A-Frame Inspector
A visual inspector tool for A-Frame scenes. Just hit
<ctrl> + <alt> + i on any A-Frame scene to open up the Inspector.
Also check out:

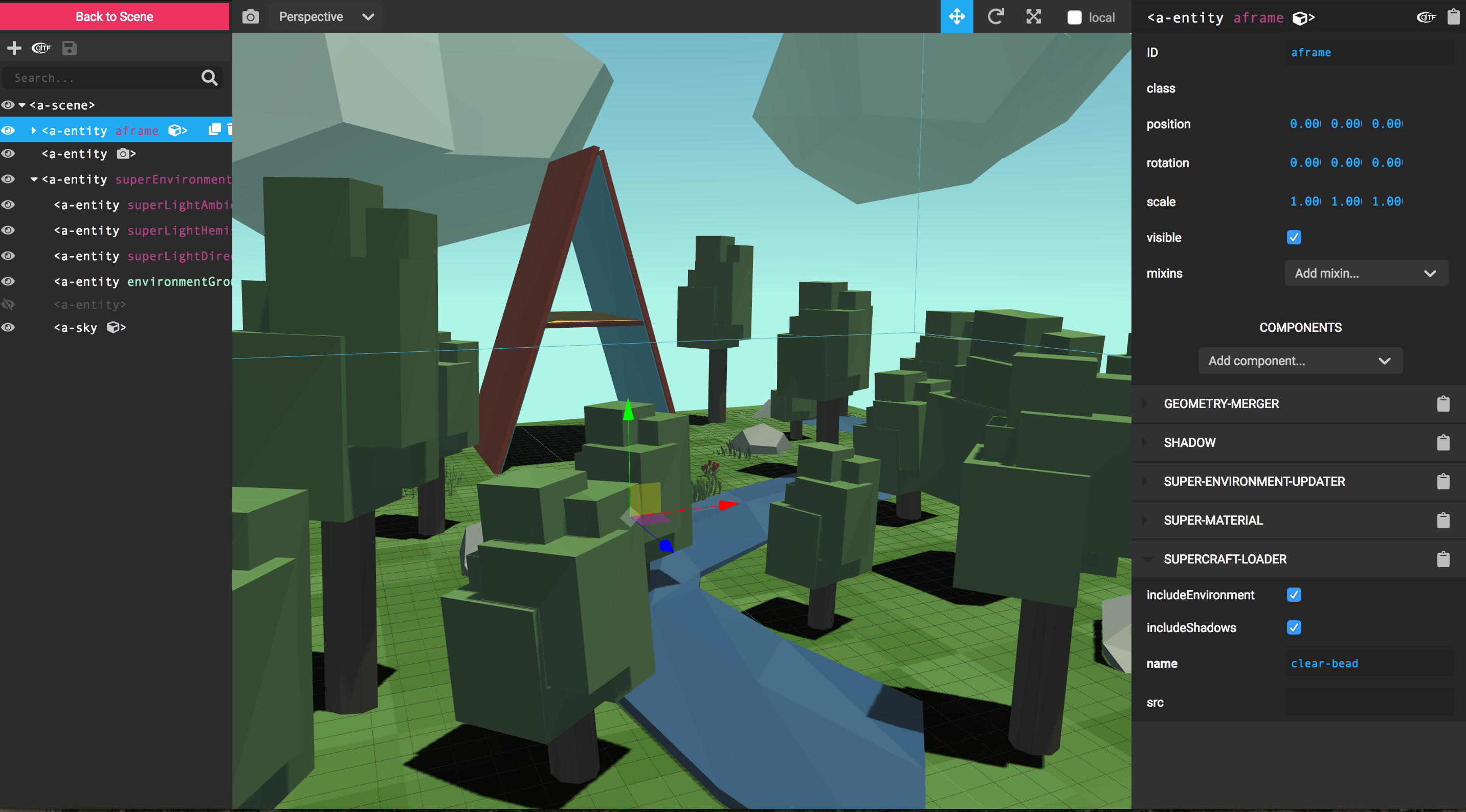
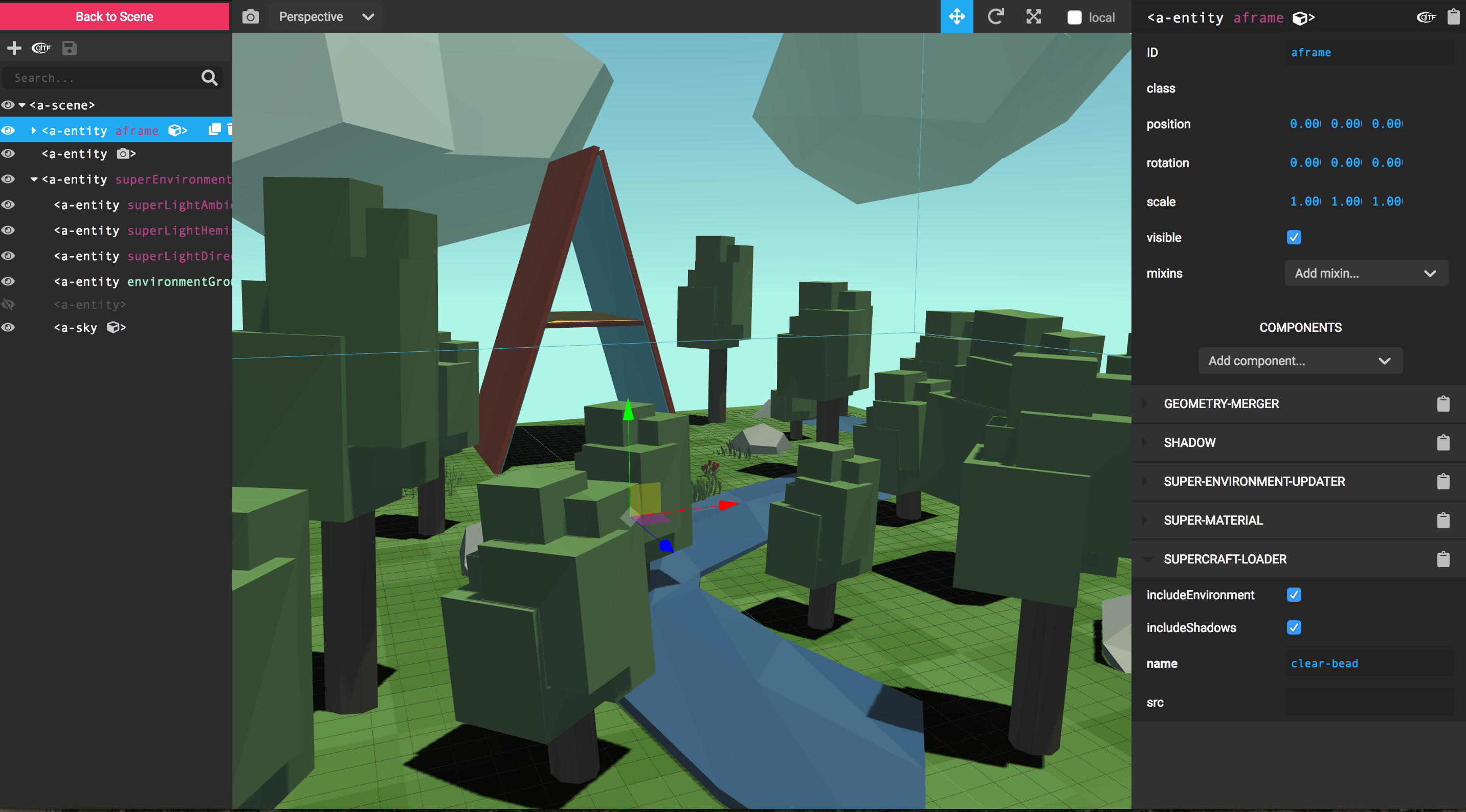
Using the Inspector
Keyboard Shortcut
A-Frame comes with a keyboard shortcut to inject the inspector. Just open
up any A-Frame scene (running at least A-Frame v0.3.0) and press **` +
+ i`** to inject the inspector, just like you would use a DOM inspector:
### Specifying Inspector Build
This is done with the `inspector` component. By default, this is set on the
scene already. If we want, we can specify a specific build of the Inspector to
inject by passing a URL. For debugging:
```html
```
To use the master branch of the Inspector:
```html
```
## Local Development
```bash
git clone git@github.com:aframevr/aframe-inspector.git
cd aframe-inspector
npm install
npm start
```
Then navigate to __[http://localhost:3333/examples/](http://localhost:3333/examples/)__
## Self-hosting the sample-assets directory
The textures modal is using https://aframe.io/sample-assets/dist/images.json
to get the available textures.
The GitHub repository for those assets is https://github.com/aframevr/sample-assets
If you want to self-host this directory, do the following:
```bash
cd examples
git clone git@github.com:aframevr/sample-assets.git
```
edit `index.html` and define before any script tag this global variable:
```html
```