
Color Preview (color-preview)
Enhance your development workflow with a feature that previews colors alongside their codes, whether they are in HEX, HSL, RGB, or RGBA formats. This functionality supports a range of file types and frameworks. It allows you to view color previews directly within your files, improving accuracy and efficiency in your design and development processes.
Supported Languages
1. TypeScript (TS)
2. JavaScript (JS)
3. CSS
4. SCSS
5. HTML
6. JSON
7. SASSSupported Frameworks
1. React
2. NextJS
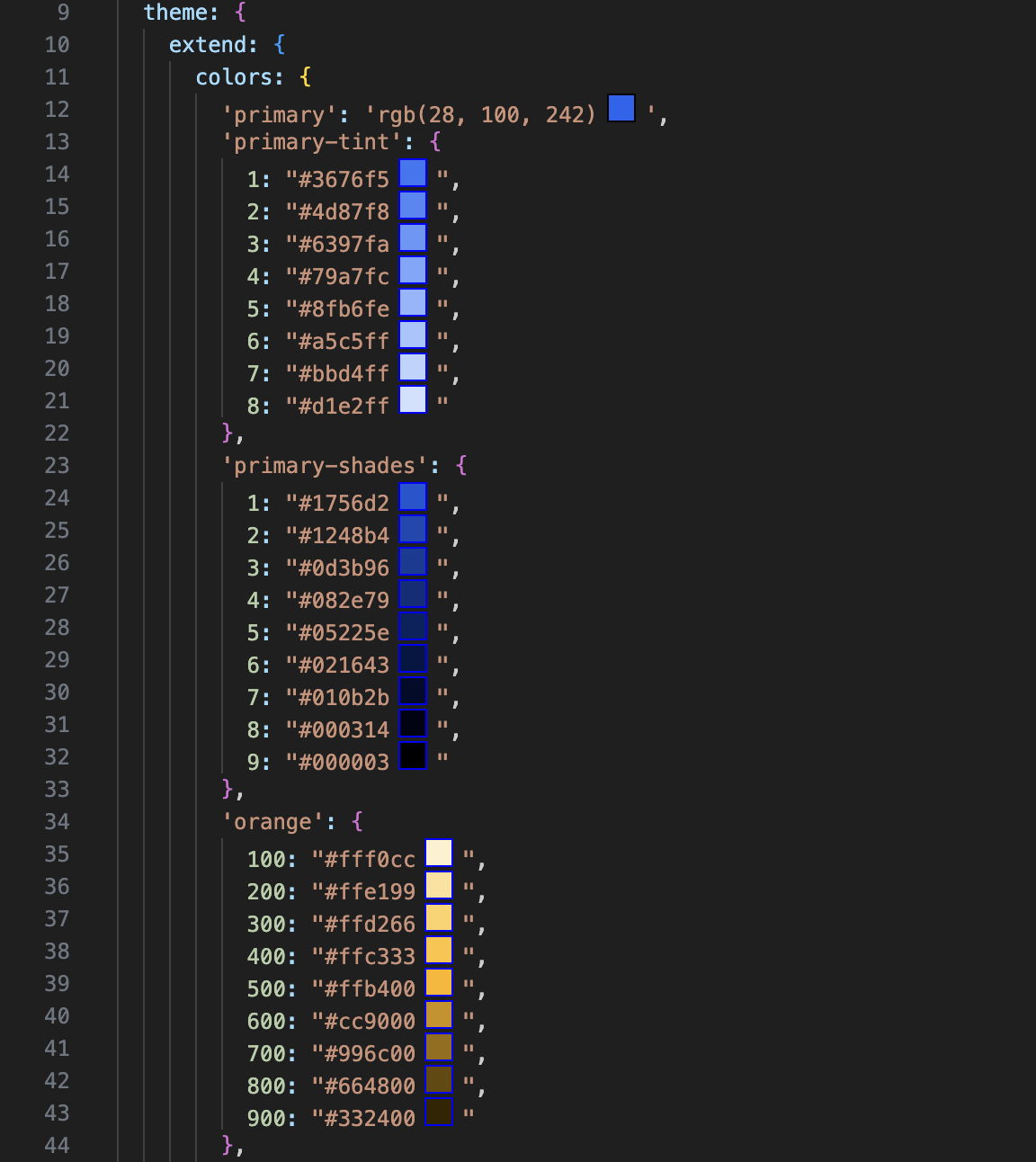
3. VuePreview

Features
Enhance your development workflow with our advanced Color Preview Extension for Visual Studio Code. This extension provides real-time color previews, making it easier than ever to work with color codes in your codebase. Key features include:
-
Instant Previews: Automatically displays a color preview box next to color values as you open, save, or switch between files.
-
Tailwind Integration: Effortlessly detects and previews colors defined in your
tailwind.config.js, enhancing your experience with Tailwind CSS.
Elevate your coding efficiency and accuracy with dynamic, intelligent color previews tailored for professional and modern development environments.
How to activate it on a project ?
To activate the extension in the project, follow these steps:
⚠️ It does not save any state; you need to activate it again after closing VS Code.Mac
command + shift + p >>>
select Color Preview
Windows
control + shift + p >>>
select >>> Color Preview
Ubuntu
control + shift + p >>>
select >>> Color Preview
License 🔓
This extension is licensed under MIT License.