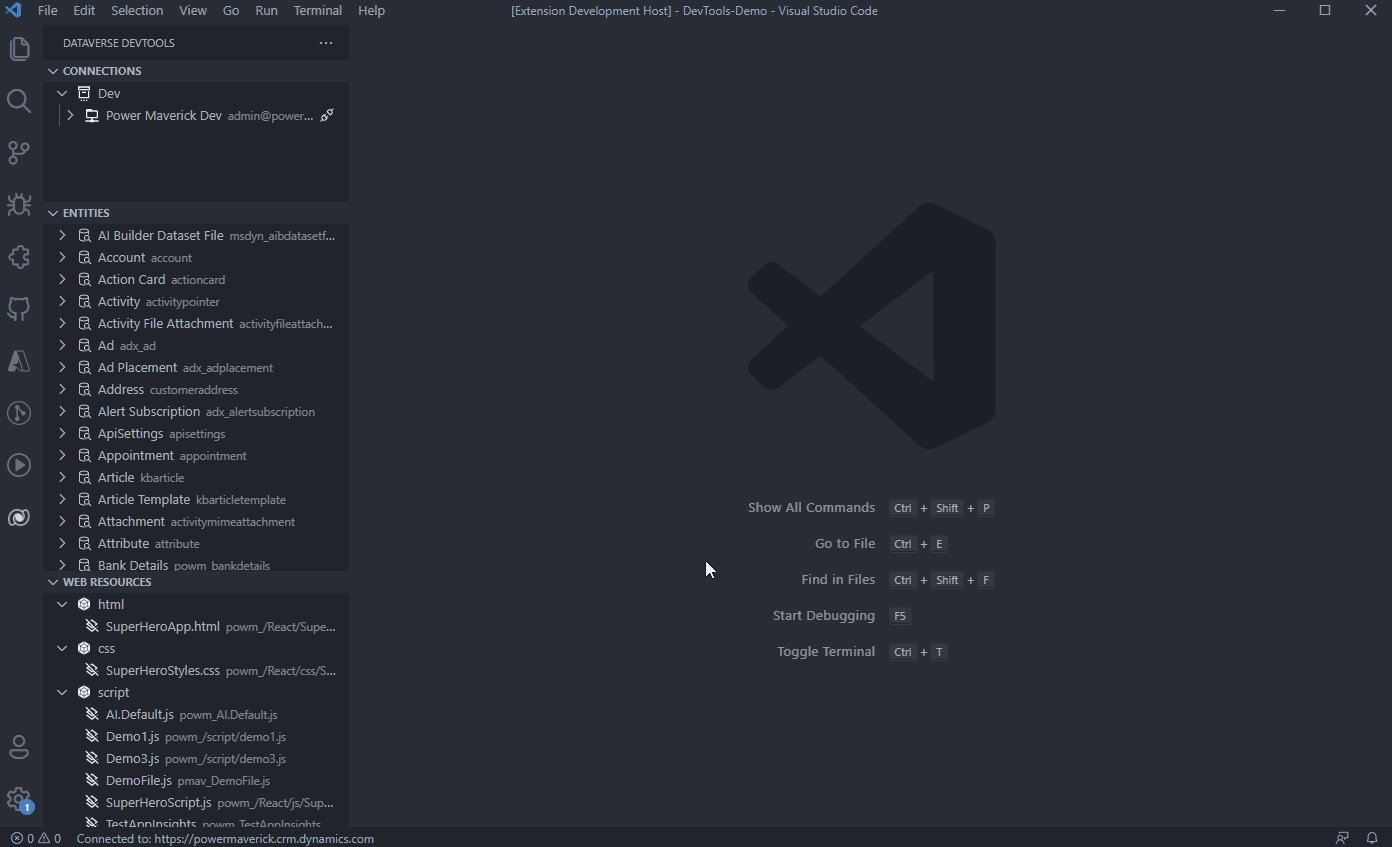
Remembers the connected environment per workspace
Once you connect to your preferred Dataverse Environment; the tool will rememeber the connection for that workspace/folder.

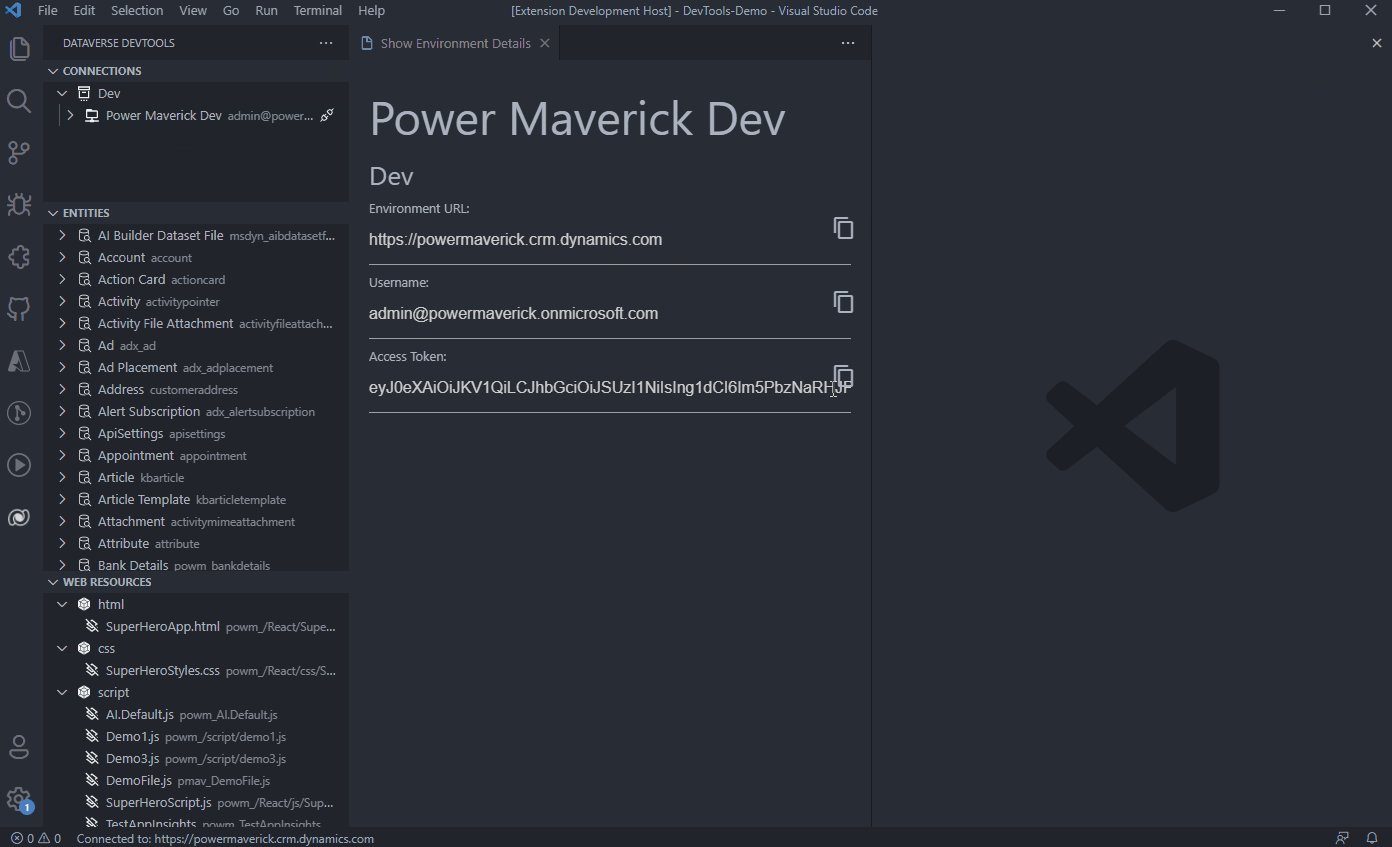
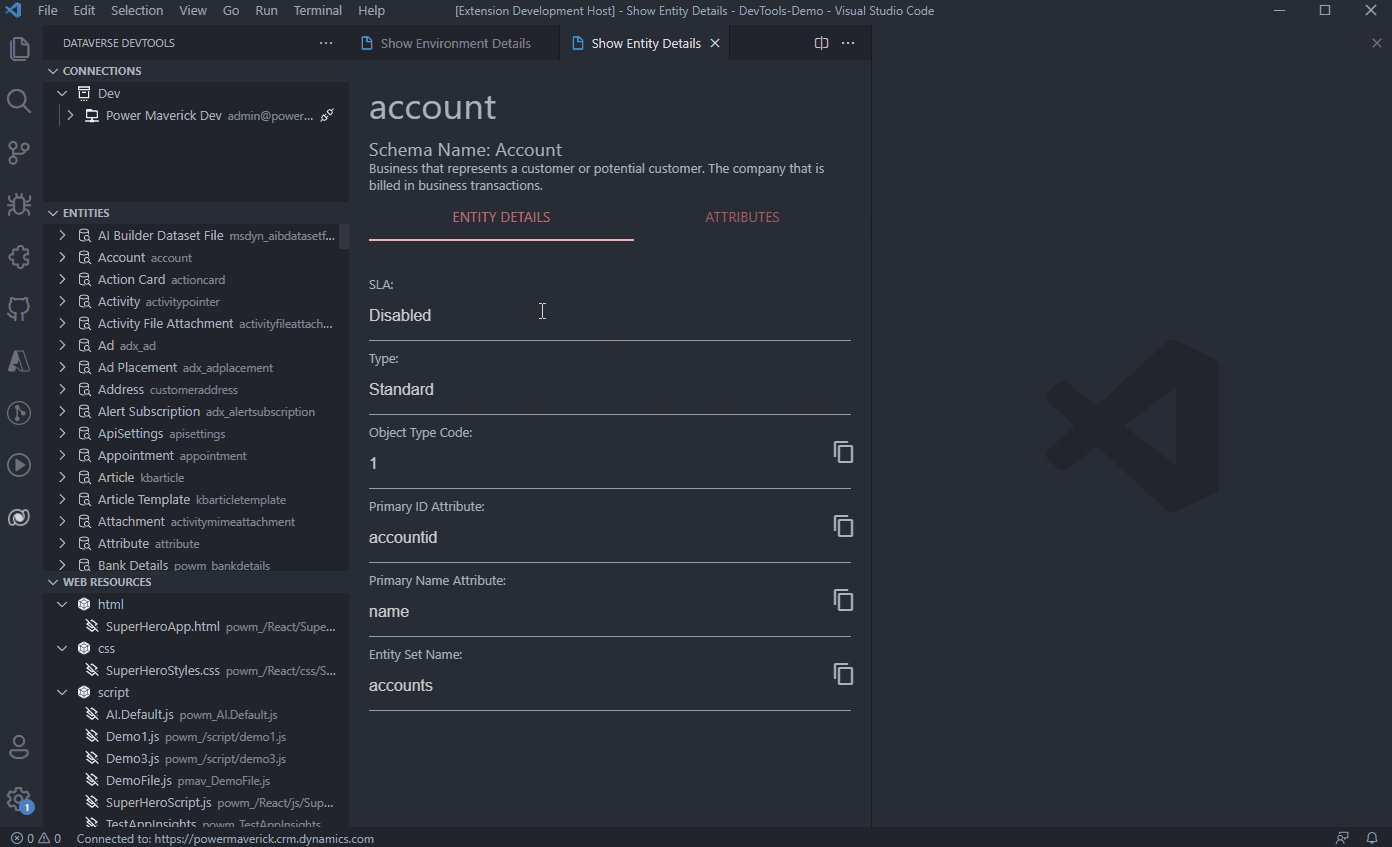
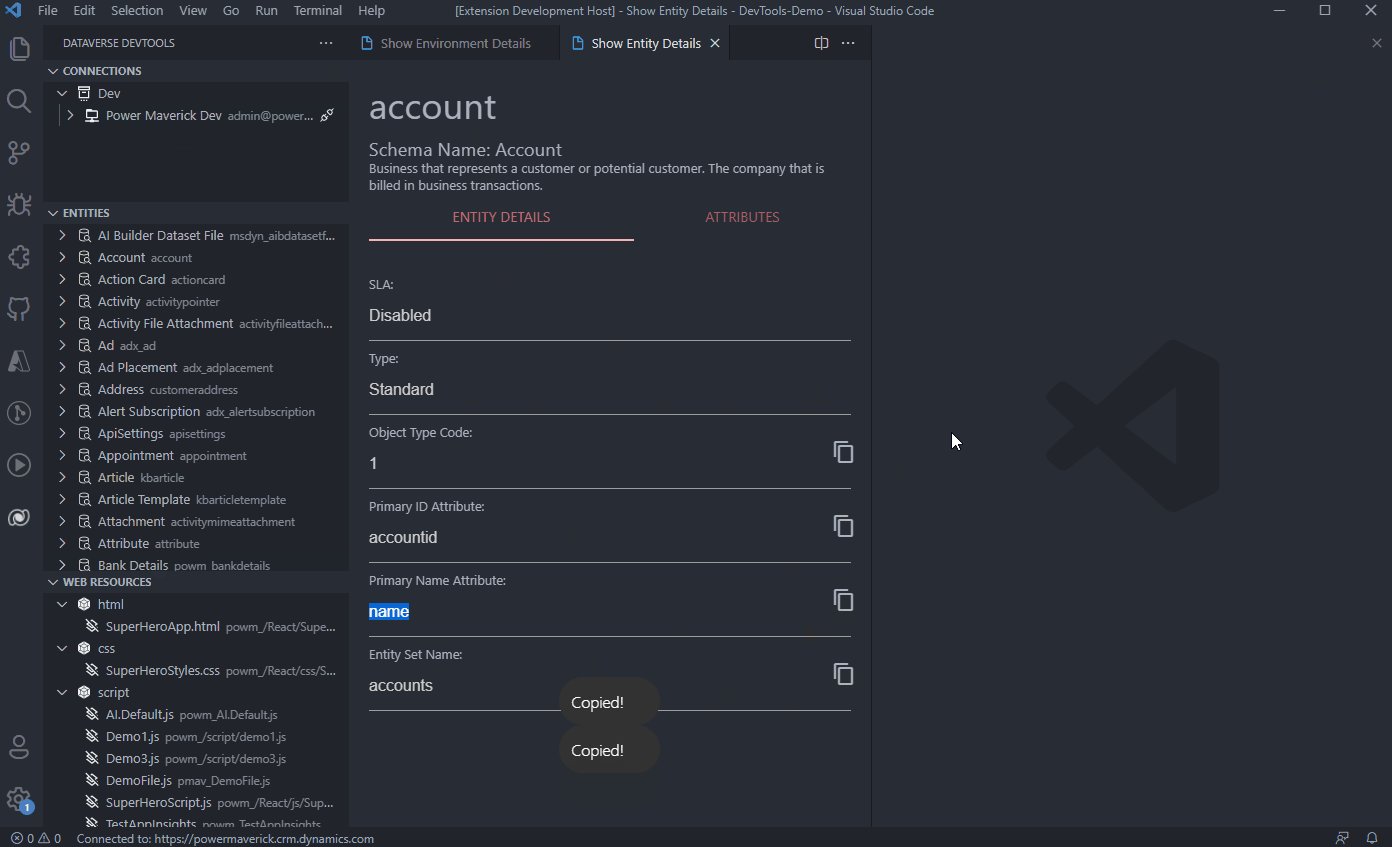
See connection and entity details (with copy feature)
This provides an ability for you to quikly check the details of the connection and also copy certain important information.

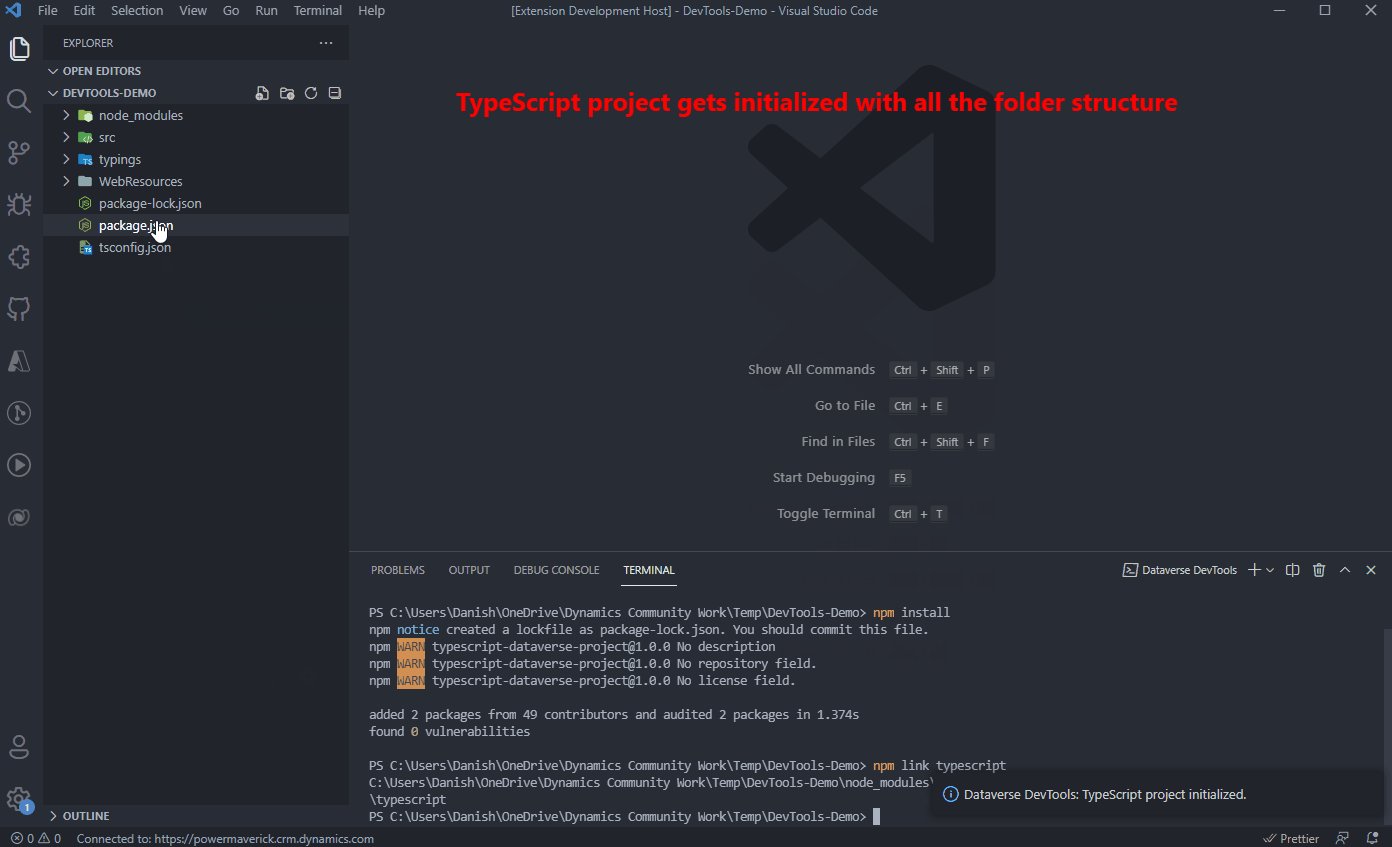
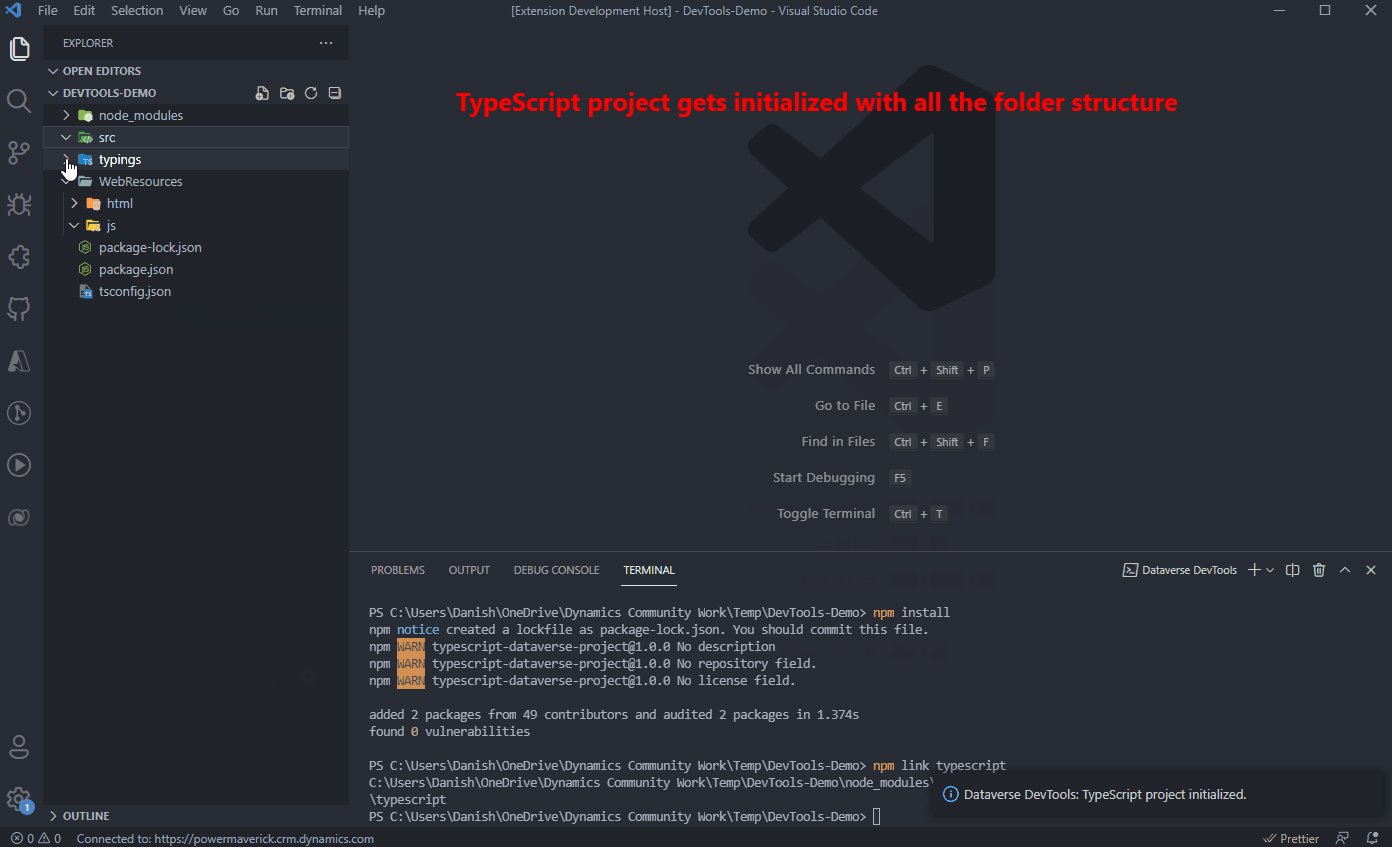
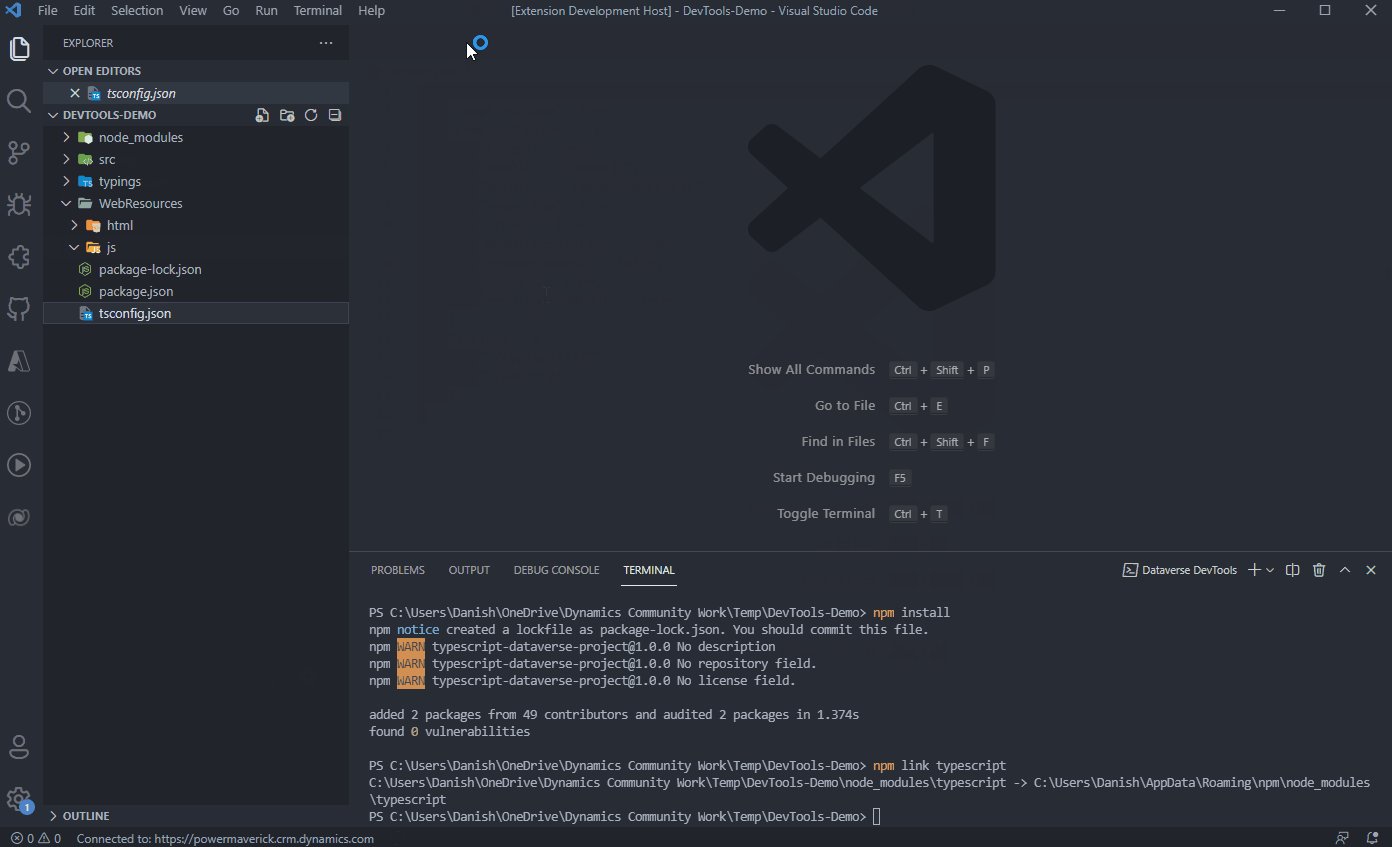
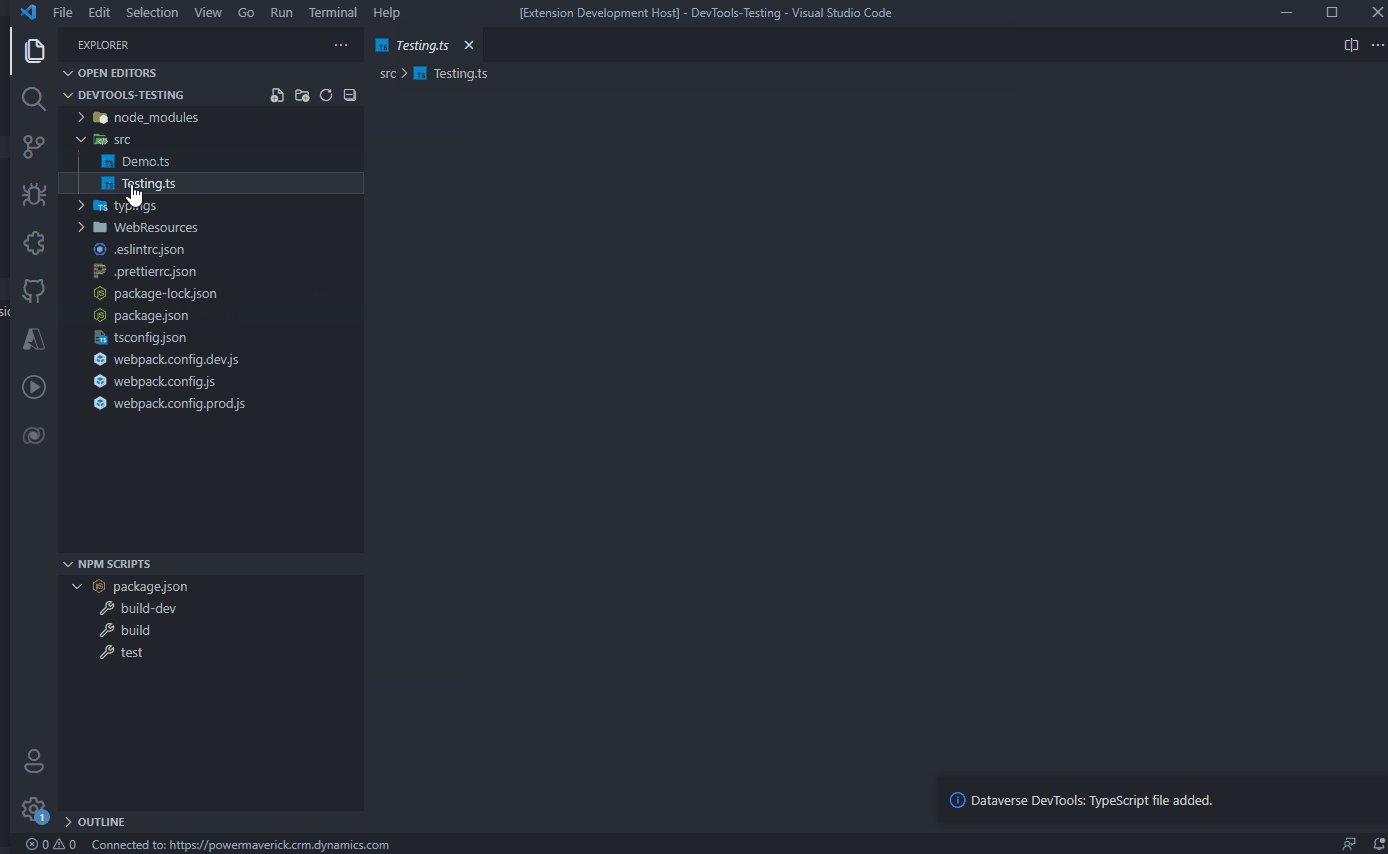
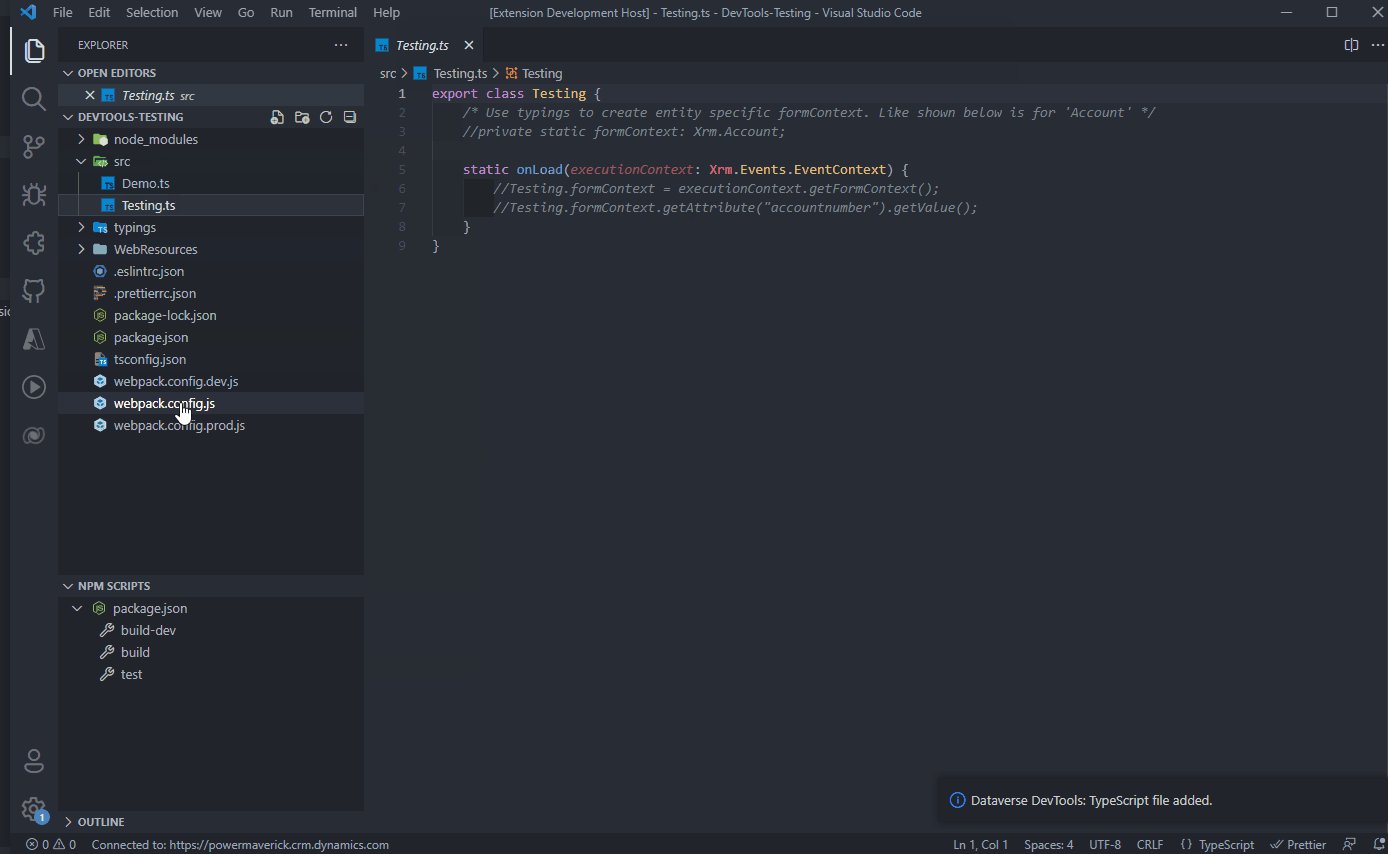
Initialize TypeScript project & add TS File
You can instantiate a TypeScript project for Dataverse that automatically installs all the prerequisites needed:
Below procecss shows how you can create a TypeScript project for Dataverse with one of the available options and also how you can add a TypeScript file that loads the code-snippet.


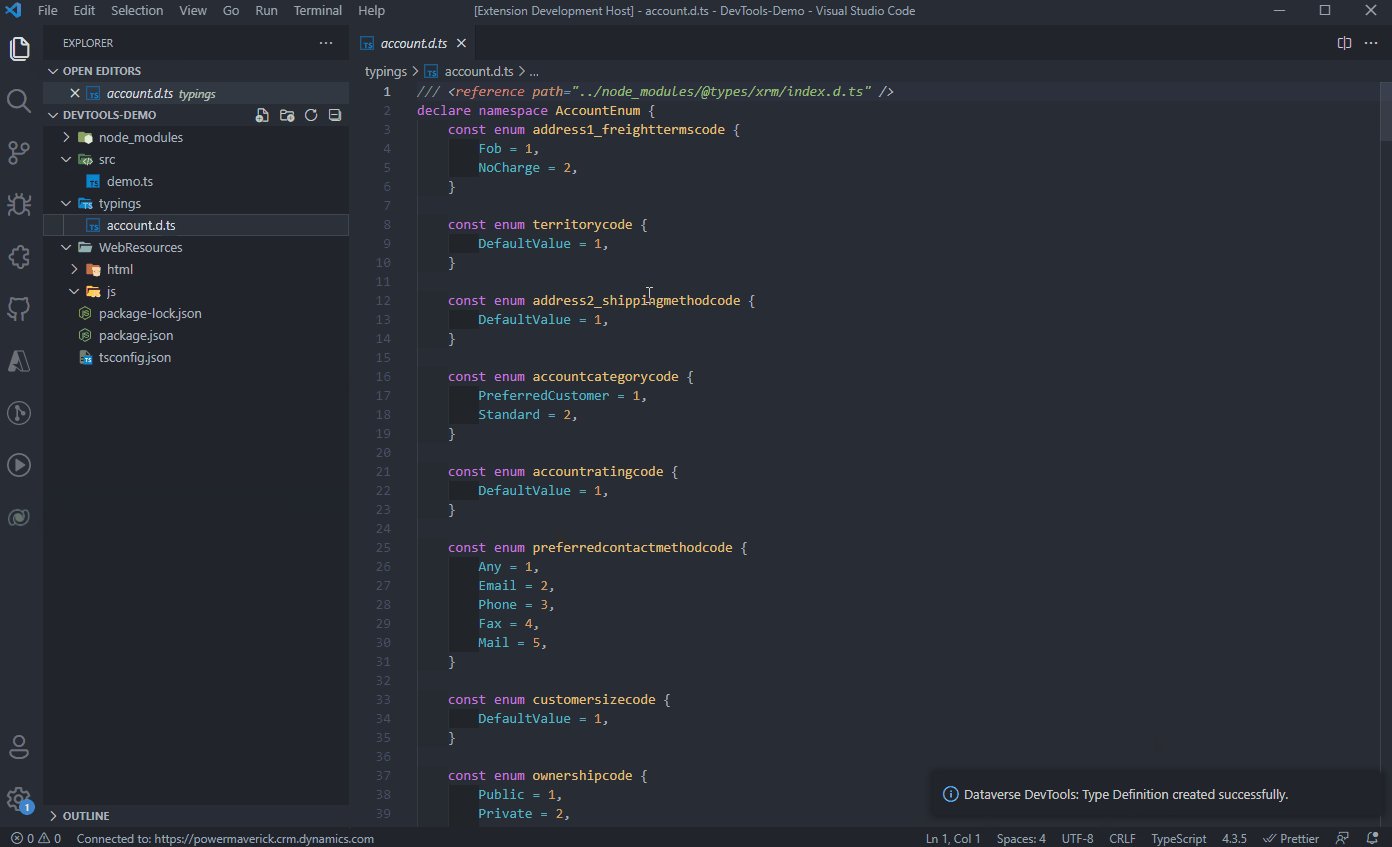
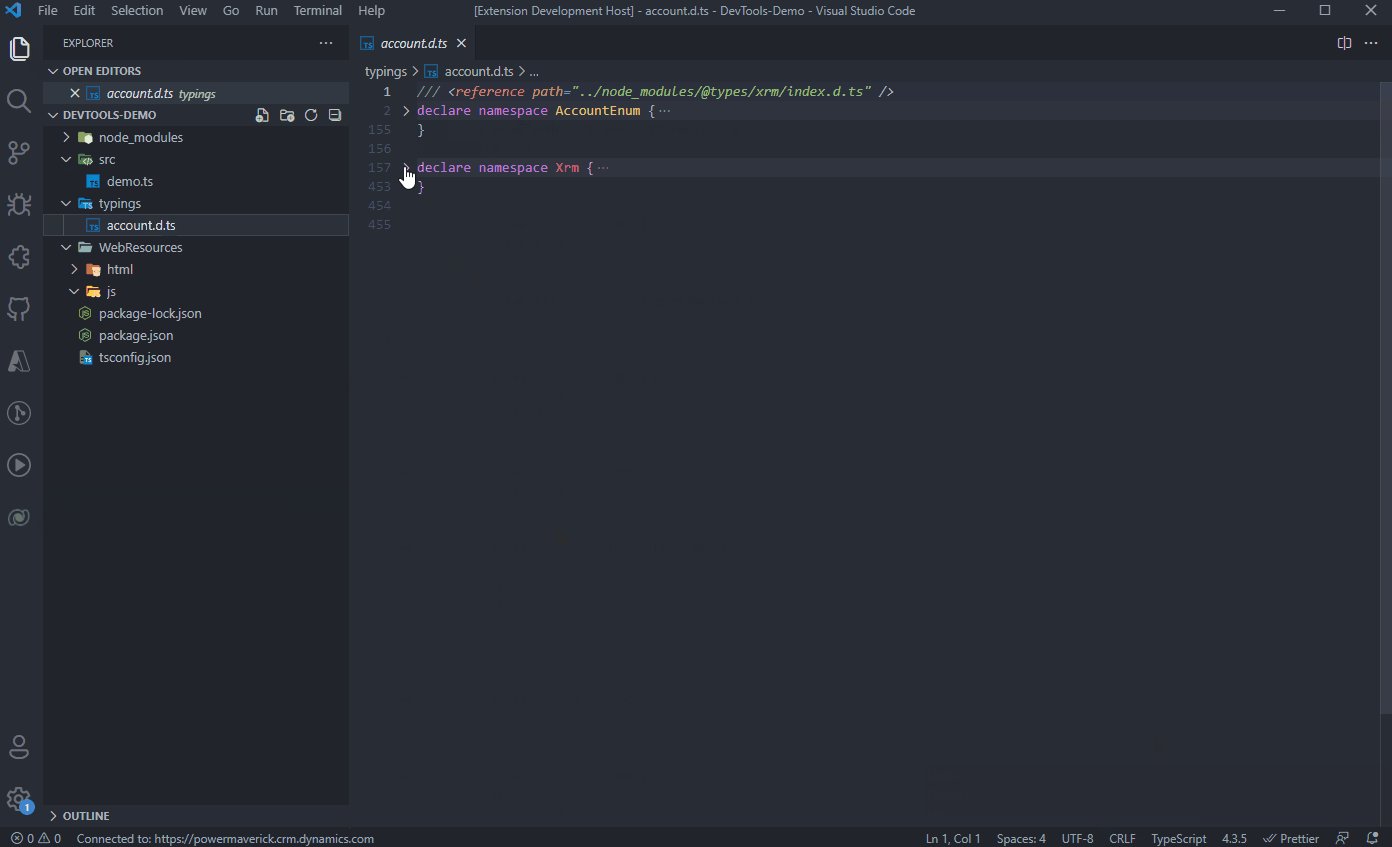
Generate Typings
Typings help you write early-bound code. And with the help of @types/xrm you can provide types to all of your variables/methods.
Typings are also integrated with @types/xrm

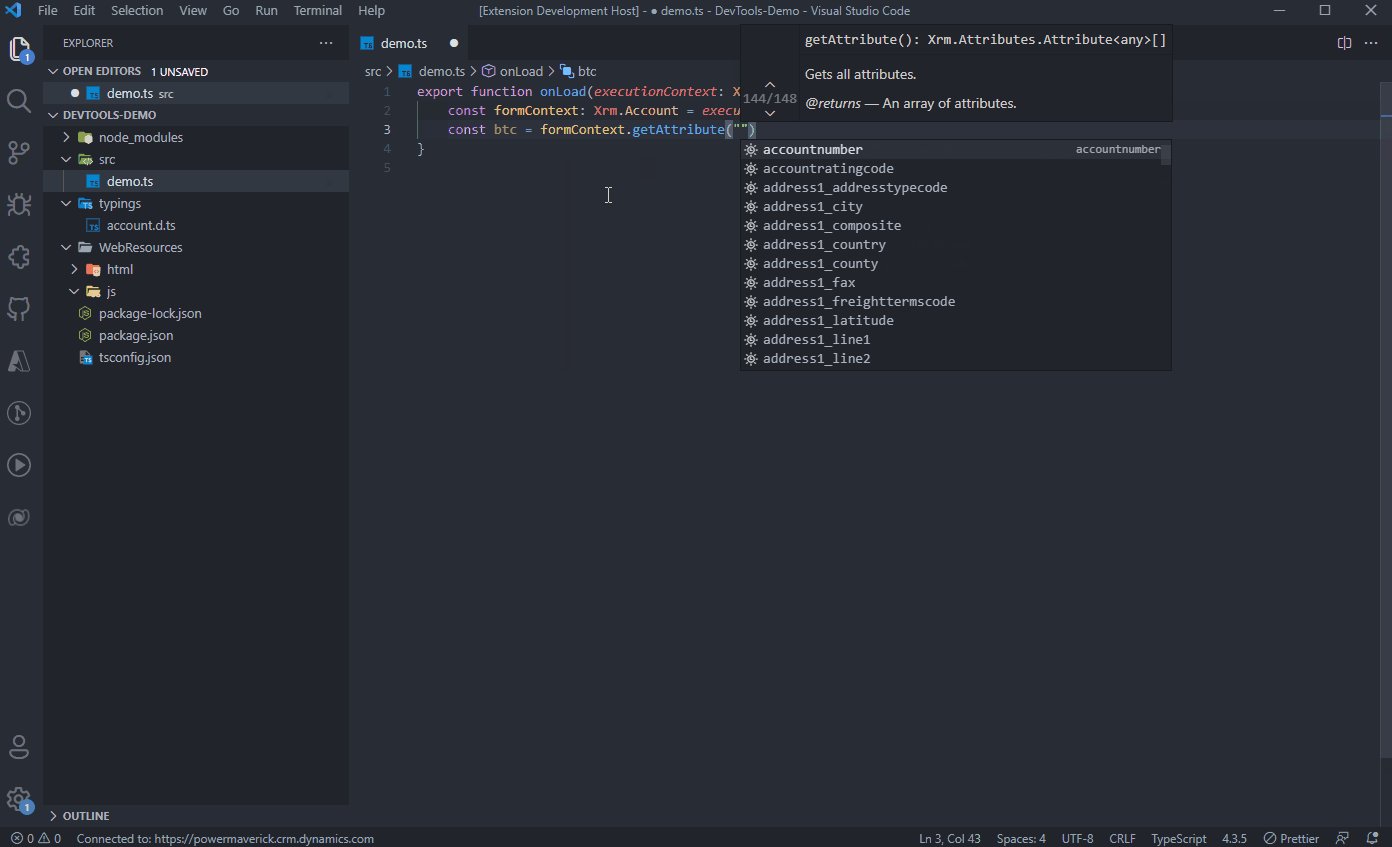
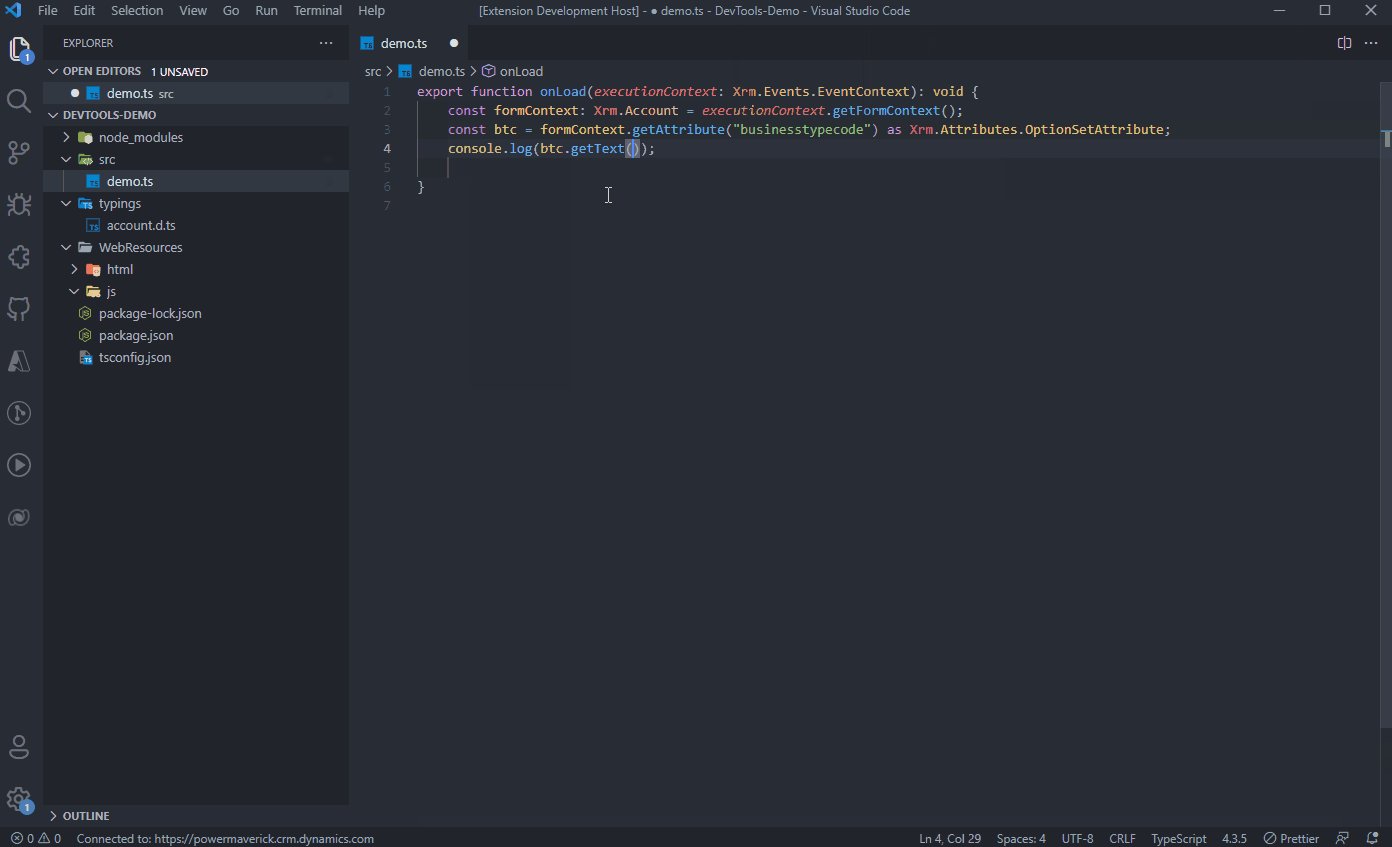
Intellisense for type generated
When you generate typings for entities you are provided with an intellisense; provided you have casted the FormContext into proper Entity type.

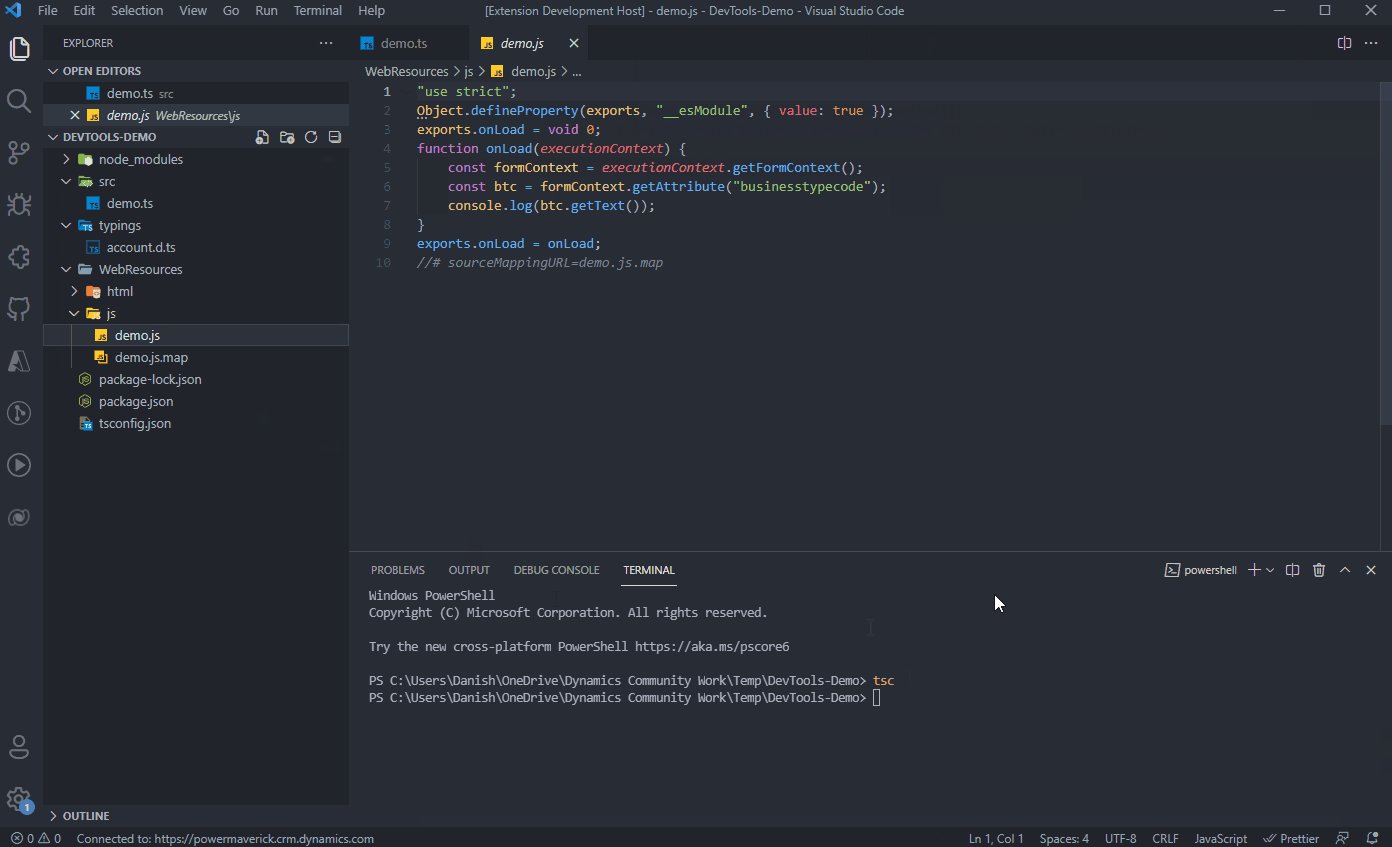
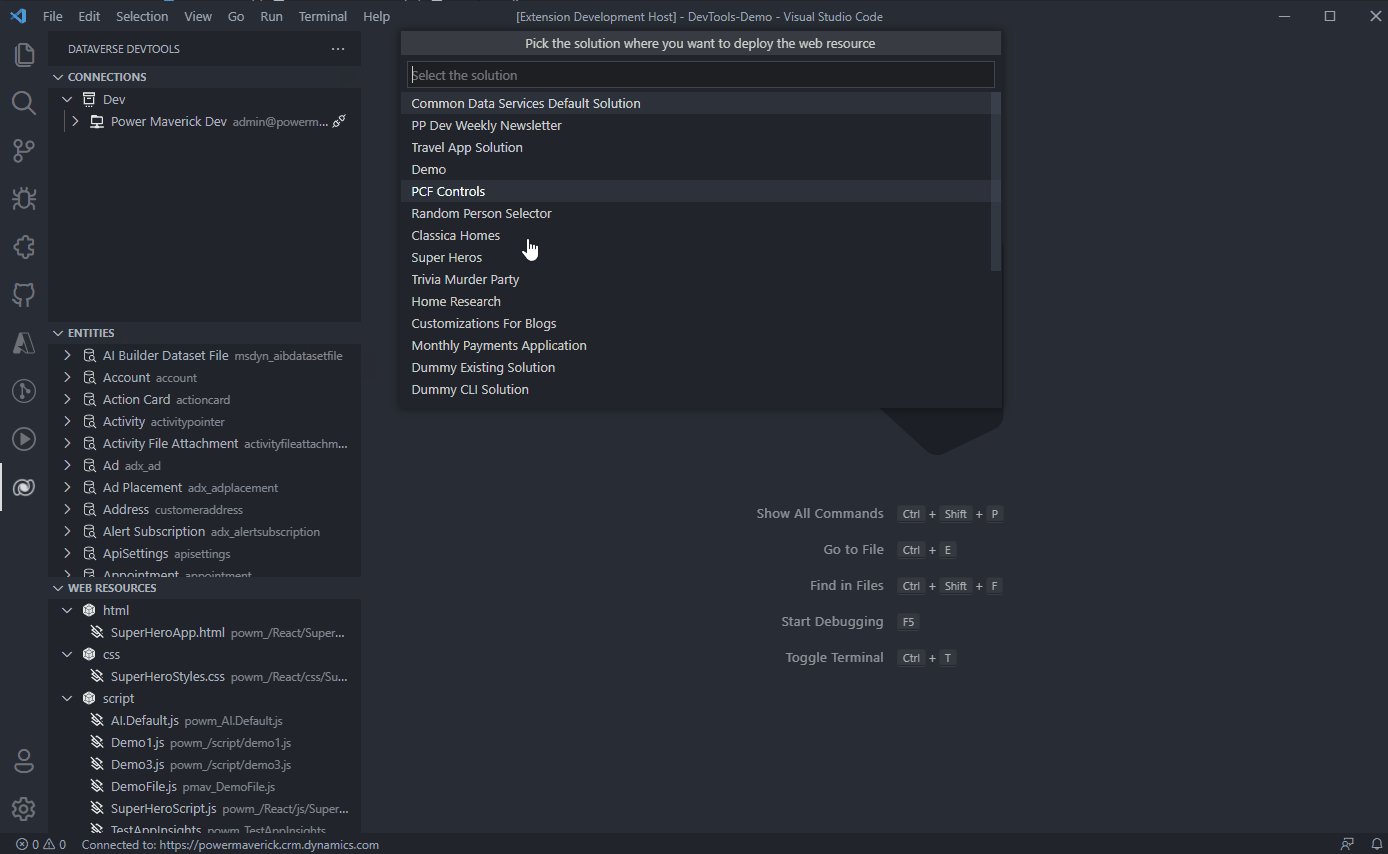
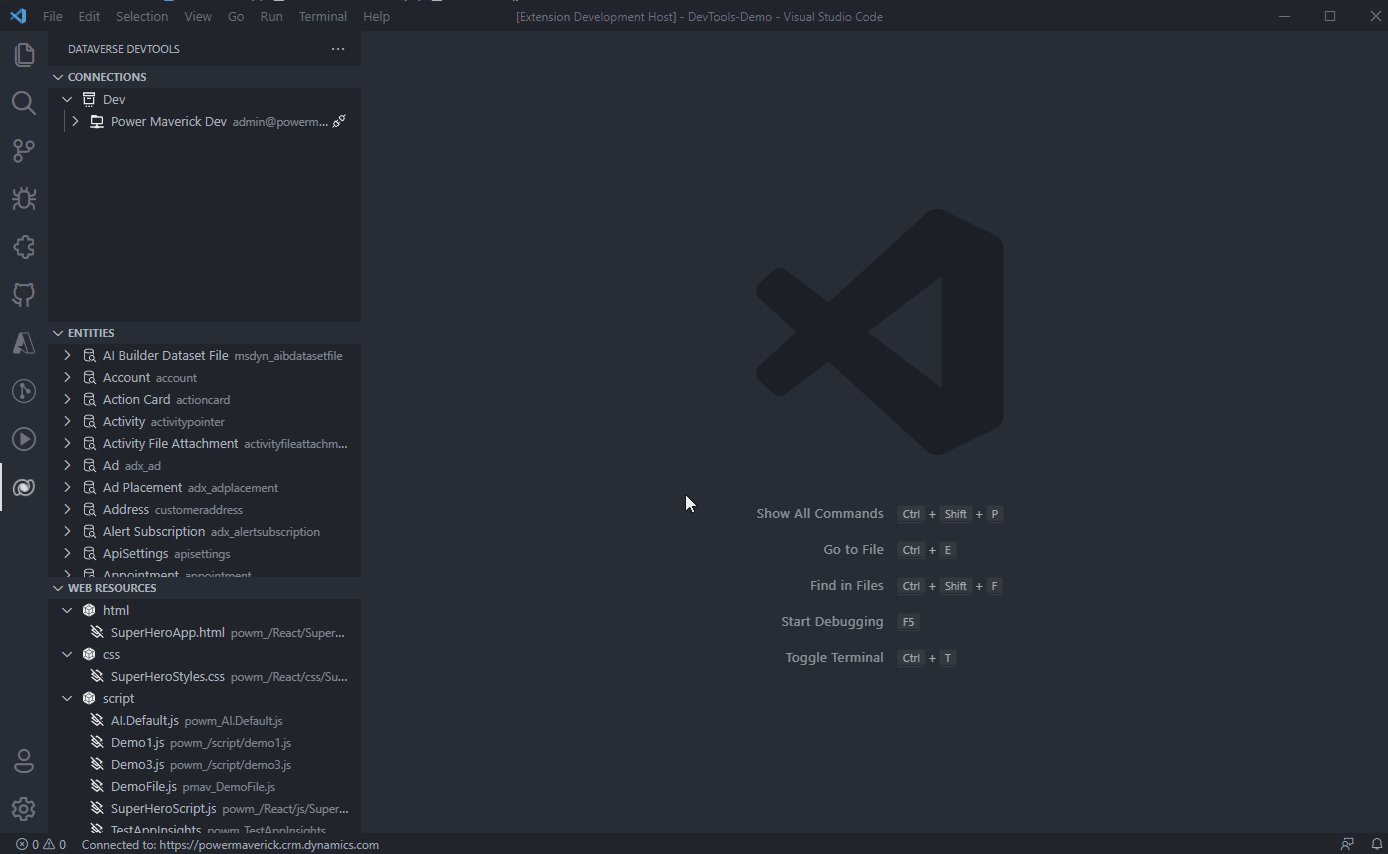
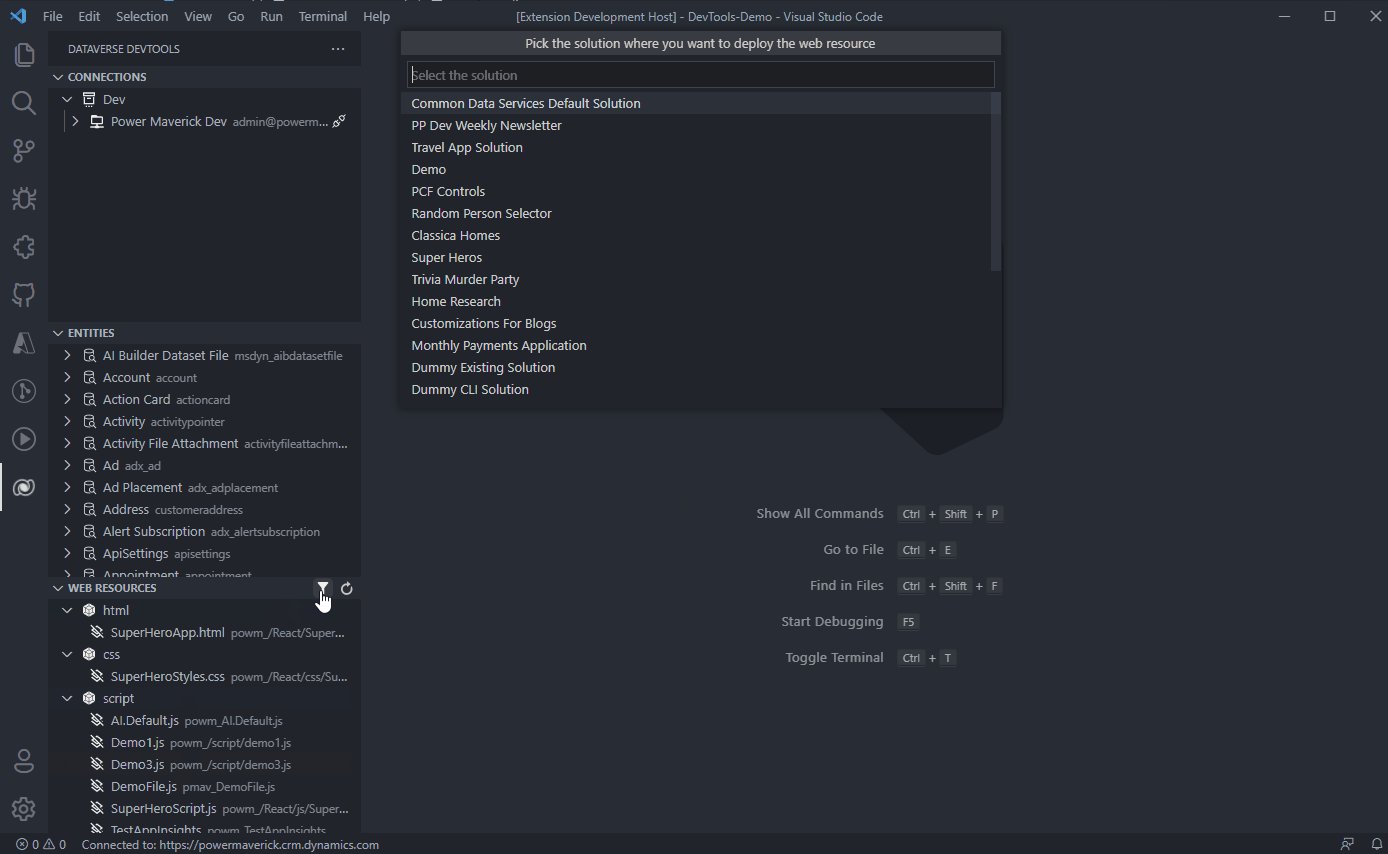
Upload Web Resources
Once you build your project you can upload your script directly from the VS Code with the help of Dataverse DevTools.

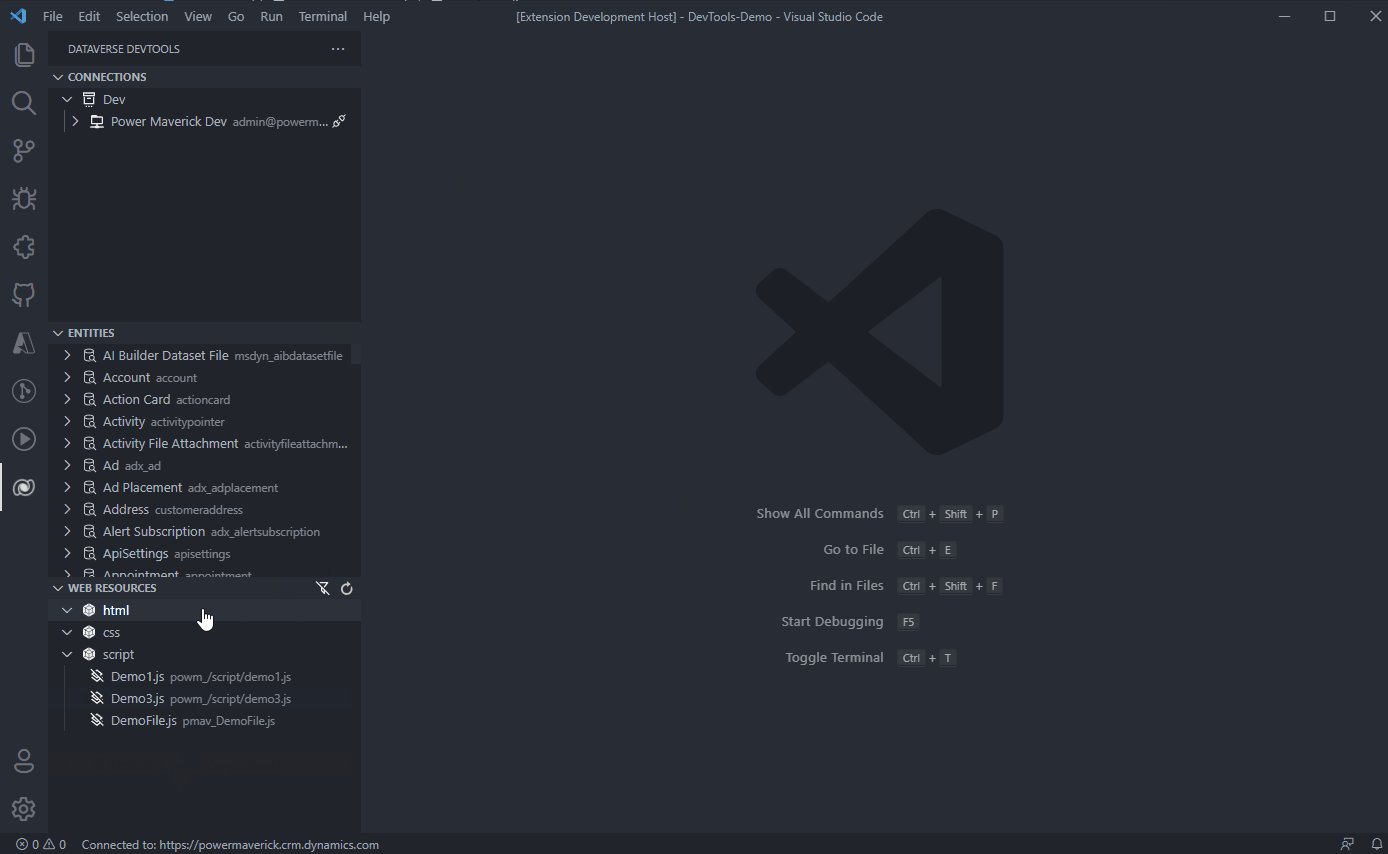
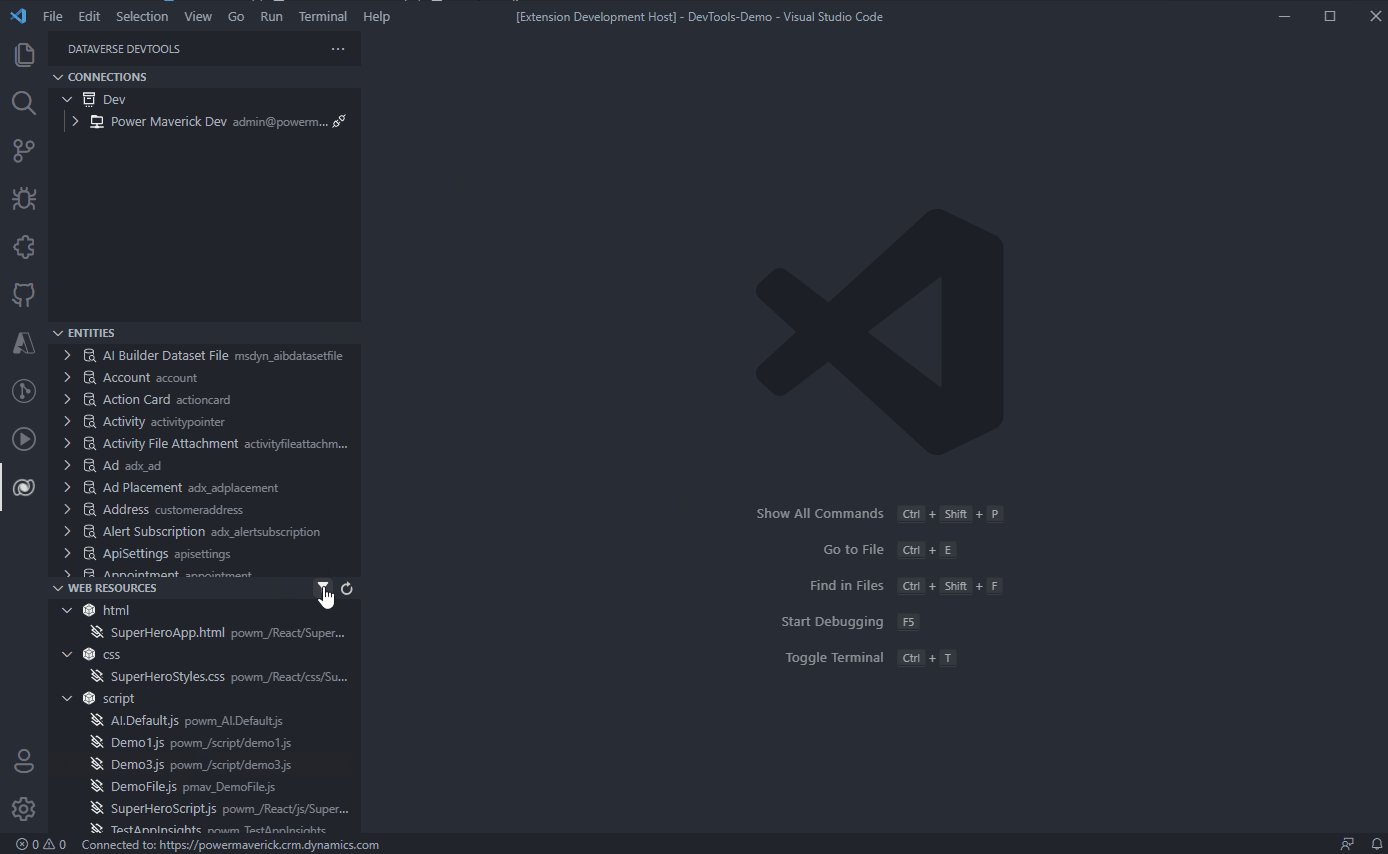
Filter by solution
Entities

Web Resources

Smart Match Web Resources

⚒️ Tools
You can launch your favorite Power Platform tools right from VSCode. Below are the list of currently integrated tools with DVDT.
| Tool Name | Author |
|---|---|
| Dataverse REST Builder | Guido Preite |
| Plugin Registration Tool | Microsoft |
| Configuration Migration | Microsoft |
| Package Deployer | Microsoft |
🔥 Using Typings
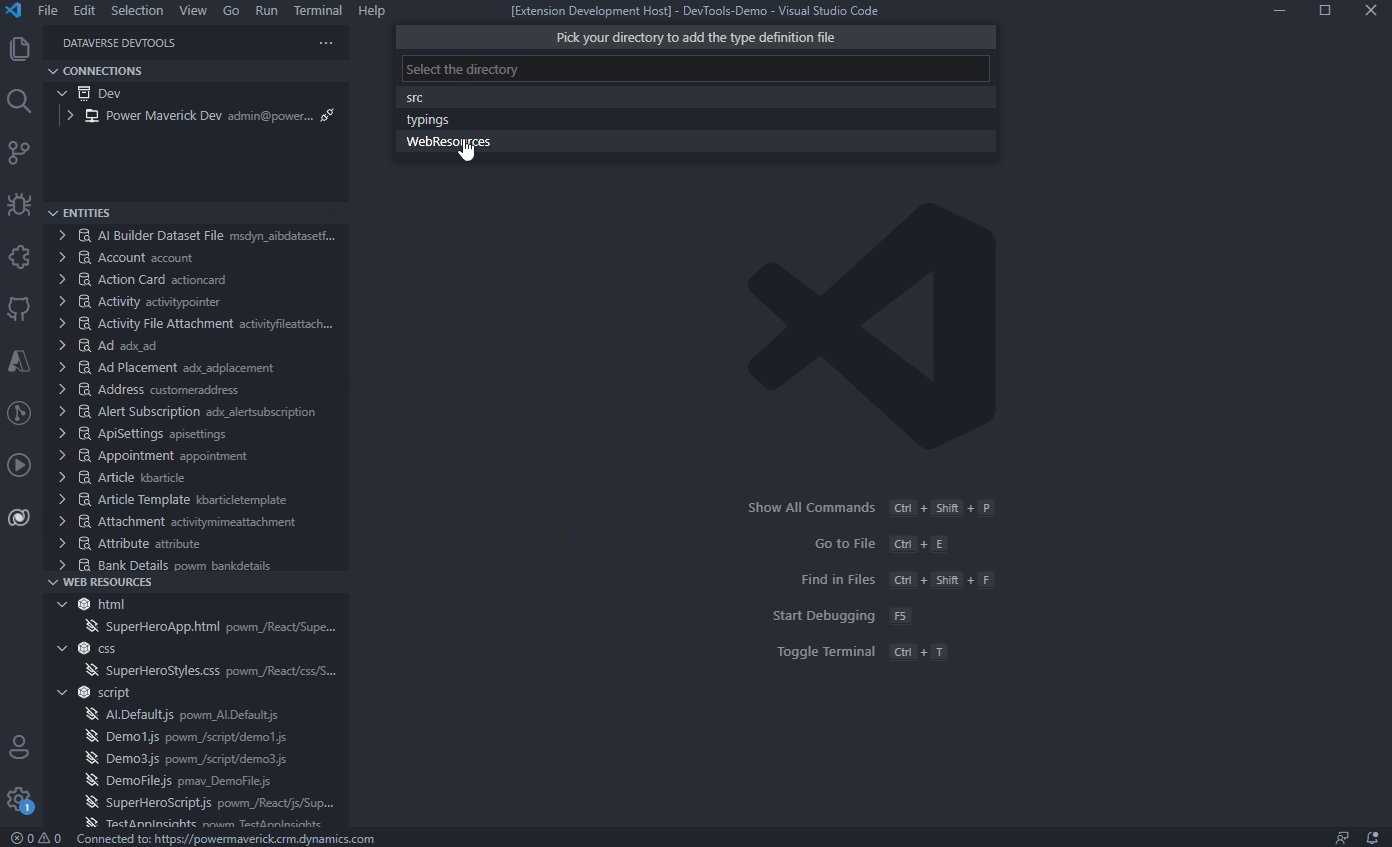
- Go to Dataverse DevTools from the Activity Side Bar.
- From the list of entities, right-click the entity for which you want to create a typing and choose
Generate Typingsoption. You can also filter the list of entities by clicking the filter button on the Entities panel as shown here. - Create a onLoad function in your TypeScript file with parameter as
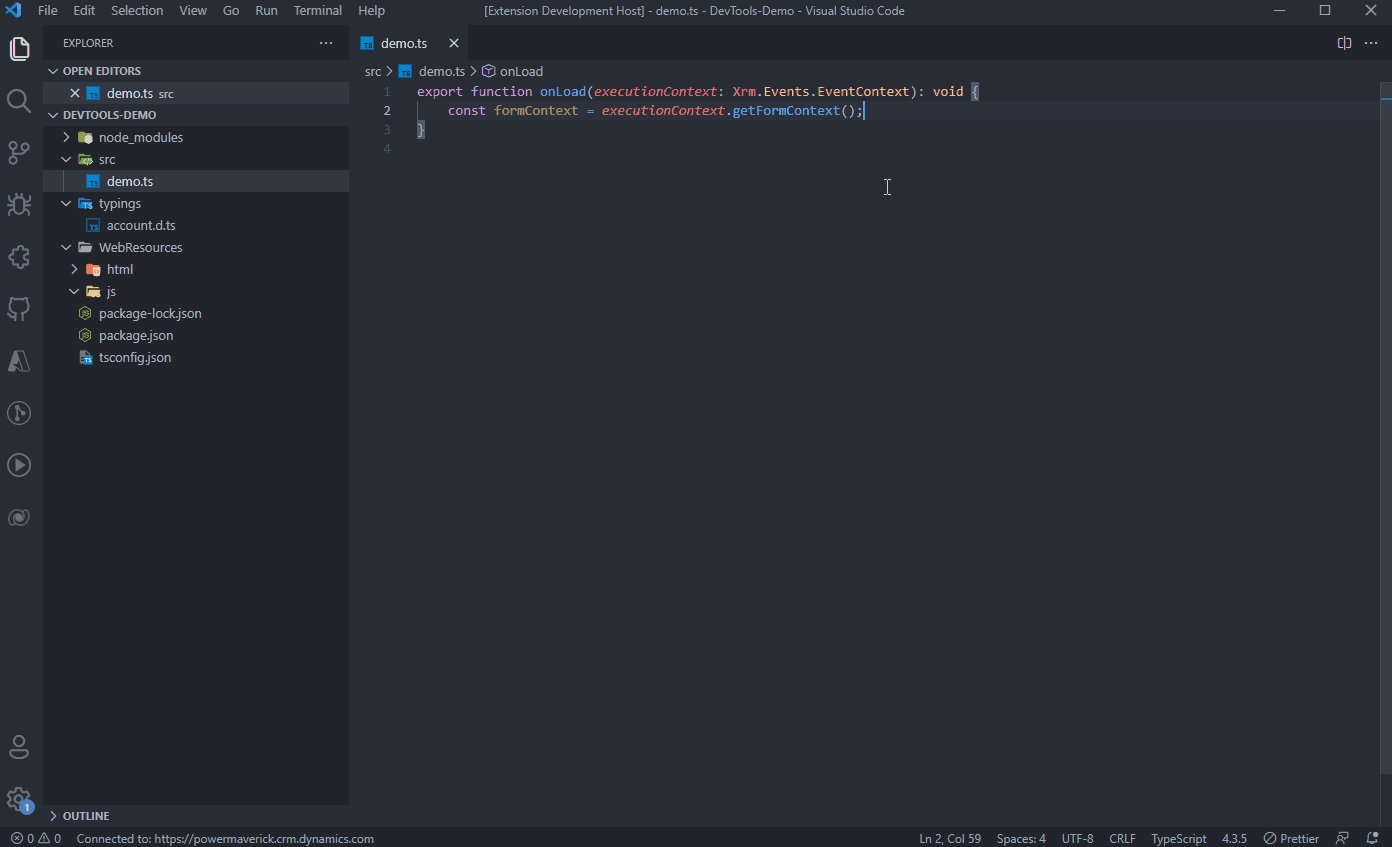
executionContext: Xrm.Events.EventContext. - Initialize your
FormContextglobal variable casting it withXrm.<entity name>.
For example: If you wanted to use Accounts entity typings in your TypeScript file then after the typings are generated the code in your TypeScript file will look as shown below:
export function onLoad(executionContext: Xrm.Events.EventContext) {
const formContext: Xrm.Account = executionContext.getFormContext();
formContext.getAttribute("accountnumber").getValue();
}In the above code snippet, Xrm.Account is a typing generated by Dataverse DevTools to provide intellisense specific to the Account entity.
🎮 Power Platform CLI Commands
All the Power Platform CLI commands are easily categorized in a tree format that enables you to execute them with a button-click. If any command needs a parameter then system will intelligently prompt for the input from you. At this time only required parameters will be prompted by the system. Please see it in action below:


⌨ Keyboard Shortcuts
| Command | Keyboard Shortcut |
|---|---|
| Create TypeScript project | Ctrl + D, Ctrl + T |
🎁 Early-Access Preview
This list showcases the features that are build and ready but not fully tested to be released. You can enable these features by navigating to File > Preferences > Settings and search for Dataverse DevTools and make sure Enable Early Access Preview is checked.
No features in early-access at the moment.
🧪 Alpha-Testing
There are different ways in which you can contribute to this open-source project. One of the way is to be part of alpha-testing. In order to perform alpha-testing follow the below steps:
- Fork this project and clone it on your local machine
- Identify the changes in alpha-test mode (list is mentioned below)
- Open the project in VS Code
- Navigate to
Run and Debugfrom Activity Bar - Make sure
Run Extensionis selected; click on ▶️ icon. - This will open another VS Code instance, this instance will have Extention Development Host on it's title
- You are ready to perform your tests
⌚ Features available for alpha-test
- Ability for users to select their default TS template: From the settings option you can now select your default TS Project Template. Selecting the default template will skip the question when you initiate a TS Project.
- Improvement to Smart Match: Smart Match has got a new look-and-feel. It is more robust, shows all the available local files with a status of linked, recommended link or not linked. Recommended link will have a confidence score that will help you link the local files with server files.
Report any issues or feedback on GitHub.
💭 Planned Features
- [ ] Integrate with Dataverse-ify.
- [ ] Initiate plugin project.
- [x] Ability to create JavaScript project and snippets (smiliar to TypeScript version).
✨ Contributing
We encourage you to pitch in, join the team and showcase your name on this repo. If you are unsure how you can contribute, please reach out to Power Maverick.
Different ways to contribute:
- Improve the code or fix a bug by creating a Pull Request.
- Get involved in Alpha & Beta tests.
- Provide suggestions, feedback or feature request on GitHub.
- Report issues & bugs on GitHub.
- Answer any open questions on the Discussion Board.
- Join Power Platform LevelUP community on Discord to answer any of the questions that may rise w.r.t. this tool.
Before creating the pull request for contributing, please read the Contributing Guidelines.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
🔉 Discussions
If you want to have any discussions on any feature, please use the Discussion Board.
📃 License
This software is released under MIT License
✍ Credits
Icons sourced from - https://icon-sets.iconify.design
JSON to TypeScript conversions - https://quicktype.io/typescript





