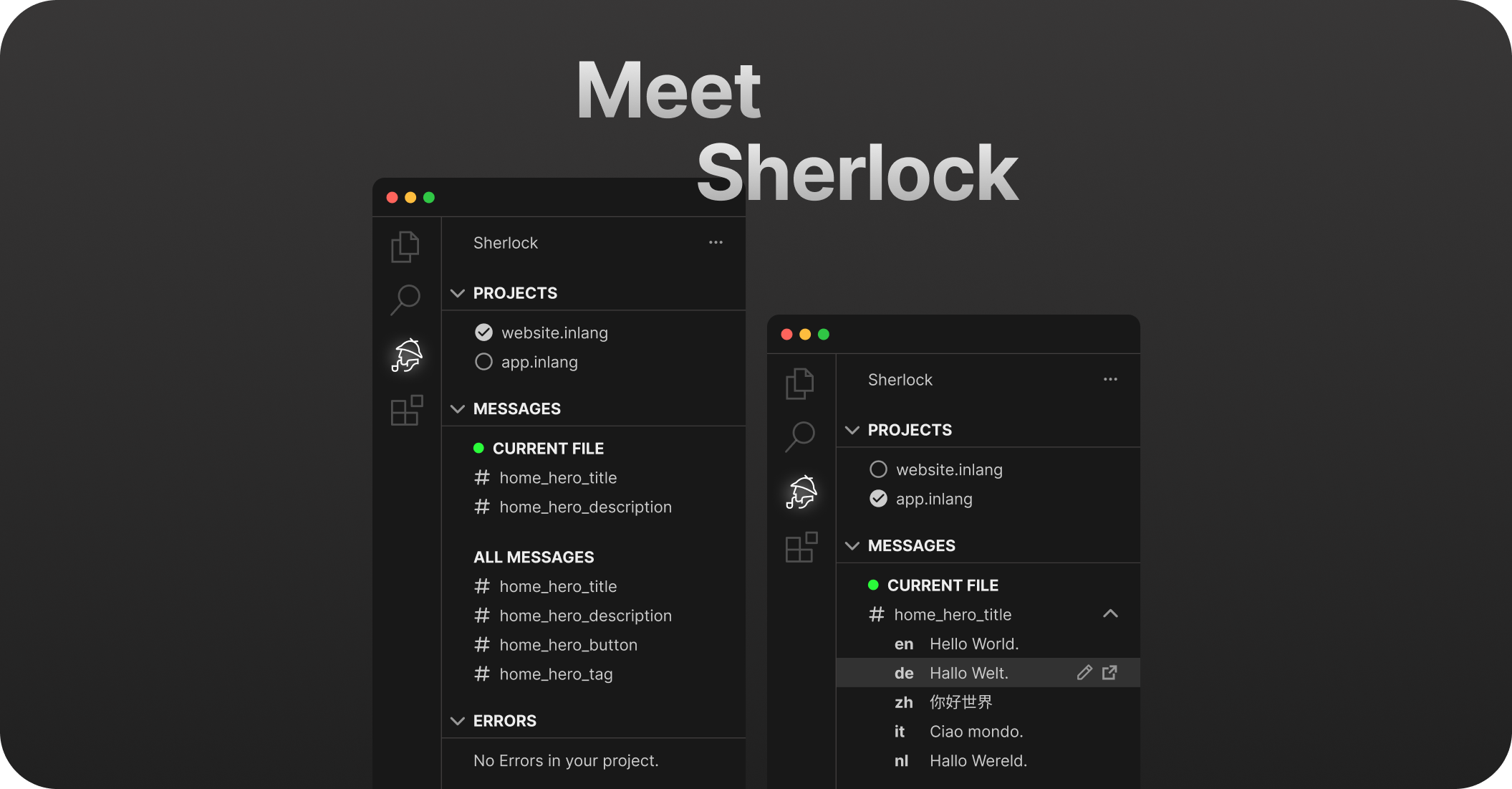
Sherlock – i18n inspector for Visual Studio Code
The code of this project is in the monorepo https://github.com/opral/monorepo/tree/main/inlang/source-code/ide-extension

✅ Streamline the i18n translation process.
✅ Visualize, edit, and lint translations.
✅ Extract new translations with a simple click.
Installation
Install the extension: https://marketplace.visualstudio.com/items?itemName=inlang.vs-code-extension
Getting Started
- Add a
project.inlangfolder to your repository - Create a
settings.jsonfile to that new dirproject.inlang/settings.json - Install a plugin that reads and writes your messages from the inlang marketplace
-
Install a installing a syntax matcher/function matcher from the inlang marketplace
- Optional: Install lint rules to find errors in your translations from the inlang marketplace
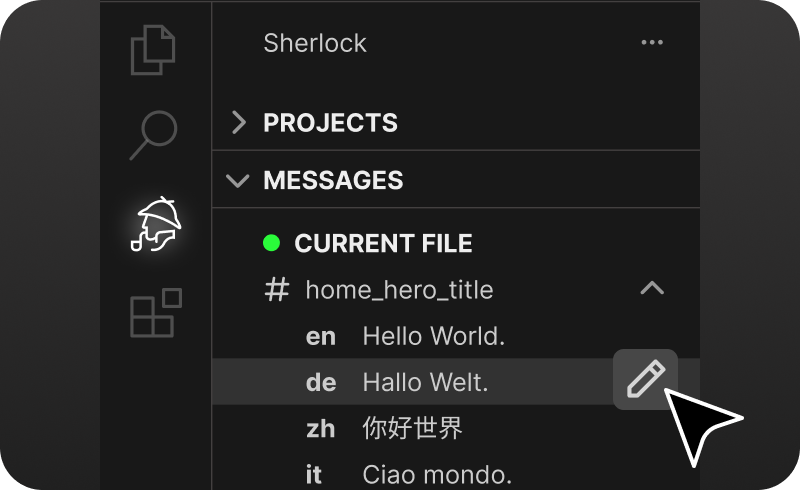
Manage Translations directly from your Code
See translations and edit them directly in your code. No more back-and-forth looking into the translation files themselves.

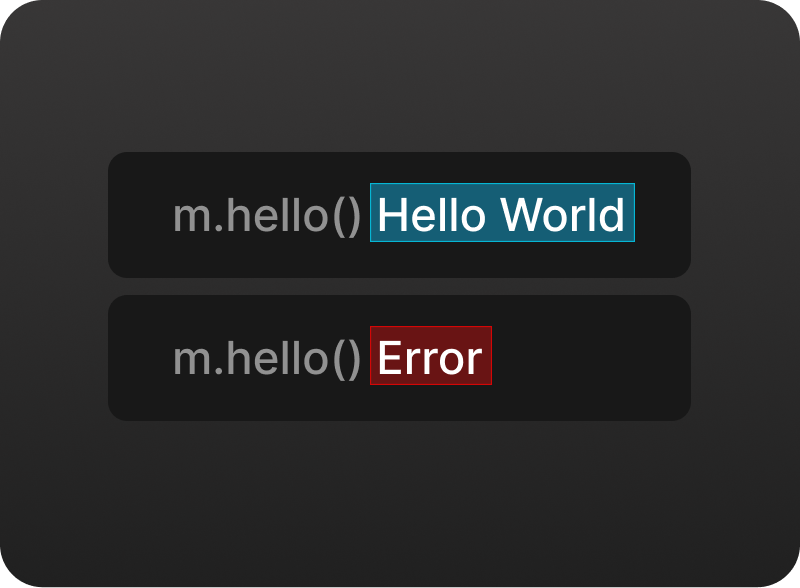
🔎 Inline Annotations
See translations directly in your code. No more back-and-forth looking into the translation files themselves.

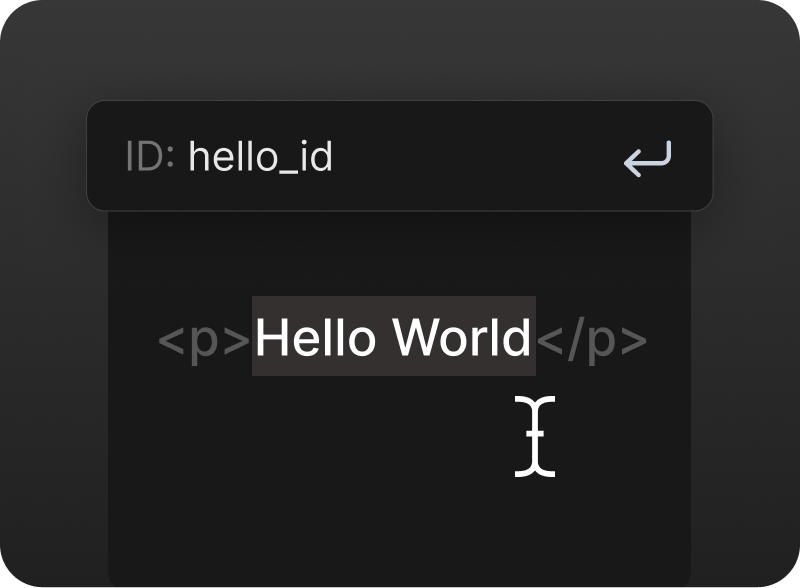
✂️ Extract Messages (translations)
Extract new strings with a simple click, making localization tasks more intuitive and efficient. Visualize, edit, and lint translated strings effortlessly using Inline Decorations & Hover Support.

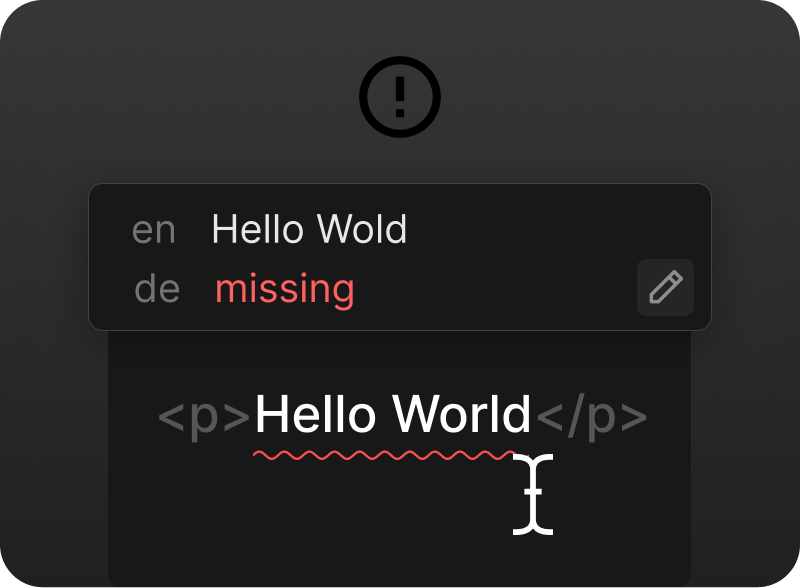
❌ Message Linting
Get notified about missing translations and other issues directly in your IDE.
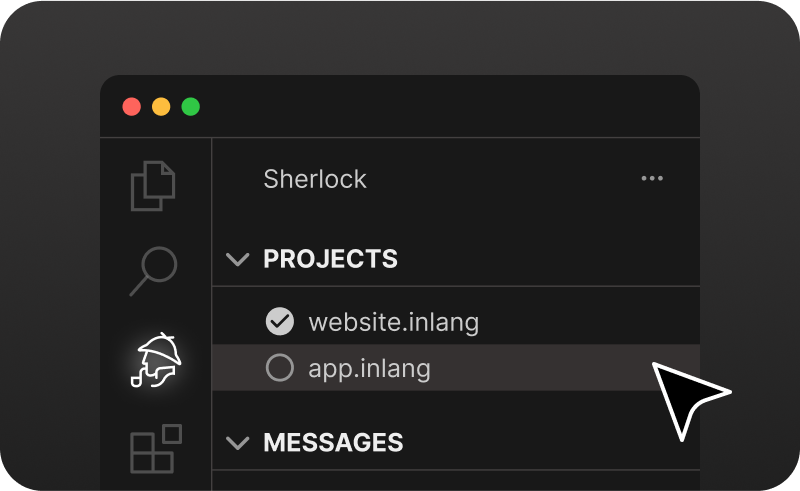
Inlang Tab - Transparent & Fast

📦 Monorepo support
You can have multiple projects in your repository. The inlang tab makes it easy to switch from one to another.

🔁 Update Translations
Translations from the resource files are automatically updated when you change the source text.

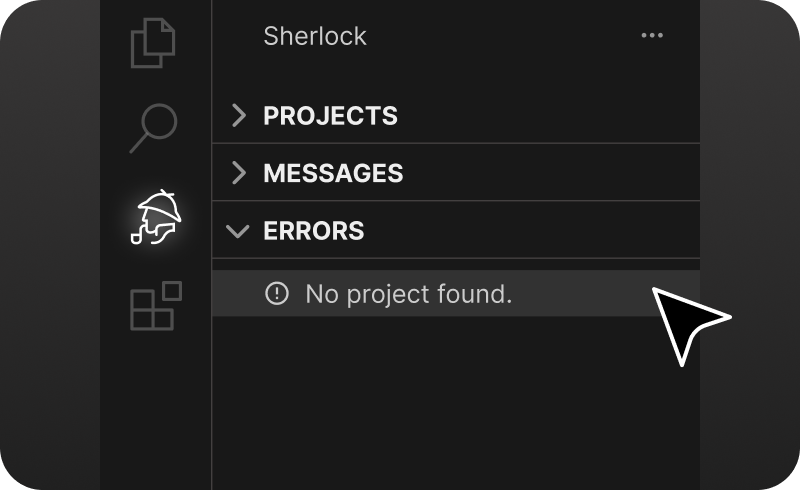
⚠ Transparent Errors
In the tab menu, you can see project errors if the setup is broken.
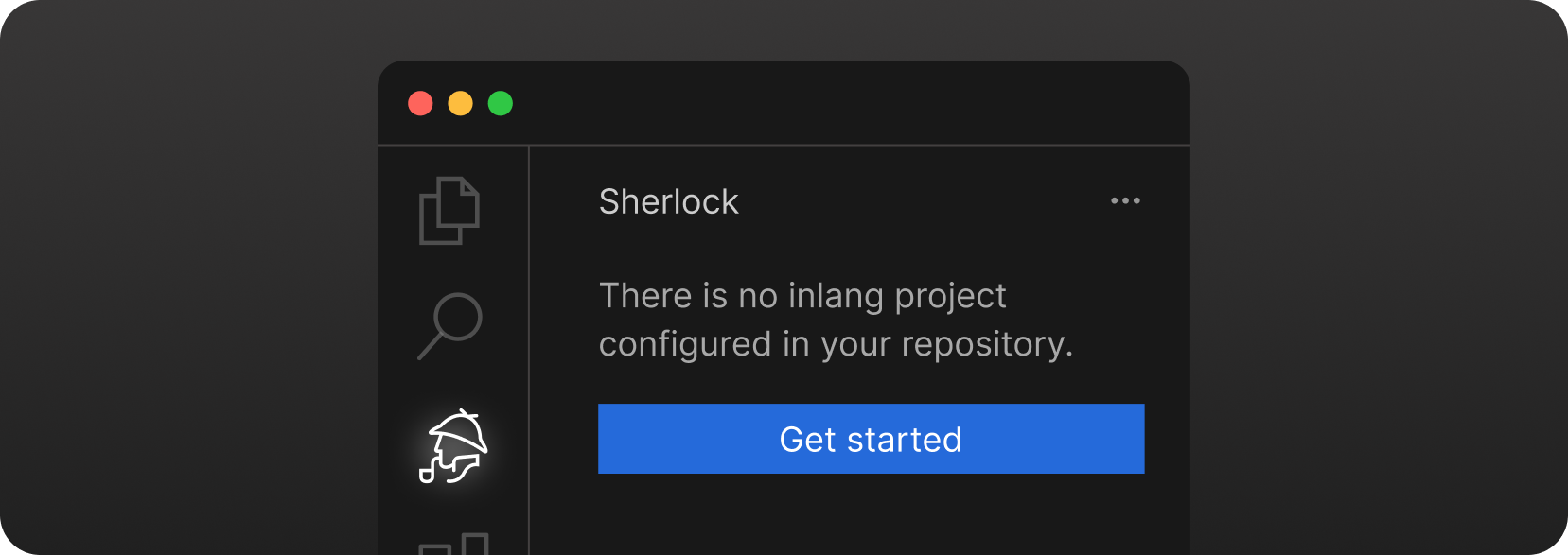
Quick start

Install the extension and click Getting Started in the Inlang Tab.
Manual setup
1. Create a project.inlang/settings.json in the root of your project
You can use the following template when using JSON files as translation files. If not, please look for other supported resource file types:
{
// official schema ensures that your project file is valid
"$schema": "https://inlang.com/schema/project-settings",
// the "source" language tag that is used in your project
"sourceLanguageTag": "en",
// all the language tags you want to support in your project
"languageTags": ["en", "de"],
"modules": [
"https://cdn.jsdelivr.net/npm/@inlang/plugin-json@4/dist/index.js"
], // or use another storage module: https://inlang.com/c/plugins (i18next, json, inlang message format)
"settings": {}
}2. Decide on a syntax matcher
You should continue with installing a syntax matcher. There are multiple syntax matcher available:
- m function matcher: https://inlang.com/m/632iow21/plugin-inlang-mFunctionMatcher
- t function matcher: https://inlang.com/m/698iow33/plugin-inlang-tFunctionMatcher
- if you are using the i18next module, everything is already built-in
3. ✨ Recommended
If you want to add lint rules to your experience, you can add them from https://inlang.com/c/lint-rules
Requirements:
- VS Code version 1.84.0 or higher.
- Node.js version v18 or higher.
Troubleshooting
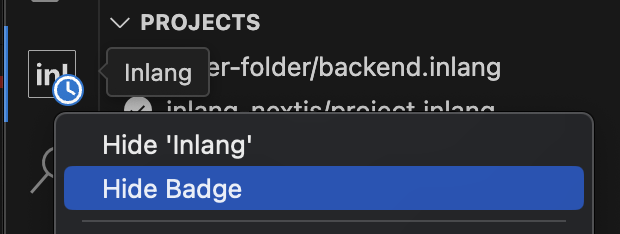
If you are having trouble with the loading icon not disappearing, this is a known issue & we are working with Visual Studio Code to fix it. In the meantime, you can right-click the Inlang icon to hide it:

Support: Join our Discord / Open an issue on GitHub!
If something isn't working as expected or you have a feature suggestion, please join our Discord or create an issue. We are happy to help!